【Django】models.py:verbose_nameとは?class Metaに設定する意味と使用方法
 /
/ 

この記事は、DjangoでWebアプリケーションを作成している方を対象としております。
models.pyでモデルを定義する際に、何も気にせずclass Metaの中にverbose_nameを記述していませんか?
またはフィールドにverbose_nameをなんとなく入れてないですか?
models.pyだけでなく、djangoはたくさん属性があるので、わからずに使っている方は多いかと思います。
今回は数ある属性の中で、モデルのメタデータを変更するMetaオプションの一つ、verbose_nameについて解説していきます。
verbose_nameを使うパターン
verbose_nameをmodels.pyで使う際のパターンを2つ紹介します。
1つ目は、class Metaの中にverbose_nameを入れるパターンです。
2つ目は、フィールドの中にverbose_nameを入れるパターンです。
それぞれのパターンでどのような違いがあるのか説明していきます。
まずは1つ目のパターンで使用するMetaデータ、class Metaなどから解説していきます。
Metaデータとは
そもそもMetaデータとは何か?まずはそこから説明します。
Metaデータとは、簡単に言うと「データをわかりやすく説明するデータ(付帯情報)」です。
要するに、保存されているデータが何かわかるように情報を記述したデータです。
Metaデータをきちんと扱うことで、データの管理なんかが効率的に行えるようになります。
class Meta:とは
models.py内でモデルを定義し、その中にclass Meta:と記述しているプログラムを見かけたことがあると思います。
モデルの内部クラスclass Meta:は、class Meta:以下にそのモデルのメタデータを指定できます。
管理画面でのモデル名、モデルインスタンスの整列順など「フィールドに関係ない情報」をclass Meta内で設定します。
verbose_nameとは
ここまででモデルのメタデータを指定するためにclass Metaを使うと説明しました。
ではverbose_nameはモデルの何のメタデータを設定できるのか。
結論をお伝えすると、
管理画面でのモデルの名前を指定することができます。
verbose_nameの指定をしていない場合、モデル名を解体した文字列がそのまま管理画面に表示されます。それはもちろん英語です。
例えばclass UserNameというモデル名の場合、user nameとなります。
英語がわからない人にもモデルの意味がわかるように、また一目でそのモデルの意味が分かるようにverbose_nameを設定します。
ちなみにverboseとは「詳細」という意味です。
Verbose Modeというと、詳細モードという意味になります。
では実際の管理画面をみながら、verbose_nameを設定することで、どういった表示になるか確認していきましょう。
管理画面の表示
verbose_nameなしの場合
まずはverbose_nameなしの場合、管理画面でどのように表示されるかを見てみましょう。
モデル名はDepartment、モデルは以下のように定義されております。
class Department(models.Model):
name = models.CharField(_('Department Name'), max_length=150, blank=True)
def __str__(self):
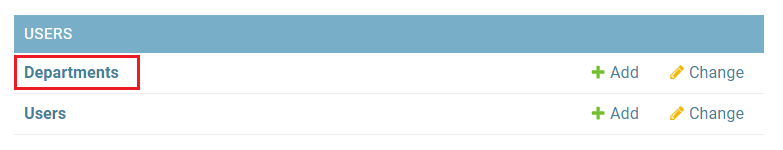
return self.nameこのモデルの状態で管理画面を表示すると以下のようになります。

大抵の人はこれを見れば、各部署の名前が保存されるモデルとわかりますが、もしかしたらわからない人も出てくるかもしれないですよね。
なのでこの表示をverbose_nameを指定して、日本語で分かりやすくしてみます。
verbose_nameありの場合
先ほどのモデルDepartmentに以下のようにverbose_nameを追記します。
class Department(models.Model):
name = models.CharField(_('Department Name'), max_length=150, blank=True)
def __str__(self):
return self.name
class Meta:
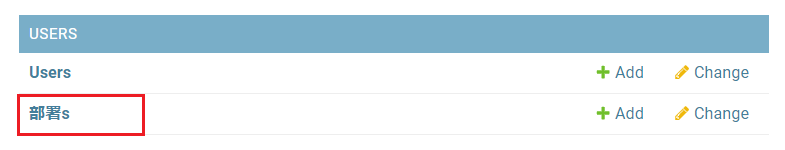
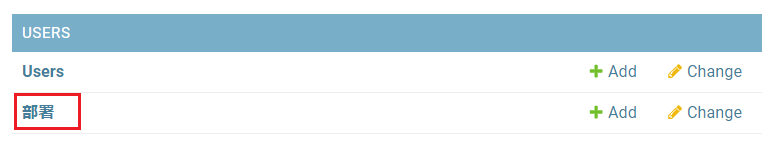
verbose_name = _('部署')verbose_nameを設定後、再度管理画面をチェックすると以下のような表示となりました。

verbose_nameに設定した「部署」と表示されるようになりました。
ですが複数形のsが自動的に追記されていますね。
verbose_name_pluralありの場合
この複数形のsを削除する場合は、verbose_name_pluralを指定します。
class Department(models.Model):
name = models.CharField(_('Department Name'), max_length=150, blank=True)
def __str__(self):
return self.name
class Meta:
verbose_name = _('部署')
verbose_name_plural = _('部署')すると以下のような表示になります。

