【django】Webサイト・アプリを作成するまでの一連の流れ
 /
/ 

PythonのWebフレームワークであるDjango(ジャンゴ)を使って、自端末にWebサイトを作る一連の流れを詳しく解説していきます。
私の場合Djangoを使ってWebサイトを作り始めようと思ったとき、まず何をインストールすればいいのかわかりませんでした。
そしてサイトによってDjangoを使ったWebサイト作成の作業内容に違いがあり、どの方法が正解なのか理解するまで時間がかかった経験があります。
どういった流れで作っていくのかが、詳しく書いてなく不満に思ったこともありましたね。
なのでここではDjango初心者の方にも理解しやすく、すぐに自端末でWebサイト開発に取り掛かれるように記載し、解説していきます。
またここで解説するDjangoは、データベースにsqlite3ではなく、MySQLを使用しております。
Django
Djangoとは
Djangoとは、Pythonによるフレームワークの1つです。
Webアプリケーション開発に適したフレームワークであり、様々な機能を有しています。
Pythonのフレームワークの中では、最も人気・知名度が高いです。
作成したいWebアプリケーションが小規模でも大規模でも、どんなシステムにも対応できます。
Djangoを使うことで1からWebアプリケーションを作成するよりも、大幅に時間を節約することができます。Djangoのような開発に必要な機能が揃っているフレームワークをフルスタックフレームワークと呼ばれます。
総じて次のメリットがあると言えます。
- 開発のスピードの向上・効率化
- コーディング量の削減によるミスやエラーの現象
MTVフレームワーク
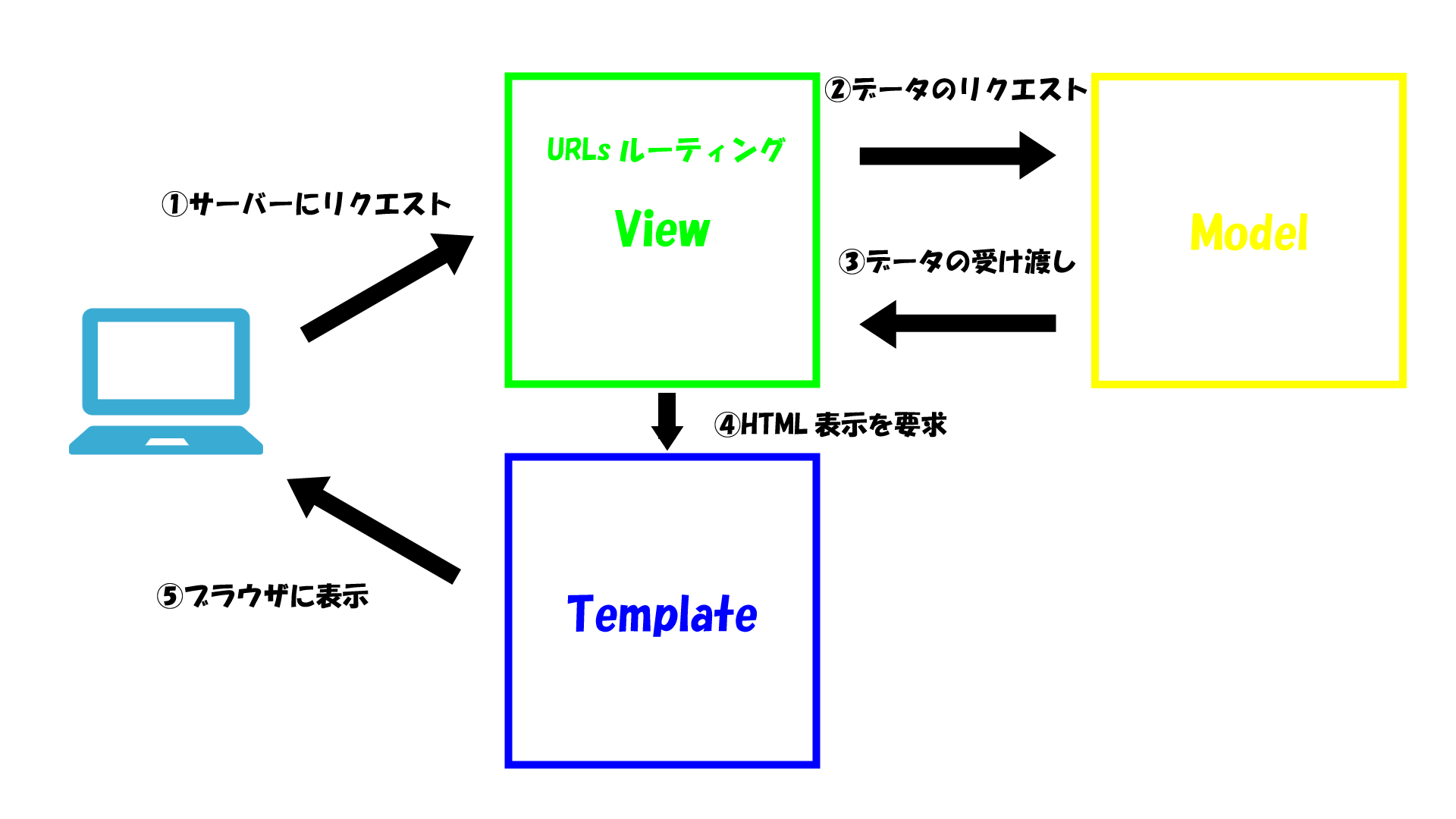
DjangoはMTV(モデル・テンプレート・ビュー)という設計手法が使われています。
MはModel(モデル)、TはTemplate(テンプレート)、VはView(ビュー)を表します。
それぞれ次の機能を有します。
- Model(モデル):データベースとの連携を行う。該当ファイルはmodels.py
- Template(テンプレート):フロントエンド(HTML)を扱う。該当ファイルはtemplatesフォルダ内のhtmlファイル
- View(ビュー):バックエンドを扱う。該当ファイルはviews.py
その他にルーティングに関しては、URLs(urls.py)を使用しています。
MTVの関係は次図のようになります。

