【Python】tkinterを使ったGUIアプリケーションの作成方法
 /
/ 

PythonでGUIアプリケーションを作成できるtkinterの使い方を詳しく解説します。
Python初心者の方は、tkinterをPython学習のはじめの一歩として学ぶのもお勧めです。
これから自分で作るPythonプログラムを、慣れ親しんでいるGUI画面を使って走らせることができると、これからのPython学習がより一層楽しくなるはずです。
私がtkinterを学習したときは、初心者でもわかりやすい情報がインターネット上にありませんでした。
この記事では初めてtkinterを触る人でもわかるように、詳しく使い方を解説していきます。
tkinterとは
今回PythonによるGUIアプリケーション作成に使用するtkinterについて解説します。
tkinterはPythonでGUIプログラムを作成できる標準ライブラリです。Tcl/TkというGUIライブラリのTkの部分をPythonで利用できるようにしたものです。
GUI(Graphical User Interface)とは、ユーザーがマウスや指などで操作できる画面のこと。WindowsやMacパソコンのインターフェイスもGUIですね。
tkinterの名前の由来は、Tkを使ったインターフェイス(interface)、ということからです。
tkinterは標準ライブラリのため、面倒なインストール作業など必要がなく、すぐにGUIプログラムを作ることができます。
またTkはクロスプラットフォームなので、WindowsやMac OS、Linux等様々なプラットフォームで利用可能です。
tkinterのインストール方法
tkinterはPythonに標準で含まれているため、tkinterをプログラムの先頭でインポートするだけでtkinterを使えるようになります。
import tkinterまたは
from tkinter import *また以下のようにas tkを加えることによりtkinterの呼び出し時に、tkのみで済むようになります。
import tkinter as tkよりモダンな外観にしたい場合はttkを使用すると、tkよりも現代的なウィジェットが使用できます。
import tkinter as ttk本記事ではttkを使用して、GUI画面を作成していきます。
tkinterとttkの違いについて詳しく知りたい方は以下記事をご参照ください。

【Python】ttk:tkinterと比べた各ウィジェットの外観と機能面の違い
tkinterによるGUI画面の作成
画面パーツの種類
tkinterで作成するGUI画面は「メインウィンドウ」、「メインフレーム」、「ウィジェット」の3種類のパーツで構成されます。
TkではGUI用の部品をウィジェット(widget)と呼びます。 Tkにはたくさんのウィジェットが用意されており、それらを配置することでGUIアプリケーションを作成します。
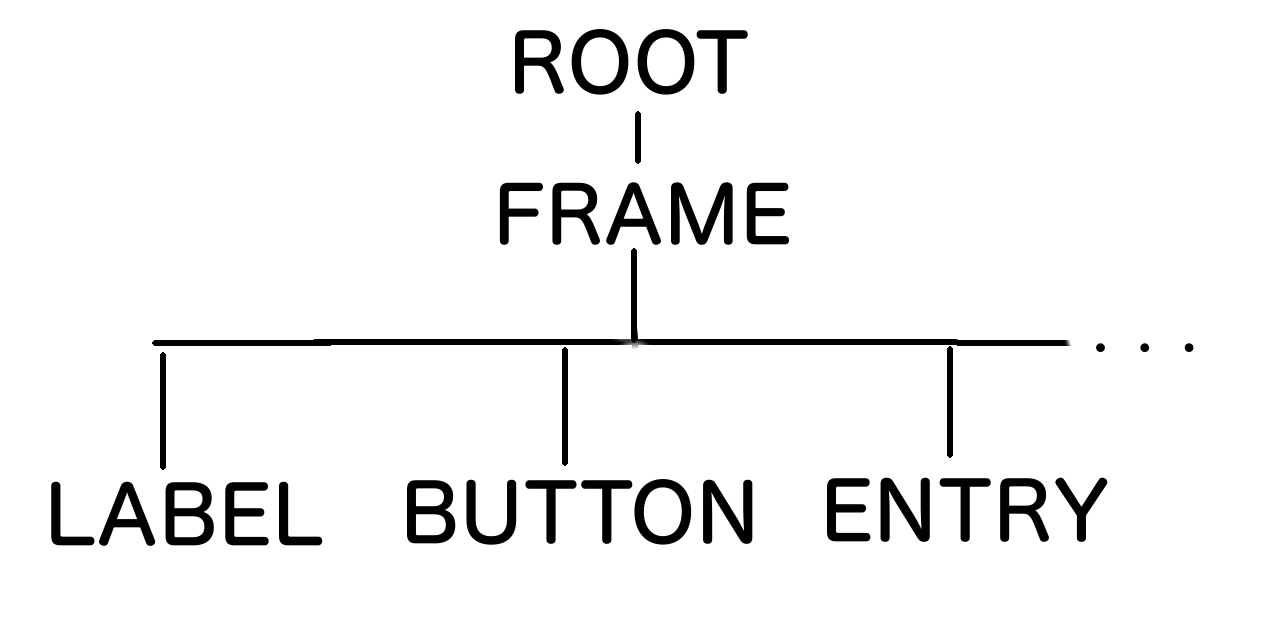
全体のGUI作成の流れとしては、メインウィンドウを作成、メインフレームの作成と配置、各種ウィジェットの作成と配置という流れです。
この流れからもわかるようにtkinterは階層構造を構成しています。