見事sが消えましたね。
フィールドでverbose_nameを使う
verbose_nameは以下のサンプルプログラムのように、フィールドの中に指定することができます。
class Post(models.Model):
title = models.CharField(max_length=200, verbose_name='タイトル')
text = models.TextField(verbose_name='テキスト')
created_date = models.DateTimeField(default=time.zone.now, verbose_name='作成日')
def __str__(self):
return self.title上記のようにモデルのフィールドにverbose_nameを指定することができます。
verbose_nameを指定することで、管理画面でフィールドの名前を指定することができます。
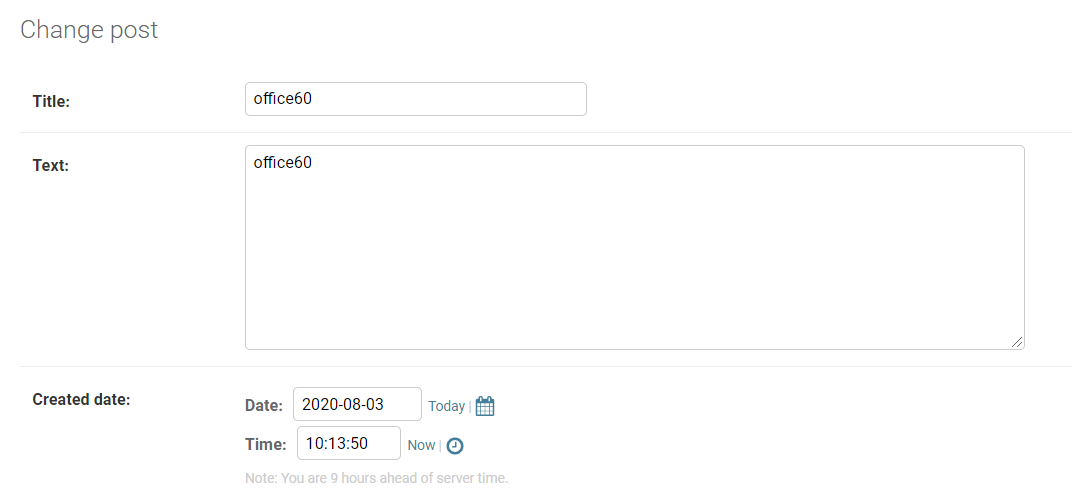
まずverbose_nameを指定していない場合だと、以下のような管理画面になります。

各カラム名(フィールド)は、そのまま英字での表示になります。
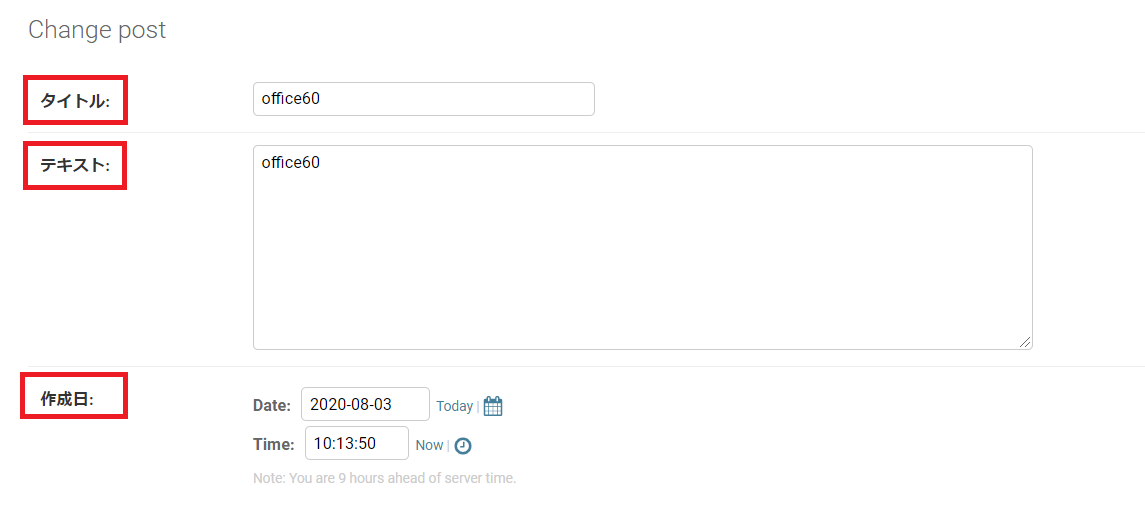
では次にverbose_nameを指定した場合は以下のようになります。

各カラム(フィールド)に指定した名前が表示されましたね。これでより各カラムの意味が一目でわかるようになります。

 関連記事
関連記事