【Edge】Webページ全体のスクリーンショット(画面キャプチャー)を取得する方法
 /
/ 

本記事ではWebブラウザのEdgeで、ページ全体のスクリーンショット(画面キャプチャー)を取得する方法について解説していきます。
通常のスクリーンショット(パソコンの画面キャプチャー機能)では、画面に表示されている範囲のみしかキャプチャーを取得することはできません。そのため縦に長いWebページでは、ページ全体のスクリーンショットを撮ることができません。
本記事では簡単にページ全体のスクリーンショットを撮れる方法について詳しく解説していきます。またここではOSとしてWindows10を使用しています。
スクリーンショットの取得とは
スクリーンショットとはパソコンのモニター上の表示を撮って取得することを意味します。スクリーンショットは画面キャプチャとも呼ばれます。
Windowsではキーボードの「PrintScreen」キーを押せば簡単にスクリーンショットを撮れます。
撮ったスクリーンショットは画像として保存して、他の人と共有や、記録として残しておくこともできます。
Windowsにはスクリーンショットを撮るための機能として「PrintScreen」キーやSnipping Toolなどがあります。しかしこれらはモニターに表示している画面のみしか撮ることができません。
つまりこれらの方法では、ブラウザで表示したページ全体(縦に長いページ)を撮ることができないということです。
Webブラウザで表示したページ全体のスクリーンショットを撮る方法として以下2つをここではご紹介します。
- Webキャプチャ
- 開発者ツール
Edge:Webキャプチャの利用
Edgeには「Webキャプチャ」という機能が存在します。この機能を利用することでページ全体のスクリーンショットを撮ることができます。
Webキャプチャの起動方法は次の通りです。
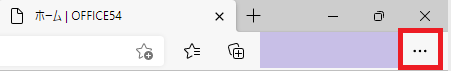
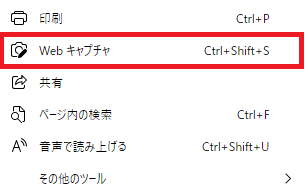
- Edgeを開き、右上にある「…」をクリック
- 表示した項目から「Webキャプチャ」をクリック