メインウィンドウ以外は作成時に必ずその親となるパーツを引数に渡します。
図からわかるようにFrameは各ウィジェットのコンテナの役割をしています。
Tkinterのウィジェットは以下に示す19種類あります。
用途によって使い分けてください。
| ウィジェット名 | 説明 |
|---|---|
| Frame | ウィジェットをまとめるためのコンテナとして使用 |
| Label | 文字列やイメージを表示 |
| Entry | 1行の文字列入力ボックスを表示 |
| Button | 押下できるボタンを表示 |
| Checkbutton | チェックボックスとして複数の選択肢を表示 |
| Radiobutton | ラジオボタンとして複数の選択肢を表示 |
| Listbox | 選択肢のリストを表示 |
| Canvas | 線、楕円、多角形などを描画 |
| Menubutton | メニュー項目を表示 |
| Menu | Menubutton内に含まれるコマンドを提供 |
| Message | ユーザーへのメッセージボックスを表示 |
| Scale | スケールから値を選択できるグラフィカルスライダーを表示 |
| Scrollbar | リストボックスなどのウィジェットにスクロールバーを追加 |
| Text | 複数行を入力できるテキストを表示 |
| Toplevel | 別のWindowを表示 |
| Spinbox | 固定の値を選択できるEntryウィジェットを表示 |
| PanedWindow | 複数のペインを含んだコンテナを表示 |
| LabelFrame | フレームの機能を持ち、ラベルを表示 |
| MessageBox | 様々なメッセージボックスを表示 |
また各ウィジェットの外観がTkinterよりモダンになり、機能も充実したttkでは、Tkinterに6種類のウィジェットを加えた18種類のウィジェットが用意されています。
| ウィジェット名 | 説明 |
|---|---|
| Combobox | リストから選択または値を入力できるコンボボックスを表示 |
| Notebook | 1つ以上のタブを表示 |
| Progressbar | 実行されているタスクの進行状況を表示 |
| Separator | ウィジェットの間に境界線を表示 |
| Sizegrip | 画面右下にウィンドウサイズを変更するグリップを表示 |
| Treeview | 表形式と階層構造の両方でデータを表示 |
作成するGUI画面とソースコード
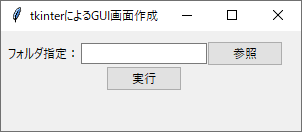
作成するGUI画面は以下のようになります。

ソースコードは以下です。
# tkinterのインポート
import tkinter as tk
import tkinter.ttk as ttk
# rootメインウィンドウの設定
root = tk.Tk()
root.title("tkinterによるGUI画面作成")
root.geometry("300x100")
# メインフレームの作成と設置
frame = ttk.Frame(root)
frame.grid(column=0, row=0, sticky=tk.NSEW, padx=5, pady=10)
# 各種ウィジェットの作成
label = ttk.Label(frame, text="フォルダ指定:")
entry = ttk.Entry(frame)
button = ttk.Button(frame, text="参照")
button_execute = ttk.Button(frame, text="実行")
# 各種ウィジェットの設置
label.grid(row=0, column=0)
entry.grid(row=0, column=1)
button.grid(row=0, column=2)
button_execute.grid(row=1, column=1)
root.mainloop()
メインウィンドウの作成
メインウィンドウはtkinter.Tk()で作成し、ウィンドウのタイトルバーの表記はtitle()、ウィンドウサイズはgeometry(横x縦)の各メソッドで指定します。
# rootメインウィンドウの設定
root = tk.Tk()
root.title("tkinterによるGUI画面作成")
root.geometry("300x100")
今回のように"300x100"を指定すると、「幅300px、高さ100px」のウィンドウが作成されます。
また最終行には、
root.mainloop()
(上記はrootでメインウィンドウを作成した場合)
を必ず記載し、root = tkinter.Tk()とroot.mainloop()の間にプログラムを記載します。
このmainloop()メソッドはおまじないのようにとりあえずスクリプトの最後に記入している人が多いです。しかしこのmainloop()メソッドの意味を理解するとよりtkinterを深く理解できるようになります。
以下記事でmainloop()メソッドについて詳しく解説していますのでぜひご参照ください。

