【Python tkinter】Frame(フレーム)の使い方:作成・配置・オプション一覧
 /
/ 

本記事では、Pythonのtkinterで使用するFrame(フレーム)について解説していきます。
PythonでGUIアプリケーションの作成には、tkinterが使用されることが多いです。
tkinterは様々なウィジェットと呼ばれる部品を使い、GUIアプリのインターフェースを作成していきます。
本記事ではウィジェットの中でも特に重要なFrame(フレーム)ウィジェットの使い方や作成方法・オプションについてなど、基本的なところを詳しく解説しています。
tkinter初心者の方から中級者の人までが対象となります。
本記事でFrameについて理解を深めていただき、ぜひGUIアプリケーション開発に役立ててください。
まだtkinterの基本がわからないという方は、以下記事をご参照ください。

【Python】tkinterを使ったGUIアプリケーションの作成方法
Frame(フレーム)
Frame(フレーム)とは
tkinterでGUIアプリケーションを作成する際、最初にメインウィンドウ(root)を作成します。
root = tk.Tk()
メインウィンドウは必ず作成する必要があり、GUIアプリにおける基本です。そしてこのメインウィンドウの中に、以下に示すような様々なウィジェットを配置していきます。
- Label
参考:【Python tkinter】Label(ラベル)の使い方 - Button
参考:【Python tkinter】Button(ボタン)の使い方 - Entry
- Checkbutton
- Scale
これらウィジェットの一つにFrame(フレーム)ウィジェットがあります。
Frame(フレーム)とは、ButtonやLabelなど複数のウィジェットを配置できる、いわばコンテナ(入れ物)のような役割を持ったウィジェットです。
ウィジェット(widget)とは、tkinterでGUIアプリを作成するための部品のことです
tkinterでは必ずFrameを使わなければいけない、ということはないです。
しかしFrameで複数のウィジェットをまとめた方が、複雑なレイアウトも簡単にできるようになりますし、自由度が増します。
また操作をまとめることもできるので、使用することをお勧めします。
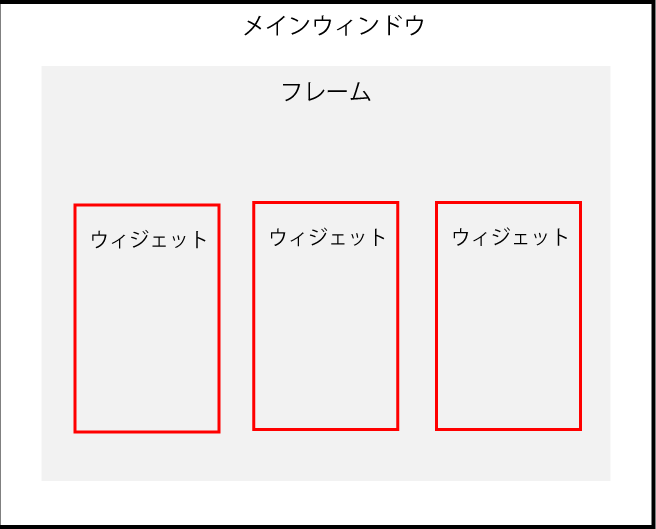
メインウィンドウ、フレーム、ウィジェットの関係をまとめると、以下の図のようになります。

