【Django】アップロードされたファイルをサーバーへ保存しないでview.py側で操作をする方法
 /
/ 

本記事ではDjangoによるWebアプリケーションで、アップロードされたファイルをサーバーへ保存せずにviews.py側で操作をする方法について解説していきます。
Djangoでファイルアップロードの一つに、モデルmodelを介してデータベースに情報を保存し、サーバーにアップロードされたファイルを保存することがあります。
しかしわざわざアップロードされたファイルをサーバーに保存する必要がない場面も多くあります。
例えば、アップロードされたエクセルファイルのデータを読み取り、その情報を操作する場合です。
そういった場合に本記事で紹介する方法を使用することで、サーバーにファイルを保存せずに、views.pyでアップロードされたファイルを操作できます。
モデルを使用せずに画像・PDFファイルをサーバーにアップロードする方法については以下記事をご参照ください。

【Django】モデルを使用せずに画像・PDFファイルをサーバーにアップロードする
本記事では、実際にDjangoによるサンプルWebアプリケーションを作成していきたいと思います。
本記事を通して以下の知識を学べます。
- Djangoの構築方法
- アップロードされたファイルへのアクセス方法
- サーバーへ保存せずにアップロードされたファイルの操作方法
Djangoの準備
Anacondaのインストール
PythonのディストリビューションであるAnaconda(アナコンダ)をインストールしましょう。
AnacondaはPythonの開発環境を作るうえで必要なライブラリやツールすべてを一気にインストールできる便利ソフトです。
仮想環境の構築
仮想環境を作ることにより、今後作成するプログラムごとに開発環境を分けることができます。
仮想環境の作成方法は以下記事をご参照ください。

【Python】仮想環境の構築と有効化の方法
プロジェクト・アプリケーションの作成
仮想環境を作成しましたら、パッケージのインストールやプロジェクト・アプリケーションの作成などを行います。
詳しい方法は以下記事をご参照下さい。

【django】Webサイト・アプリを作成するまでの一連の流れ
Webアプリケーション:ソースコード
ここではサンプルのWebアプリケーションのソースコードを示します。
Webアプリケーションの内容として、アップロードされたエクセルファイルをサーバーへ保存せずに、view.py側でエクセルの中身を取得してWebページ上に表示させます。
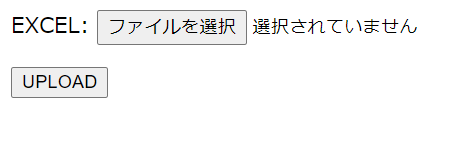
エクセルファイルをアップロードするWebアプリケーションは次のような画面表示となります。

urls.py
from django.urls import path
from . import views
app_name = 'upload'
urlpatterns = [
path('', views.index, name='index'),
]
views.py
from django.shortcuts import render
import openpyxl
def index(request):
context = {}
if request.method == 'POST' and request.FILES['excel']:
excel = request.FILES['excel']
#excelの読み込み
wb = openpyxl.load_workbook(excel)
ws = wb.active
value = ws['A1'].value
context = {'value':value,}
return render(request, 'index.html', context)
index.html
<html>
<body>
<form class="" method="POST" enctype="multipart/form-data">
{% csrf_token %}
<p>EXCEL: <input type="file" name="excel" value="" required></p>
<p><input type="submit" name="btn_upload" value="UPLOAD"></p>
</form>
{% if value %}
<p>{{ value }}</p>
{% endif %}
</body>
</html>
Django:ファイルアップロード
formタグ
基本的にformタグを使用してファイルをアップロードします。
<form class="" method="POST" enctype="multipart/form-data">
{% csrf_token %}
<p>EXCEL: <input type="file" name="excel" value="" required></p>
<p><input type="submit" name="btn_upload" value="UPLOAD"></p>
</form>
formタグではPOST送信にしてenctype="multipart/form-data"を設定してください。
request.FILES
アップロードされたファイルの実体はrequest.FILES(辞書型)に格納されます。
またこれはUploadedFileオブジェクトとして扱われます。
フォームから送信されたファイルデータにアクセスするには次のようにします。
request.FILES['excel']
アップロードされたファイルに対して以下のメソッドで各情報にアクセスすることができます。
| メソッド | 説明 |
|---|---|
| UploadedFile.read() | アップロードされたデータを読み込む |
| UploadedFile.name | ファイル名を返す |
| UploadedFile.content_type | コンテンツタイプを返す |
| UploadedFile.size | ファイルサイズを返す |
例えば次のようにviews.pyで処理すると、アップロードされたファイルの名前とサイズをHTML側に返すことができます。
def index(request):
context = {}
if request.method == 'POST' and request.FILES['excel']:
excel = request.FILES['excel']
excel_name = excel.name
excel_size = excel.size
context = {'name': excel_name,'size': excel_size,}
return render(request, 'index.html', context)
Webアプリケーション:解説
エクセルのアップロード確認
form送信からエクセルがアップロードされたかを確認します。
if request.method == 'POST' and request.FILES['excel']:
if文を用いて、POST送信かつexcelファイルが送信されていればTrueとしてif文以下のプログラムを実行します。
エクセルファイルから情報の取得
アップロードされたエクセルファイルにアクセスします。
excel = request.FILES['excel']
このエクセルファイルに対して、シート・セルの読み込みを行い、取得した情報をWebサイトに返しています。
Pythonにおけるエクセルファイルの操作については以下記事をご参照ください。

【Python】openpyxl:基本的なエクセル操作方法を徹底解説
まとめ
本記事「【Django】アップロードされたファイルをサーバーへ保存しないでview.py側で操作をする方法」はいかがでしたか。
Djangoでファイルアップロード機能を実現する際に、使用することが多い機能の一つのご紹介でした。
ぜひWebアプリケーションを作成に役立ててください。

 関連記事
関連記事