【Django】model:テキストフィールド表示時に自動でp・br・a要素を付ける
 /
/ 

僕はDjangoで日々、様々なWebアプリケーションを作っています。
このホームページOffice54もDjangoで作成していますし、仕事だとインシデントマネージャー(発生した問題の原因や解決方法を登録するWebアプリケーション)や勤怠管理システムなんかもDjangoで作っています。
この記事には関係ないけど、PHPのフレームワークLarabelも仕事で使っています。
Djangoで作ったブログやWebアプリケーションではテキストフィールドって使いますよね。
ブログだったら記事の内容だったり、Webアプリ(インシデントマネージャー)だったら問題の原因や解決策を登録するためにとか。
そしてそれらテキストフィールドに保存された文字列をそのまま表示しようとすると自分が思った形で表示されないんですよね。
改行がされなかったり、リンクがされていなかったりと。
今回はそれらの問題を解決する、テキストフィールド表示時に自動でp・br・a要素を付ける方法について解説します。
※Markdown記法やHTMLで記載されているテキストフィールドではなく、ただのテキストとして登録されている場合を想定しています
当記事の対象者
当記事は以下の方を対象にしています。
Python学習者(初級~中級)
DjangoでWebアプリケーションを作成している
モデルのテキストフィールドを表示する際、p・br・aタグを自動で挿入したい
作成するWebアプリの内容
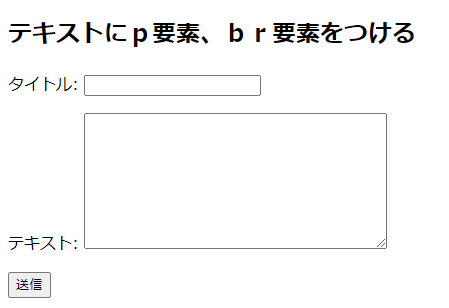
本記事で出来上がるWebアプリは以下のような画面になります。

タイトルとテキストを入力して、「送信」ボタンを押すことで、送信内容をデータベールに保存します。
「送信」ボタンの下には保存されているタイトルとテキスト一覧を表示します。
この機能は、例えばブログの記事コメント欄などに使えますよね。
Ajax(エージャックス)を使って、非同期通信でデータベースに保存と表示をさせるようにしてもいいですね。
本記事ではAjaxは使いませんので、また別記事でAjaxを加えた方法を紹介しますね。
今回使用するpyファイルのソースコード
以下に今回紹介する「テキストフィールド表示時に自動でp・br・a要素を付ける方法」で使用しているpyファイルの各ソースを記します。
urls.py
from django.urls import path
from . import views
app_name = 'blog'
urlpatterns = [
path(′′, views.index, name=′index′),
]*上記はアプリケーションフォルダ内のurls.pyです
views.py
from django.shortcuts import render
from .forms import TextForm
from .models import Post
def index(request):
if request.method == "POST":
form_POST = TextForm(request.POST)
if form_POST.is_valid():
post = form_POST.save(commit=False)
post.title = request.POST['title']
post.text = request.POST['text']
post.save()
posts = Post.objects.all()
form = TextForm()
context = {'posts': posts, 'form': form}
return render(request, 'index.html', context)models.py
from django.db import models
class Post(models.Model):
title = models.CharField(max_length=200,verbose_name='タイトル')
text = models.TextField(verbose_name='テキスト')
created_date = models.DateTimeField(default=timezone.now,verbose_name='作成日')
def __str__(self):
return self.titleforms.py
from django import forms
from .models import Post
class TextForm(forms.ModelForm):
class Meta:
model = Post
fields = ('title', 'text',)p要素・br要素を付けて改行をする
それではデータベースに保存されている、Postクラスのtext(テキストフィールド)をhtmlで表示する方法についてみていきましょう。
index.htmlは以下のようにします。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Textにp要素、br要素をつける</title>
</head>
<body>
<div>
<h2>テキストにp要素、br要素をつける</h2>
</div>
<form class="" action="{% url 'blog:text_add' %}" method="post">
{{ form.as_p }}
<button type="submit" >送信</button>
{% csrf_token %}
</form>
<div>
{% for post in posts %}
<h1>{{ post.title }}</h1>
{{ post.text }}
{% endfor %}
</div>
</body>
</html>
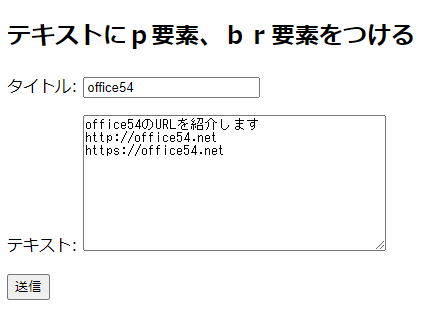
このindex.htmlの状態で、なんでもいいので改行込みのデータを登録します。
ここでは我がサイトOffice54の宣伝文句を登録します。

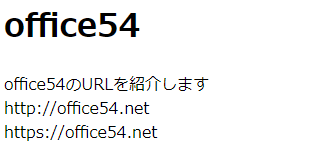
そうすると改行を付けて登録したはずなのに、改行なしで表示されてしまうのです。
これだとOffice54のURL紹介が台無しですね。
そこで各センテンスにp・br要素をつけて表示するようにします。
それにはlinebreaksを加えるだけでいいのです!!
{{ post.text | linebreaks }}すると以下のように改行をつけて見やすく表示してくれます。

HTMLで表記すると以下のようになります。
<p>
office54のURLを紹介します<br>
http://office54.net>br>
https://office54.net
</p>
この方法はDjangoでWebアプリを作るときは、非常によく使われる方法なので、覚えておいてください。
p要素を付けずに改行をする
p要素はつけないでbr要素のみ加えて、改行表示したい場合は、linebreaksbrを使います。
{{ post.text | linebreaksbr }}a要素をリンクに付ける
URLのリンクに対して、自動的にa要素を付けることもできちゃいます。
それにはurlizeを使います。
{{ post.text | linebreaksbr | urlize }}これでhttpから始まるリンクに対しては、a要素を付けるようになります。
HTML言語で記入されている場合
あまりないと思いますが、テキストフィールドに記載されている文字列がHTMLで記載されていて、それをブラウザー上で表示したい場合はautoescapeをoffにする方法と、safeを使う方法の2つがあります。
{% autoescape off%}
{{ post.text }}
{% endautoescape %}
{{ post.text | safe }}まとめ
テキストフィールド内の文字列にp・br・a要素を付ける方法をご説明してきました。
画像URLに対してimg要素を付けたいということですと、実は今回みたいに簡単にはできないんです。
具体的な方法は以下サイトで詳しく紹介していました。

 関連記事
関連記事