Frame(フレーム)の作成
Frameを作成するには、次のように記述します。
frame = tk.Frame(root, option)
第一引数に親ウィジェットを指定します。
ここではメインウィンドウrootを指定しています。
第二引数以降はオプションを指定します。
Frame(フレーム)のオプション引数一覧
オプションでFrameの見た目などを変更することができます。
以下にFrameで指定できるオプション一覧を記します。
| オプション | 値 | 説明 |
|---|---|---|
| width | int | フレームの横幅 |
| height | int | フレームの縦幅 |
| relief | flat(デフォルト),raised sunken,groove,ridge |
フレームの枠を指定 |
| bg or background | color | フレームの背景色 |
| bd or borderwidth | int | ボーダーの幅 |
| cursor | マウスポインタの種類 | マウスポインタの見た目を指定 |
| pady | int | 枠とテキストとの間の縦の空白 |
| padx | int | 枠とテキストとの間の横の空白 |
| takefocus | True, False | Tabキーでのフォーカス移動の有無 |
Frame(フレーム)の配置
Frameの配置には3つのメソッドが用意されています。
- pack
- grid
- place
上記のメソッドは、Frameだけでなく、どのウィジェットにも使用されます。
Frameを上記メソッドで配置することにより、メインウィンドウに表示されるようになります。
つまりFrameを作成しても、配置しなければ表示は一切されないということです。
オプション引数の使用方法
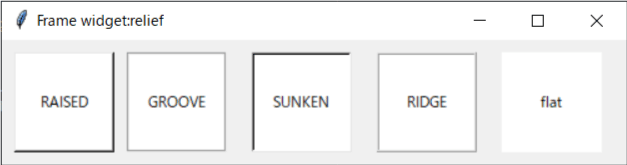
ボーダースタイル:relief
Frameのボーダースタイルの変更には、オプション引数のreliefを使用します。
reliefのデフォルトはFLATです。
frame = tk.Frame(root, relief= 'tk.RAISED')
bdは初期値が0なので、reliefを指定する場合はbdを1以上に指定しましょう
| ボーダースタイル | 説明 |
|---|---|
| FLAT | 平面 |
| RAISED | ボタンが隆起 |
| SUNKEN | ボタンが凹む |
| GROOVE | 枠が凹む |
| RIDGE | 枠が隆起 |
| SOLID | 枠が実線 |

# tkinterのインポート
import tkinter as tk
import tkinter.ttk as ttk
# rootメインウィンドウの設定
root = tk.Tk()
root.title("Frame widget:relief")
root.geometry("500x100")
frame = tk.Frame(root,height=100, width=500, pady=10, padx=10)
frame.pack()
frame_raised = tk.Frame(frame, relief=tk.RAISED, bg='white', bd=2)
label_raised = tk.Label(frame_raised, text='RAISED', bg='white', height=80, width=10)
frame_raised.pack(side=tk.LEFT)
label_raised.pack()
frame_groove = tk.Frame(frame, relief=tk.GROOVE, bg='white', bd=2)
label_groove = tk.Label(frame_groove, text='GROOVE', bg='white', height=80, width=10)
frame_groove.pack(side=tk.LEFT, padx=10)
label_groove.pack()
frame_sunken = tk.Frame(frame, relief=tk.SUNKEN, bg='white', bd=2)
label_sunken = tk.Label(frame_sunken, text='SUNKEN', bg='white', height=80, width=10)
frame_sunken.pack(side=tk.LEFT, padx=10)
label_sunken.pack()
frame_ridge = tk.Frame(frame, relief=tk.RIDGE, bg='white', bd=2)
label_ridge = tk.Label(frame_ridge, text='RIDGE', bg='white', height=80, width=10)
frame_ridge.pack(side=tk.LEFT, padx=10)
label_ridge.pack()
frame_flat = tk.Frame(frame, relief=tk.FLAT, bg='white', bd=2)
label_flat = tk.Label(frame_flat, text='flat', bg='white', height=80, width=10)
frame_flat.pack(side=tk.LEFT, padx=10)
label_flat.pack()
root.mainloop()
背景色:bg(background)
Frameの背景色変更には、オプション引数のbgを使用します。
bgの値には色名(英語)またはRGBを指定します。
frame = tk.Frame(root, bg='#000000')
枠線のサイズ:bd(borderwidth)
Frameの枠線サイズの指定は、オプション引数のbdを使用します。
frame = tk.Frame(root, bd=2, relief=tk.FLAT)
カーソル:cursor
Frame上に置かれたマウスポインタの種類変更には、オプション引数のcursorを使用します。
frame = tk.Frame(root, cursor="dot")
カーソルの種類は多くありますので、以下のサイトから好きなものを選んで指定してください。
内部間隔(パディング):pady・padx
Frameの内部間隔(パディング)の設定は、オプション引数のpadxとpadyを使用します。
x方向の内部間隔はpadx、y方向の内部間隔はpadyで設定します。
それぞれピクセル単位での指定となります。
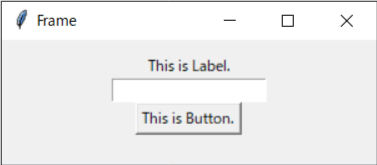
ウィジェットをFrame(フレーム)に配置する
Frameの中に各ウィジェットを配置するには、各ウィジェットの第一引数にFrameを指定します。
entry = tk.Entry(frame)
例としてLabel、Button、EntryウィジェットをFrameに配置して、そのFrameをメインウィンドウrootに配置してみます。

