【Python】ttk:Button(ボタン)の使い方(外観設定・オプション一覧・スタイル設定)
 /
/ 

Pythonのtkinter.ttkモジュールでのButton(ボタン)ウィジェットの詳しい使い方について解説していきます。
ttkのボタンウィジェットを装飾するためのオプション(コンフィグ)や、ボタン内の文字のフォント・位置や外観の変更に使用するスタイル設定、ウィジェットを統一したスタイルにするテーマ(theme)についても解説しています。
tkinterでのボタンウィジェットの使い方は以下記事をご参照ください。

【Python Tkinter】Button(ボタン)の使い方:オプション引数一覧(サイズ・配置・外観)
ttkはPythonでモダンなGUIアプリを作成するために広く使用されており、PythonでGUIアプリケーションの作成を考えている方には必須なモジュールです。
tkinterとttkの違いに関しては以下記事をご参照ください。

【Python】ttk:tkinterと比べた各ウィジェットの外観と機能面の違い
本記事を通して以下の知識を学べます。
- ttkにおけるButton(ボタン)ウィジェットの使用方法
- ボタンウィジェットの外観の変更方法(オプション設定)
- ttkで追加されたスタイル(Style)の使用方法
- ウィジェットを統一したスタイルにするテーマ(theme)の使用方法
ttkによるボタンウィジェットの作成
ttkのインポート
tkinterは標準ライブラリのためpipでインストールする必要はありません。
tkinter.ttkモジュールはTk 8.5から使えるようになり、最新のPythonであれば問題なく使用できます。
ttkを使用するために、プログラムの先頭でttkをインポートする必要があります。
from tkinter import ttk
ttkをインポートすることで各ウィジェット(ボタン、ラベル、エントリー等)が使用できます。
ボタンウィジェットの作成
ttkのボタンウィジェットはtkinterと同じように文字や画像をボタン上に表示することができ、ボタンのクリック時にイベント(関数)を走らせることができます。
ttkによるボタンウィジェットの作成は下記のように記述します。
button = ttk.Button(frame, text="ttk Button")
上記ではボタンウィジェットの作成では、第一引数にはボタンウィジェットを設置するフレームを指定、第二引数にはtextでボタン上に表示する文字列を指定しています。
ボタンウィジェットのオブジェクトを作成しただけでは表示されないので、忘れずにpack()やgrid()でフレーム上に配置してください。
ttkによるボタンウィジェットにもオプション引数(コンフィグ)が複数用意されてあり、それを用いることで外観を変更できます。
またttkにはスタイル(Style)属性が新たに追加されており、スタイルでないと変更できない設定なども多くあります。
このオプション(コンフィグ)とスタイルがttkを使いこなすことで、洗練されたGUIを作成できるようになります。
オプション引数一覧
以下にttkにおけるボタンウィジェットのオプション引数一覧を記します。
| オプション引数 | 説明 |
|---|---|
| command | ボタン押下時の関数を指定 |
| default | デフォルトの指定 |
| state | ボタンの状態(通常または無効) |
| text | ボタン上に表示するテキスト |
| textvariable | ボタン上に表示するテキストの変数 |
| compound | 表示する画像の位置 |
| image | 表示する画像の指定 |
| width | ボタンの横幅 |
| padding | 内部間隔(ボタンの高さはpaddingで調整) |
| cursor | カーソルがボタンに重なった時のカーソル指定 |
| style | スタイルの指定 |
| takefocus | Tabでのフォーカス指定 |
| underline | 下線の位置指定 |
オプション引数の使い方
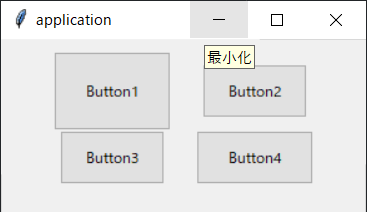
default

button1 = ttk.Button(frame, text="ttk Button")
button2 = ttk.Button(frame, text="ttk Button", default="active")
button3 = ttk.Button(frame, text="ttk Button", default="disabled")
| 指定値 | 説明 |
|---|---|
| normal | 通常(デフォルト) |
| active | アクティブ(枠が強調される) |
| disable | 通常と変わらない |
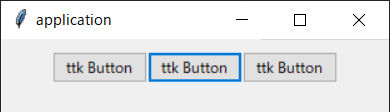
state