上記の流れで次図のようにWebキャプチャが起動します。

このWebキャプチャの起動にはショートカットキーも用意されています。Edgeをアクティブにした状態で以下のショートカットキーを押すことで、すぐにWebキャプチャが起動します。
「Ctrl」 + 「Shift」 + 「S」
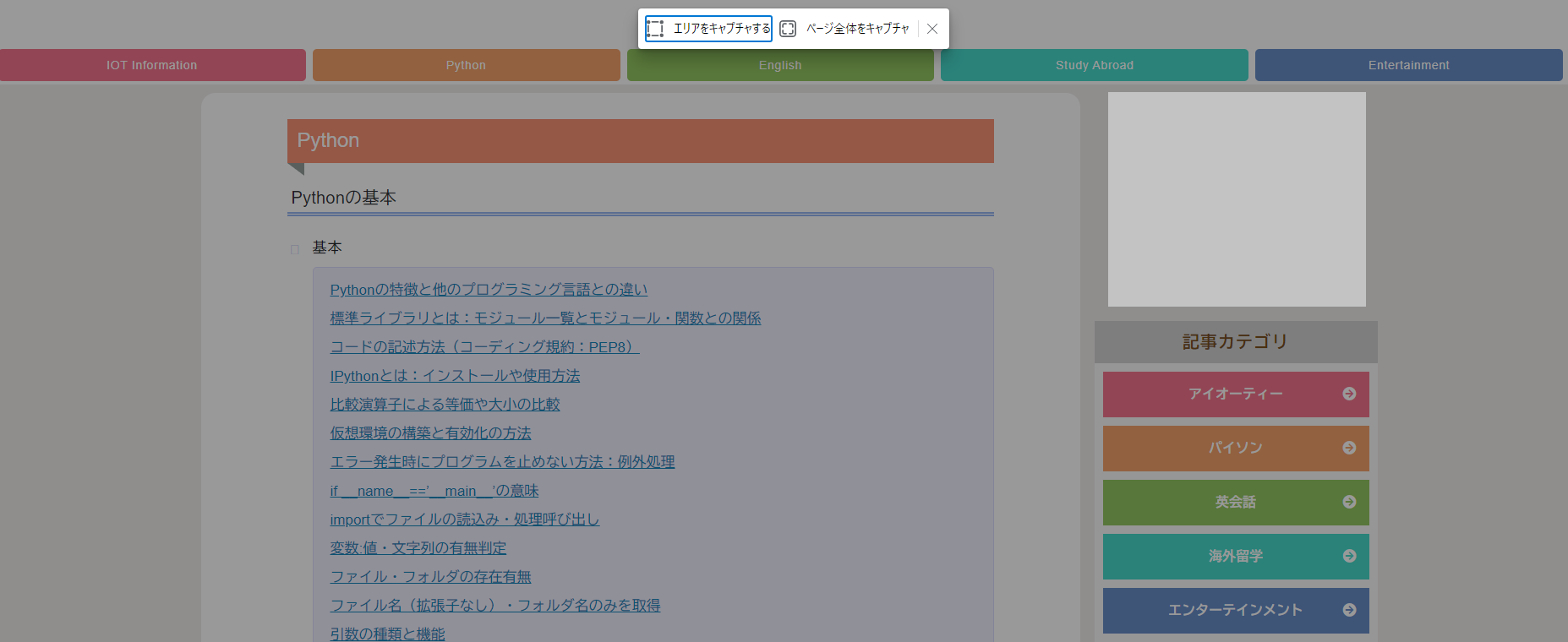
Webキャプチャを起動したら、上部に表示される「ページ全体をキャプチャ」を押します。そうすると「Webキャプチャ」という画面が表示されます。
この画面上ではペンツールでお絵描きすることもできます。
画面右上の「コピー」を押すとクリップボードにページが保存されます。「保存」を押すと画像ファイル(jpeg)として保存されます。
この方法がEdgeにおいて、最も簡単にWebページ全体をスクリーンショットできる方法になります。
開発者ツールの利用
ブラウザの開発者ツールを利用することでページ全体のスクリーンショットを撮ることもできます。
開発者ツールは以下ショートカットキーで起動できます。
「Ctrl」 + 「Shift」 + 「I」
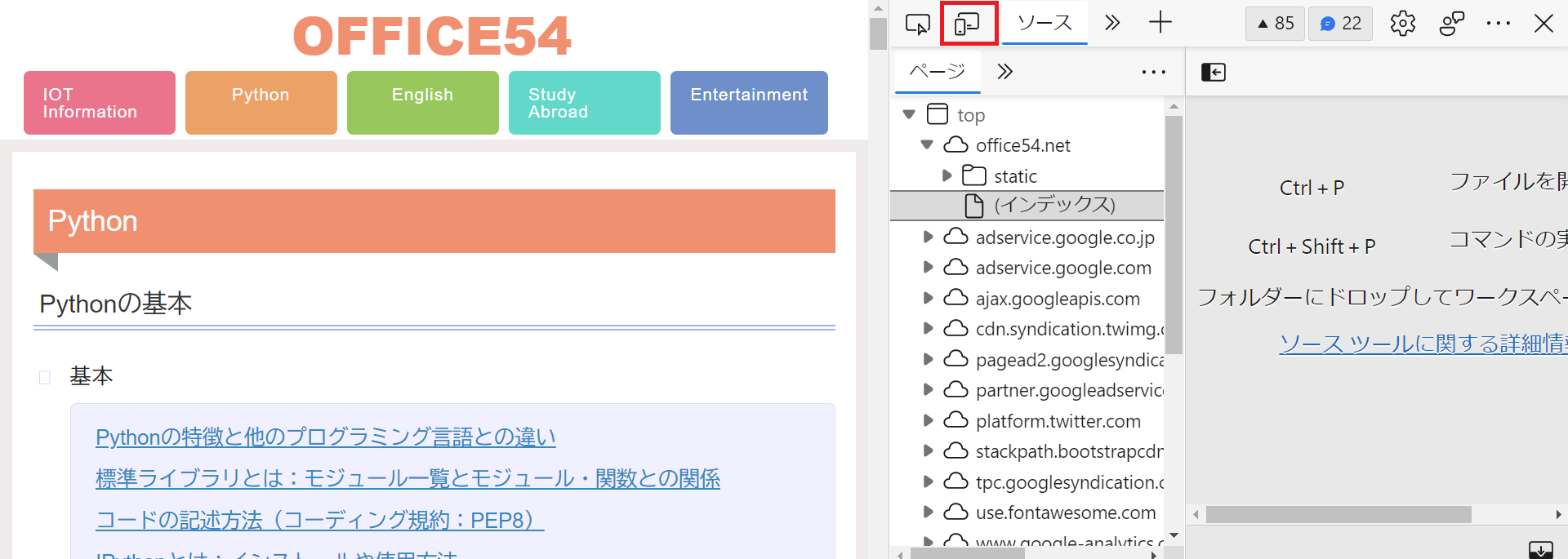
開発者ツールを起動したら次図で示すマークをクリックします。

