【Python】tkinterチュートリアル:テキストエディターアプリの作成
 /
/ 

本記事はPythonのtkinterを使用した、テキストエディターアプリケーション作成の流れを学べるチュートリアルページです。
tkinterはPythonでGUIアプリを作成する人気のあるライブラリです。
ボタンやラベル、フレームなどの数多くのウィジェットを組み合わせて、クロスプラットフォームのGUIアプリを作成できます。
tkinterの基本的な操作方法については以下記事をご参照ください。

【Python】tkinterを使ったGUIアプリケーションの作成方法
ここではテキストエディターを作成するチュートリアルを通して、tkinterによるGUIアプリケーションの作成について理解を深めていただける内容となっております。
作成するテキストエディターアプリについて
テキストエディターアプリケーションは、テキストファイルを作成・編集ができるアプリです。
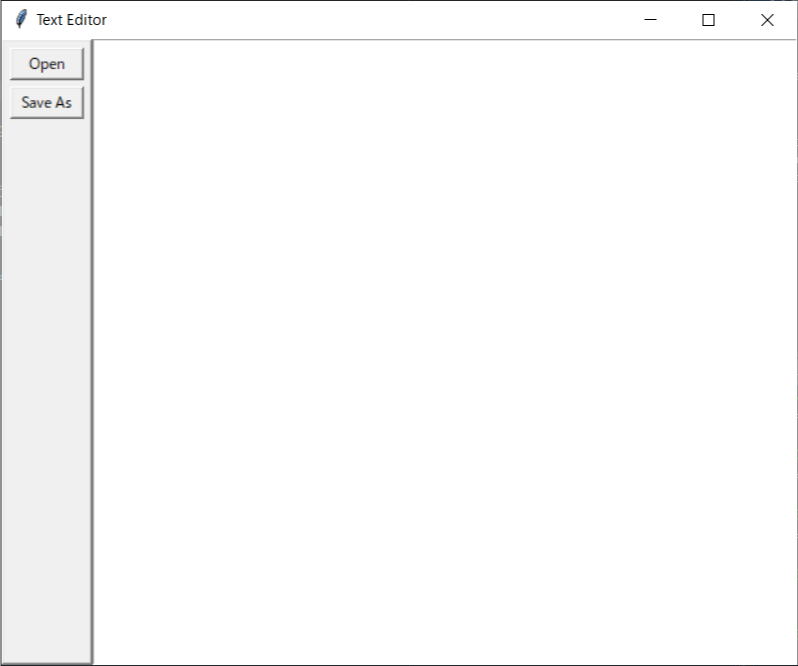
アプリを起動すると以下の画面が表示され、そこからテキストファイル操作ができます。

