【jQery】チェックボックスcheckboxの変更を監視・検知する:change()
 /
/ 

本記事ではjQueryを利用した、checkboxの変更を監視・検知する方法について解説していきます。変更の検知にはchange()メソッドを利用しています。
jQueryを利用することでフォームの制御が可能となります。フォームにはテキストボックスやセレクトボックスなど様々な入力項目があります。
本記事ではフォームの入力項目の一つ、チェックボックスに焦点を当て、jQueryでチェックした時・外した時を検知できる方法をご紹介します。
チェックボックスcheckbox
チェックボックスとは
チェックボックスとはフォームで使用されるパーツの一つです。複数の選択肢からユーザーに該当する項目をチェックさせる役割をもっています。

ユーザー登録やアンケート、お問い合わせといった私たちが普段よく利用する入力フォームで見かけますよね。
チェックボックスの用途として、フォーム内で複数の選択項目から複数選択を可能にしたい場合に使用します。
チェックボックスの作成
Webサイトでチェックボックスを表示するには、以下のようなHTMLを記入します。
<form class="" action="" method="post">
<label><input type="checkbox" name="office" value="Python">Python</label>
<label><input type="checkbox" name="office" value="PHP">PHP</label>
<label><input type="checkbox" name="office" value="Java">Java</label>
<label><input type="checkbox" name="office" value="JavaScript">JavaScrip</label>
<input type="submit" name="button" value="送信">
</form>
inputタグのtype属性にcheckboxを指定することでチェックボックスを表示できます。
inputタグのname属性にはチェックボックスのグループ名を指定します。同じグループのチェックボックスにはname属性に同じ値を指定します。
inputタグのvalue属性にはサーバーに送信される値を指定します。
チェックされたチェックボックスのvalueの値がサーバーに送信され、サーバー側でデータベースへの登録といった処理が行われます。
最低でもここで紹介したinputタグの属性は完璧に把握しておきましょう。
- type属性:checkboxを指定することでチェックボックスを表示
- name属性:チェックボックスのグループ名を指定
- value属性:サーバーに送信される値を指定
jQueryによる要素の監視・検知:change()
jQueryで用意されているchange()は要素の中身(テキストや値)が変更された瞬間を検知し、イベント処理を実行します。
主にinputタグやselectタグ、textareaといった要素の変更を監視・検知するのに利用されます。
以下構文がchange()の基本的な使用方法です。
$(セレクタ).change(function() { //要素の変更を検知した時の処理 });
上記構文のように、変更を監視したいセレクタを指定し、change()で検知、イベント発生時の処理はfunction()内に記述します。
jQueryによるチェックボックスの監視・検知
チェックボックスがチェックされた瞬間を検知するために、前項で解説したchange()を使用します。
ここでは以下コードを使って解説していきます。
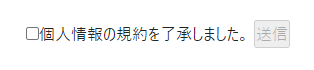
<form class="" action="" method="post">
<label><input type="checkbox" name="information" value="">個人情報の規約を了承しました。</label>
<input type="submit" name="button" id="submit" value="送信" disabled>
</form>

チェックを付けるとそれを検知して、送信ボタンが押せるようにするプログラムを考えていきたいと思います。
チェックボックスの変更を検知する
inputタグ(name属性がinformation)は次のように指定することができます。
$('input[name="information"]')この要素の変更を検知するので以下のように記述します。
$('input[name="information"]').change(function(){
// ここに変更時の処理を記入
});
これでチェックボックスの変更を検知できるようになりました。
チェックの有無で処理を分岐する
次にチェックボックスのチェックの有無で処理を分岐する方法を解説します。
チェックの有無による処理の分岐はifとprop()を使って次のように表現することができます。
if($(this).prop('checked')){
// チェックがある場合の処理
}
else{
// チェックがない場合の処理
}
prop()メソッドで要素にcheckedが存在するか判定しています。checkedがない場合はfalseとなるため、elseの処理が実行される仕組みです。
ボタン要素の有効・無効
次にチェックの有無によってボタンを有効・無効にする処理を記述します。
ボタン要素を有効・無効にするには、ここでもprop()メソッドを使用します。以下のようにprop()メソッドを使います。
if($(this).prop('checked')){
$('#submit').prop('disabled', false);
}
else{
$('#submit').prop('disabled', true);
}
prop()の第二引数にtrueまたはfalseを指定して、disableのあり・なしをコントロールしています。
ここまで解説した全コードを以下に記します。
<form class="" action="" method="post">
<label><input type="checkbox" name="information" value="">個人情報の規約を了承しました。</label>
<input type="submit" name="button" id="submit" value="送信" disabled>
</form>
<script>
$(function(){
$('input[name="information"]').change(function(){
if($(this).prop('checked')){
$('#submit').prop('disabled', false);
}
else{
$('#submit').prop('disabled', true);
}
});
})
</script>
まとめ
本記事「【jQery】チェックボックスcheckboxの変更を監視・検知する:change()イベント」はいかがでしたか。
change()メソッドは様々な場面で応用が利く、とても便利なメソッドです。
change()によるイベント処理を使いこなして、使い勝手の良いアプリケーションを作成してください。

 関連記事
関連記事