# tkinterのインポート
import tkinter as tk
import tkinter.ttk as ttk
# rootメインウィンドウの設定
root = tk.Tk()
root.title("Frame")
root.geometry("300x100")
frame = tk.Frame(root, pady=10, padx=10)
frame.pack()
label = tk.Label(frame, text='This is Label.')
entry = tk.Entry(frame)
button = tk.Button(frame, text='This is Button.')
label.pack()
entry.pack()
button.pack()
root.mainloop()
上記のように、GUIプログラムの作成では、Frameを作成し、その中に各ウィジェットを作成・配置していく流れになります。
ウィジェットの配置にはpack()、grid()、place()のうちどれを使っても大丈夫です。
ただ一つのメソッドに統一する必要はあります。
サンプルプログラム
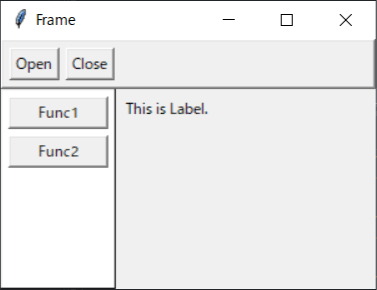
ここまでで学んだことを生かして、次のようなGUIアプリを作成してみます。

上図を見ていただくとわかるように、3つのFrameを組み合わせてGUIアプリを作成しています。
このようにFrameで複数のウィジェットをグループ化して配置することが、Frameを使う意義です。
以下にソースコードを記しますので、ぜひ参考にしてください。
ソースコード
# tkinterのインポート
import tkinter as tk
import tkinter.ttk as ttk
# rootメインウィンドウの設定
root = tk.Tk()
root.title("Frame")
root.geometry("300x200")
# toolbarの設定
frame_top = tk.Frame(root, pady=5, padx=5, relief=tk.RAISED, bd=2)
button1 = tk.Button(frame_top, text='Open')
button2 = tk.Button(frame_top, text='Close')
button1.pack(side=tk.LEFT)
button2.pack(side=tk.LEFT, padx=5)
frame_top.pack(fill=tk.X)
# 左カラム
frame_left = tk.Frame(root, pady=5, padx=5, relief=tk.RAISED, bd=1, bg="white")
button1_left = tk.Button(frame_left, text="Func1", width=10)
button2_left = tk.Button(frame_left, text="Func2", width=10)
# 右カラム
frame_right = tk.Frame(root, pady=5, padx=5)
label = tk.Label(frame_right, text='This is Label.')
# ウィジェットの配置
frame_left.pack(side=tk.LEFT, fill=tk.Y)
frame_right.pack(side=tk.LEFT, fill=tk.Y)
button1_left.pack()
button2_left.pack(pady=5)
label.pack()
root.mainloop()
まとめ
本記事「【Python tkinter】Frame(フレーム)の使い方:作成・配置・オプション一覧」はいかがでしたか。
GUIアプリケーションの複雑なレイアウトも、Frameを使うことで、簡単に実現できるようになります。
ぜひその他のウィジェットの使い方もマスターして、素晴らしいアプリを作成できるようになってください。

 関連記事
関連記事