ウィジェットは、フレームウィジェットとボタンウィジェット、テキストボックスウィジェットの3つを使用します。
作成するテキストエディターアプリの特徴を以下にまとめます。
- レイアウト(ウィジェットの配置)にはgrid()を使用
- アプリウィンドウの最小高さは500ピクセル
- テキストボックスの最小横幅は500ピクセル
- ボタンウィジェット(button_open):編集のためのテキストファイルを開く
- ボタンウィジェット(button_save):テキストファイルを保存
- テキストボックス内でテキストファイルの作成・編集ができる
次項から、まずアプリケーションのレイアウトを作成していきます。
レイアウトの作成
ウィジェットの作成
まずはアプリのレイアウトを作成していきます。
使用するウィジェットはフレームとボタン、テキストボックスの3つです。
最初のステップとして、使用するウィジェットを作成します。
import tkinter as tk
root = tk.Tk()
root.title('Text Editor')
root.rowconfigure(0, minsize=500, weight=1)
root.columnconfigure(1, minsize=500, weight=1)
text_editor = tk.Text(root)
frame_button = tk.Frame(root, relief=tk.RAISED, bd=2)
button_open = tk.Button(frame_button, text="Open", padx=5)
button_save = tk.Button(frame_button, text="Save As", padx=5)
アプリウィンドウとテキストボックスの最小サイズをセットするために、rowconfigure()メソッドとcolumnconfigure()メソッドを使用します。
root.rowconfigure(0, minsize=500, weight=1)
root.columnconfigure(1, minsize=500, weight=1)
第一引数で行列の番号を指定し、パラメーターminsizeで高さ・横幅の最小ピクセルを指定します。
ウィジェットの配置
ボタンを配置するためのフレーム(frame_button)とテキストボックス(text_editor)をgrid()を使って配置します。
frame_button.grid(row=0, column=0, sticky="ns")
text_editor.grid(row=0, column=1, sticky="nsew")
フレームを左側、テキストボックスを右側に設置しました。
フレームのパラメーターstickyで垂直方向(ns)に引き伸ばし、テキストボックスでは水平・垂直方向に引き伸ばします。
次にボタンウィジェットをフレーム内に配置します。
button_open.grid(row=0, column=0, sticky='ew', padx=5, pady=5)
button_save.grid(row=1, column=0, sticky="ew", padx=5)
ボタンはパラメーターewで水平方向に引き伸ばしています。
ソースコード:レイアウト
import tkinter as tk
root = tk.Tk()
root.title('Text Editor')
root.rowconfigure(0, minsize=500, weight=1)
root.columnconfigure(1, minsize=500, weight=1)
text_editor = tk.Text(root)
frame_button = tk.Frame(root, relief=tk.RAISED, bd=2)
button_open = tk.Button(frame_button, text="Open", padx=5)
button_save = tk.Button(frame_button, text="Save As", padx=5)
frame_button.grid(row=0, column=0, sticky="ns")
text_editor.grid(row=0, column=1, sticky="nsew")
button_open.grid(row=0, column=0, sticky='ew', padx=5, pady=5)
button_save.grid(row=1, column=0, sticky="ew", padx=5)
root.mainloop()
関数の定義・呼び出し
レイアウトが作成できましたので、次にボタンを押した後の動作を作成していきます。
どのように動作するかを関数で定義します。
そしてボタンウィジェットにその関数の呼び出し(実行)を行うようにします。
関数:テキストファイルオープン
以下のような動作を行う関数を定義します。
- ファイルオープンダイアログを表示して、ファイルを選択できる
- 選択したファイルの中身をテキストボックスにセットする
関数の名前はopen_textとして、以下に示す流れで関数の中身を作成していきます。
ファイルオープンダイアログの表示
ファイルオープンダイアログはaskopenfilenameを使用します。
askopenfilenameを使用するために、プログラムの先頭でtkinter.filedialogからインポートする必要があります。
from tkinter.filedialog import askopenfilename
def open_text():
typ = [('Text Files', '*.txt')]
filepath = askopenfilename(filetypes=typ)
ファイル選択したかの判別
ファイルダイアログからテキストファイルを選んだか、もしくはキャンセルを選んだかの判断にif文を使用します。
if not filepath:
return
キャンセルを選んでいた場合は、それ以降の処理は行いません。
テキストボックスの中身を削除
テキストファイルの中身をセットする前に、テキストボックスの中身をdeleteメソッドですべて削除します。
text_editor.delete('1.0', tk.END)
テキストファイルの中身をテキストボックスにセット
選択したテキストファイルを開き(open)、中身をread()メソッドで読み込みます。
そして読み込んだテキストをテキストボックスにinsert()メソッドでセットします。
with open(filepath, "r", encoding="utf-8") as open_file:
text = open_file.read()
text_editor.insert(tk.END, text)
ソースコード:open_text()関数
open_text()関数の全ソースコードを以下に示します。
def open_text():
typ = [('Text Files', '*.txt'), ("All Files", "*.*")]
filepath = askopenfilename(filetypes=typ)
if not filepath:
return
text_editor.delete('1.0', tk.END)
with open(filepath, "r", encoding="utf-8") as open_file:
text = open_file.read()
text_editor.insert(tk.END, text)
root.title(f'Text Files - {filepath}')
関数:テキストファイル保存
以下のような動作を行う関数を定義します。
- テキストファイルを保存するフォルダパス+ファイル名を選択する
- テキストボックス内のテキストを指定したフォルダパス+ファイル名に保存する
関数の名前はsave_textとして、以下に示す流れで関数の中身を作成していきます。
ファイルを保存するパスを選択する
ファイル保存ダイアログはasksaveasfilenameを使用します。
asksaveasfilenameを使用するために、プログラムの先頭でtkinter.filedialogからインポートする必要があります。
from tkinter.filedialog import asksaveasfilename
def file_save():
typ = [("Text Files", "*.txt")]
filepath = asksaveasfilename(defaultextension="txt",filetypes=typ)
テキストボックス内のテキストを保存する
選択したファイルを開き(新規で作成)、テキストボックス内のテキストをwrite()メソッドでファイルに書き込みます。
with open(filepath, "w") as save_file:
text = text_editor.get("1.0", tk.END)
save_file.write(text)
ソースコード:file_save()関数
file_save ()関数の全ソースコードを以下に示します。
def file_save():
typ = [("Text Files", "*.txt")]
filepath = asksaveasfilename(defaultextension="txt",filetypes=typ)
if not filepath:
return
with open(filepath, "w") as save_file:
text = text_editor.get("1.0", tk.END)
save_file.write(text)
root.title(f"Text Editor - {filepath}")
全ソースコード
import tkinter as tk
from tkinter.filedialog import askopenfilename, asksaveasfilename
def open_text():
typ = [('Text Files', '*.txt')]
filepath = askopenfilename(filetypes=typ)
if not filepath:
return
text_editor.delete('1.0', tk.END)
with open(filepath, "r", encoding="utf-8") as open_file:
text = open_file.read()
text_editor.insert(tk.END, text)
root.title(f'Text Files - {filepath}')
def file_save():
typ = [("Text Files", "*.txt")]
filepath = asksaveasfilename(defaultextension="txt",filetypes=typ)
if not filepath:
return
with open(filepath, "w") as save_file:
text = text_editor.get("1.0", tk.END)
save_file.write(text)
root.title(f"Text Editor - {filepath}")
root = tk.Tk()
root.title('Text Editor')
root.rowconfigure(0, minsize=500, weight=1)
root.columnconfigure(1, minsize=500, weight=1)
text_editor = tk.Text(root)
frame_button = tk.Frame(root, relief=tk.RAISED, bd=2)
button_open = tk.Button(frame_button, text="Open", padx=5, command=open_text)
button_save = tk.Button(frame_button, text="Save As", padx=5, command=file_save)
frame_button.grid(row=0, column=0, sticky="ns")
text_editor.grid(row=0, column=1, sticky="nsew")
button_open.grid(row=0, column=0, sticky='ew', padx=5, pady=5)
button_save.grid(row=1, column=0, sticky="ew", padx=5)
root.mainloop()
まとめ
本記事「【Python】tkinterチュートリアル:テキストエディターアプリの作成」はいかがでしたか。
本チュートリアルを参考にして、独自のtkinterでGUIアプリを作成してみてください。

 関連記事
関連記事