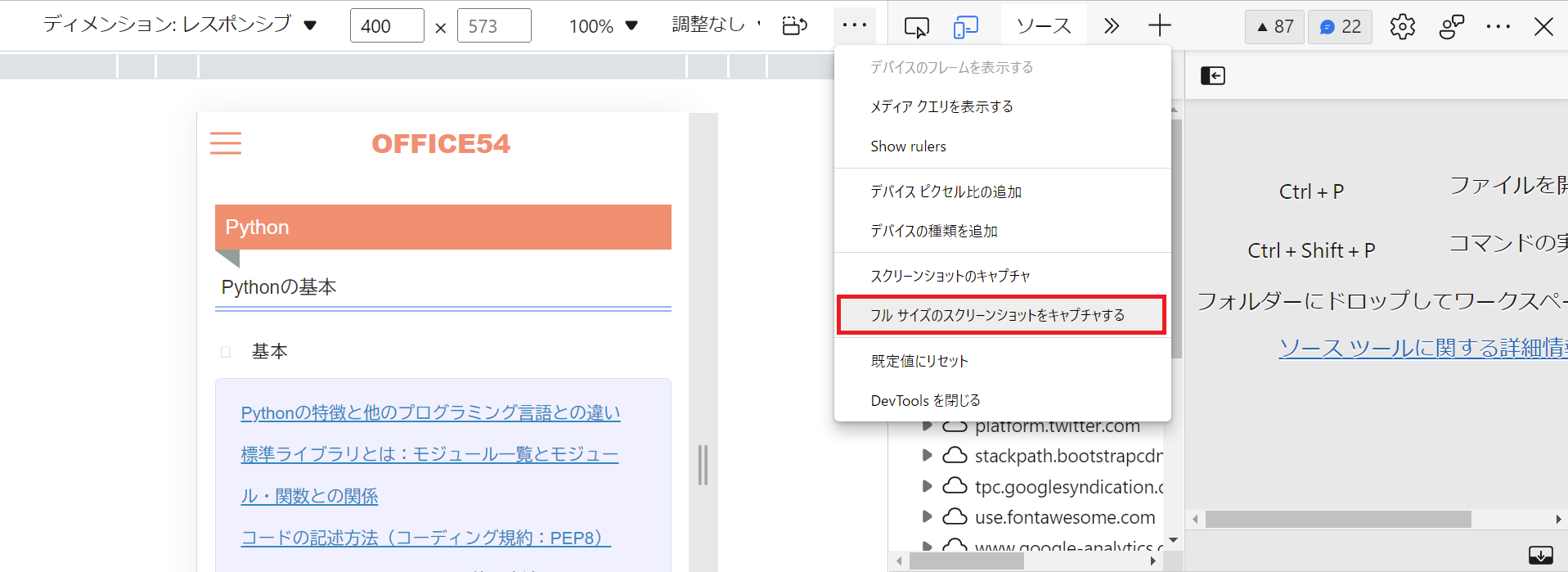
次に「…」をクリックし、「フルサイズのスクリーンショットをキャプチャする」を選択します。

上記の流れで画像(png)が保存されます。
まとめ
本記事「【Edge】Webページ全体のスクリーンショット(画面キャプチャー)を取得する方法」はいかがでしたか。
Webページ全体をスクリーンショットして撮る機会は仕事では多いかと思います。
とても簡単にページ全体の画像キャプチャを撮ることができますので、ぜひどんどん利用してみてください。

 関連記事
関連記事