事前準備
自端末でDjangoによるWebサイト開発ができるように、必要なソフトを2つインストールしましょう。
必要なソフトはAnacondaとXAMPP、この二つだけです。
Anaconda(アナコンダ)とは、Pythonのディストリビューションです。
簡単に説明すると、Pythonの開発環境を作るうえで必要なライブラリやツールすべてを一気にインストールできる便利ソフトです。
Anacondaは以下リンクからダウンロードできます。
XAMPP(ザンプ)とは、これはWebアプリケーション開発には欠かせないソフトウェアなどを一括でインストールできる優れものなのです。
Webサーバーとしての機能を提供するApache、データベースの機能を提供するMySQLがXAMPPをインストールするだけで使用できます。
XAMPPのインストール方法は以下記事をご参照ください。

【PHP】XAMPPのインストール方法と操作方法【初心者用】
Djangoで使用するデータベースMySQL機能はXAMPPで提供します。
まずは一連の流れを見よう
HTTPリクエスト受信からHTTPレスポンス送信までの流れ
以下はユーザーがブラウザを通してDjangoサーバーにHTTPリクエストを送ってから、DjangoがブラウザにHTTPリクエストを返すまでの流れです。

- ブラウザはサーバーにHTTPリクエストを送信
- urls.pyから一致するURLパターンを検索
- 一致したURLパターンに紐づいているviews.py内の関数を実行
- 関数はモデル(models.py)を通してデータベース操作を行いデータを取得
- templateフォルダからtemplate_nameで指定されているテンプレートを取得
- データベースのデータ(context)をテンプレートに反映
- 作成されたHTMLをHTTPレスポンスでブラウザに返す
最初からこの流れをすべて理解する必要はないです。
Webアプリケーションを作成していくうちに理解は深まっていくので、今はとりあえずこういう流れで動いていくんだなと思ってください。
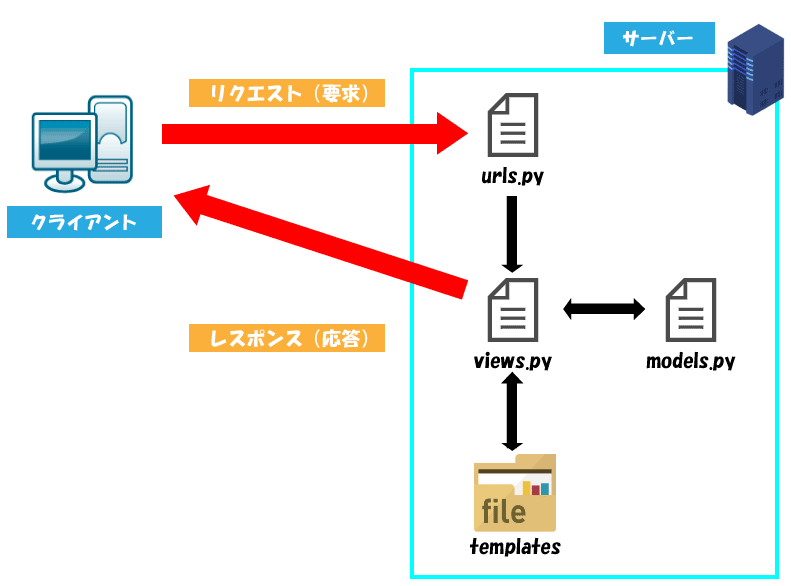
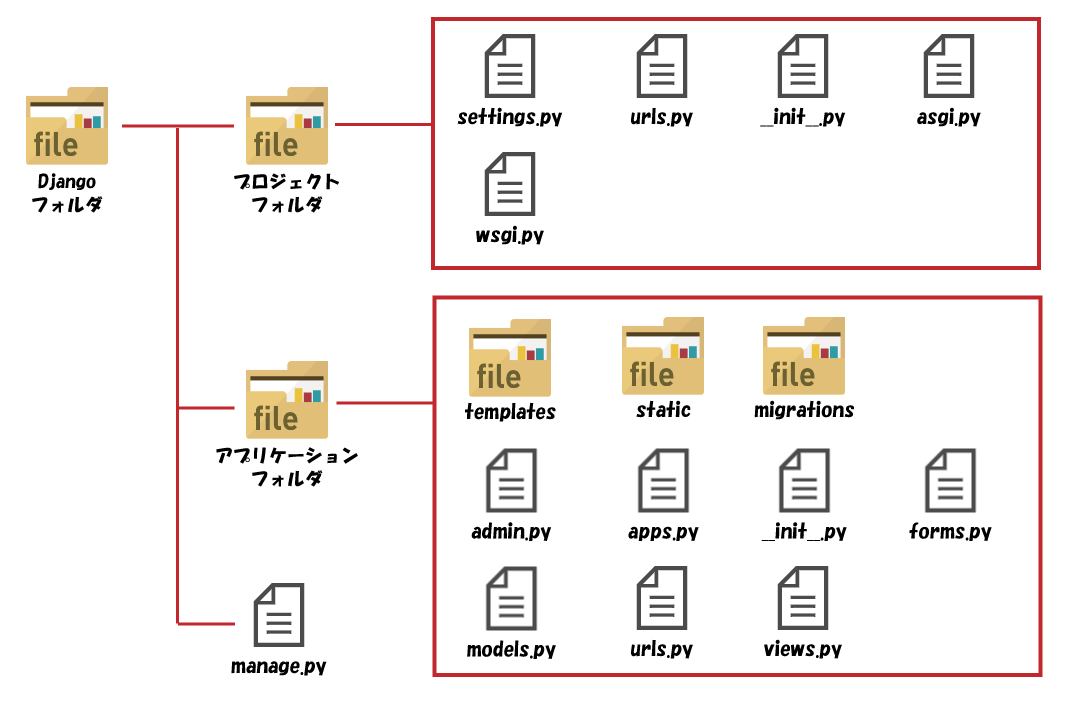
上記のDjangoの動きと同じく、最初はファイル構成もわかっていると理解の進みが早くなります。
以下にDjangoでのファイル構成図を示します。

