【Python tkinter】ボタンウィジェットに画像を表示させる(PhotoImage)
 /
/ 

Pythonのtkinterでボタンウィジェットに画像を表示させる方法を詳しく説明していきます。
GUIアプリケーションを作成する上で使用されるtkinter。
ユーザーインターフェースを考えると、ボタンウィジェットに画像を入れることが望ましいですよね。
ボタンウィジェットに対してどのように画像を表示させるのか、文字列に対して上なのか下なのか、といった細かいオプション指定まで解説していきます。
ボタンウィジェットの基本的な使い方がわからない方は以下記事をご参照ください。

【Python Tkinter】Button(ボタン)の使い方:オプション引数一覧(サイズ・配置・外観)
ボタンウィジェットに画像を表示する
画像を表示する流れ
ボタンウィジェットに指定した画像を表示させるには以下の流れでプログラムを作成します。
- 画像の読み込み
- 画像のリサイズ
- 画像の表示
各手順を以下で詳しく説明していきます。
画像の読み込み(PhotoImage)
まず最初にボタンウィジェットに表示したい画像を読み込む必要があります。
Tk.PhotoImage関数で画像ファイルを読み込みます。
読み取った画像ファイルはインスタンス変数に代入します。
- 変数 = tk.PhotoImage(file=画像パス)
fileには使用する画像のパスを指定します。
画像ファイルをインスタンス変数に代入せずに使用すると、関数を抜けた際に画像イメージが消えてしまう可能性があります。
そのため画像をウィジェット内で使いたい場合は、
必ずインスタンス変数に読み取った画像ファイルを代入するようにしてください。
ボタン等のウィジェットに表示できる画像の種類はPNG、GIF、PPM、X bitmapの4種類のみです。
※PNGはTk 8.6から対応しました
jpegはtkinterでは対応していないです。
jpegをtkinterで使いたい場合は、PILのImage、ImageTkを使います。
詳しい使い方は後述いたします。
画像のリサイズ(subsample、zoom)
表示する画像を元のサイズからリサイズ(縮小、拡大)できます。
画像を縮小するにはsubsampleメソッドを使います。
small_img = img.subsample(2, 1)
第一引数は横幅の縮小率、第二引数は縦方向の縮小率を指定します。
上記例では横幅が2分の1になります。
画像を拡大するにはzoomメソッドを使います。
big_img = img.zoom(2, 2)
第一引数は横幅の拡大率、第二引数は縦方向の拡大率を指定します。
上記例では横幅が2倍、縦幅も2倍になります。
画像を表示する
ボタンに画像を表示するは、以下のように記述します。
button = tk.Button(親ウィジェット, text="表示したい文字列", image=img , compound="top")
imageオプションにはPhotoImage関数で読み取った画像を代入したインスタンス変数を指定します。
画像をテキストのどの位置に表示するかはcompoundオプションで指定します。
テキストと画像の両方をボタンウィジェットに表示させたい場合は必ずcompoundオプションを指定してください。
| 値 | 説明 |
|---|---|
| none | 画像のみを表示(デフォルト) |
| top | 画像をテキストの上に表示 |
| bottom | 画像をテキストの下に表示 |
| right | 画像をテキストの右に表示 |
| left | 画像をテキストの左に表示 |
| center | 画像の中心にテキストを表示 |
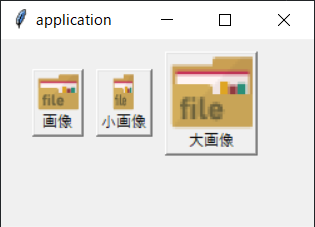
サンプルプログラム
今回解説した「ボタンウィジェットに画像を表示する方法」を使ったGUIアプリケーションのサンプルプログラムを以下に記します。

import tkinter as tk
# rootメインウィンドウの設定
root = tk.Tk()
root.title("application")
root.geometry("250x150")
# メインフレームの作成と設置
frame = tk.Frame(root)
frame.pack(fill = tk.BOTH, padx=20,pady=10)
# 画像ファイルをインスタンス変数に代入
img = tk.PhotoImage(file="folder_32.png")
# 画像のリサイズ
small_img = img.subsample(2, 1)
big_img = img.zoom(2, 2)
# 各種ウィジェットの作成
button = tk.Button(frame, text="画像", image=img, compound="top")
button_small = tk.Button(frame, text="小画像", image=small_img, compound="top")
button_big = tk.Button(frame, text="大画像", image=big_img, compound="top")
# 各種ウィジェットの設置
button.grid(row=0, column=0, padx=5)
button_small.grid(row=0, column=1, padx=5)
button_big.grid(row=0, column=2, padx=5)
root.mainloop()
JPEG画像を表示する(PIL)
すでに説明していますが、tkinterではPNG、GIF、PPM、X bitmapの4種類のみが対応しています。
jpegをtkinterで使いたい場合は、PILのImage、ImageTkを使います。
From PIL import Image, ImageTk
まずPIL.Imageのopenで画像を読み取ります。
img = Image.open(画像パス)
画像を読み取ったオブジェクトに対して、PIL.ImageTk.PhotoImageを使用してtkinterで使えるように変換処理を行います。
img = ImageTk.PhotoImage(img)
上記の処理を行うことでtkinterの各ウィジェットでjpeg画像を使用できるようになります。
まとめ
本記事「tkinter:ボタンウィジェットに画像を表示させる(PhotoImage)」はいかがでしたか。
ぜひ今回紹介した方法を使って、ユーザーが使いやすいGUIアプリケーションの開発をしてください。

 関連記事
関連記事