button1 = ttk.Button(frame, text="ttk Button")
button2 = ttk.Button(frame, text="ttk Button", state="disabled")
| 指定値 | 説明 |
|---|---|
| normal | 通常(デフォルト) |
| disabled | 無効(押下不可) |
compound
compoundオプションは画像をテキストに対してどの位置にするかを指定します。
tkinterのボタンウィジェットと使い方は同じです。
詳しい使い方は以下記事をご参照ください。
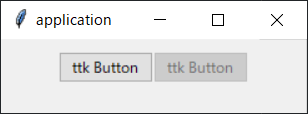
padding

button1 = ttk.Button(frame, text="Button1", padding=[10,20,10,20])
button2 = ttk.Button(frame, text="Button2",padding=[5,10,5])
button3 = ttk.Button(frame, text="Button3",padding=[5,10])
button4 = ttk.Button(frame, text="Button4",padding=[10])
tkinterではheightでボタンの縦幅を指定できましたがttkではできなくなりました。
そのためpaddingによる内部間隔を使って、ボタンの高さを調整します。
| 指定値 |
|---|
| [左、上、右、下] |
| [左、上下、右] |
| [左右、上下] |
| [上下左右] |
cursor
cursorオプションでは、マウスカーソルがボタンと重なった時のマウスカーソルを指定できます。
指定できるカーソルの種類はたくさんあります。
詳しくは下記リンクをご参照ください。
スタイル(Style)の設定
スタイルとは
ttkでは上述しているボタンウィジェットのオブジェクト生成時に指定できるオプション引数だけでなく、スタイル(Style)で外観を変更できます。
ttkの各ウィジェットはデフォルトスタイルが設定されています。
ボタンウィジェットであればTButtonというスタイルが設定されています。
ttkでスタイルによる外観変更をするには、まず新たにスタイルを作成することから始めます。
- style = ttk.Style()
- style.configure("office.TButton", font=20, anchor="w")
上記では「office.TButton」という名前のスタイルを新たに作成しています。
オプションでfontサイズを指定し、テキストの位置をw(左側)に指定してます。
この作成したスタイルは以下のようにボタンウィジェットに指定します。
button1 = ttk.Button(frame, text="Button1", style="office.TButton")

スタイルで設定できるオプション一覧
下記にttkにおけるスタイルで指定できるオプション一覧を記します。
| オプション | 説明 |
|---|---|
| font | テキストのサイズ指定 |
| anchor | テキストの位置 |
| justify | 複数行にテキストが渡ったときの揃え |
| background(bg) | ボタンの背景色(テーマ依存) |
| foreground(fg) | 前景色 |
| bordercolor | 境界線の色(テーマ依存) |
| borderwidth | 境界線の幅(テーマ依存) |
テーマ依存のオプションは、使用しているテーマによって反映しないことがあります。
これはテーマで設定されているスタイルが優先されるためです。
テーマについては次項で説明いたします。
テーマ(theme)の設定
テーマ(theme)とは
ttkはテーマ付きウィジェット(Tk themed widget)と言われるように、各ウィジェットにはテーマが設定されています。
テーマによって統一した外観のウィジェットを使ってGUIアプリを作成できています。
そしてテーマを変更することによって各ウィジェットの外観を変更できます。
テーマの変更
テーマの変更にはtheme_use()メソッドを使用します。
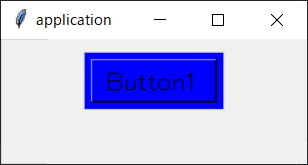
- style = ttk.Style()
- style.theme_use('classic')
- style.configure("office.TButton", anchor="w", font=20, background="blue")

テーマ一覧の確認
現在の環境で使用できるテーマの確認にはtheme_names()を使用します。
>>> from tkinter import ttk
>>> style = ttk.Style()
>>> style.theme_names()
('winnative', 'clam', 'alt', 'default', 'classic', 'vista', 'xpnative')
まとめ
本記事「ttk:Button(ボタン)の使い方(外観設定・オプション一覧・スタイル設定)」はいかがでしたか。
ttkはPythonでGUIアプリを作る際に非常に有用なモジュールです。
なかなかその使い方を詳しく説明しているサイトがありませんので、当サイトでは今後もtkinterとttkについての記事をアップしていきます。

 関連記事
関連記事