【Python tkinter】mainloop()とは?実際の働きと使い方を解説
メインフレームの作成・設置
メインフレームはtkinter.ttkからFrame()を呼び出して作成します。
かっこ内の引数には親に相当するパーツを指定します。メインフレームの場合はメインウィンドウを指定することになります。
Frame= ttk.Frame(root)
Frame.grid(column=0, row=0, sticky=tkinter.NSEW, padx=5, pady=10)
Frame.gridでメインフレームを配置しています。詳しい使い方は後ほど説明します。
ウィジェットの作成
ウィジェットはすでに説明しているように、たくさんの種類が用意されています。
ウィジェットの作成には、メインフレーム同様に引数に親に相当するウィジェットまたはメインウィンドウを指定します。
ここではメインフレームのframeを指定しています。
# 各種ウィジェットの作成
label = ttk.Label(frame, text="フォルダ指定:")
entry = ttk.Entry(frame)
button = ttk.Button(frame, text="参照")
button_execute = ttk.Button(frame, text="実行")
かっこ内にtext=”テキスト名”で、表示するテキストを指定できます。
各ウィジェットでは、command=関数名で、ボタンがクリックされたときに実行するイベント(関数)などを設定することができます。

【Python tkinter】クリックされたボタンを関数内で判別しテキスト情報などを取得する(bind,event)
各ウィジェットの使い方は以下記事をご参照ください。
メインフレームとウィジェットの配置
Tkではウィジェットの配置をジオメトリマネージャが行います。
今回メインフレームとウィジェットはgrid()メソッドを用いてメインウィンドウに設置しています。
# 各種ウィジェットの設置
label.grid(row=0, column=0)
entry.grid(row=0, column=1)
button.grid(row=0, column=2)
button_execute.grid(row=1, column=1)
設置の方法としては、pack()、grid()、place()の3種類のマネージャがありますが、比較的レイアウトがしやすいgrid()を今回は使用しています。
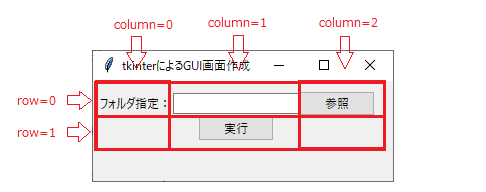
grid()はウィンドウをグリッド状 (格子状) のレイアウトで考え、行 (row) と列 (column) の番号を割り当てることによって、ウィジェットを配置しています。
以下のように、左上を起点に、0番から列(column)と行(row)で位置を指定します。

padxとpadyで余白を指定できます。padxは左右、padyは上下の余白になります。
HTMLがわかる方はなんとなくわかると思いますが、padxはパディングのx軸、padyはパディングのy軸という意味です
このようにして、ラベルやボタンなどのウィジェットを好きな場所に設置し、GUIアプリケーションを作っていきます。
アイコン・ロゴを付ける方法
簡単に自身で作ったアイコン・ロゴをtkinterで作成したアプリに付けることができます。
せっかく頑張って作ったアプリには、オリジナルのアイコンを付けたいですよね。
ここでいうアイコンはアプリを起動した際にタイトルの左についているアイコンのことです。
使用するアイコン画像はicoファイルです。
icoファイルは以下のサイトから簡単に作成できます。
アイコンを付けるには以下の一文を追加します。
root.iconbitmap(default="icon.ico")これだけで作成したアプリにアイコンを設定できます。
まとめ
これでtkinterを用いて簡単なGUI画面が作れるようになったと思います。
メインウィンドウ、フレーム、ウィジェットの作成と設置がGUIアプリケーションを作るうえでの基本です。
それができるようになったらボタンに関数を紐づけて、クリック後にプログラムが動作するようなアプリケーションを作成していくとどんどんプログラミングにはまっていくこと間違いなしです。
tkinterの基本がわかったら、次はチュートリアル:テキストエディターアプリの作成からGUIアプリケーション作成について知識を深めてください。

 関連記事
関連記事