次項から解説するWebアプリケーション開発の流れを行っていただくと、上図のようなファイル構成になります。
ぜひ実際にWebアプリケーション開発をチャレンジしてみてください。
DjangoでWebサイトを作成する流れ
一つ一つ詳しいやり方を解説する前に、簡単にどういう流れでDjangoでWebサイトを作成していくかを見てみましょう。
1. 仮想環境を構築
2. 必要なパッケージをインストール
3. プロジェクトを作成
4. MySQLにデータベース・ユーザーを作成
5. settings.pyの変更
6. マイグレートの実施
7. サーバの起動
8. 管理者superuserを作成
9. アプリケーションを作成
以上の流れでパソコン内にDjango開発環境を構築していきます。
それでは詳しくそれぞれの方法を解説していきます。
Webサイト開発
仮想環境を構築
まずは仮想環境を作成します。仮想環境を作ることにより、今後作成するプログラムごとに開発環境を分けることができます。
仮想環境の作成方法は以下記事をご参照ください。

【Python】仮想環境の構築と有効化の方法
今後は上記リンクで作成したpythonフォルダ内にvenvという仮想環境を作成し、仮想環境venvを有効化した状況であると想定して説明していきます。
必要なパッケージをインストール
次に必要なパッケージをインストールします。パッケージとは新たな機能をPythonに追加するために必要となるものだと思ってください。
今回はDjango機能を追加するためにDjangoパッケージと、データベースMySQLとの連携機能を追加するためにmysqlclientパッケージをインストールします。
パッケージのインストールには、pipというPythonパッケージの管理ツールを使います。
まずpipを最新バージョンにするために以下のコマンドを実行します。
*コマンドの実行には仮想環境構築の際に使ったAnaconda Promptを引き続き使用します
python -m pip install --upgrade pipこれでpipが最新バージョンにアップデートされました。
現在のpipのバージョン確認には以下コマンドを実行します。
pip -V次にpipを用い、Djangoパッケージとmysqlclientパッケージをインストールします。
pip install Django
pip install mysqlclientこれで開発環境内にDjangoとデータベースMySQLを使用できる環境が整いました。
プロジェクトを作成
Django、MySQLの環境ができたら、次はプロジェクトを作成します。
けどいきなりプロジェクトと言われてもイメージがわきにくいですよね。
プロジェクトはWebアプリケーションの単位と考えるとイメージするとわかりやすいと思います。
例えば、あなたがWebブログアプリとWeb家計簿アプリを作るとします。この場合、あなたはBlogプロジェクトと、Expensesプロジェクトを作成します。
プロジェクトの作成には、管理コマンドユーティリティの1つdjango-adminの管理コマンドstartprojectを使用します。管理コマンドについては以下記事をご参照ください。

【Django】管理コマンドまとめ(django-admin、manage.py)
以下のように管理コマンドstartprojectを実行します。
django-admin startproject プロジェクト名 (フォルダ名)
フォルダ名に「.」(ドット)を指定すると、現在のフォルダにプロジェクトに必要なモジュール群が生成されます。フォルダ名を指定しない場合は、現在のフォルダにプロジェクト用フォルダが作成され、その中にモジュール群が置かれます。
今回はofficeというプロジェクトを現在のフォルダに作成します。
(venv) C:\Users\Desktop\python> django-admin startproject office .これによりpythonフォルダは以下のような構成になります。
python
|── office
| |── __init__.py
| |── asgi.py
| |── settings.py
| |── urls.py
| |__ wsgi.py
|── venv
| |__ …
|__ manage.py
このようにdjango-admin startprojectを実行することでプロジェクトのひな形が自動で生成されます。生成された主要ファイルの用途について以下に記します。
- __init__.py : 中身は空であり、プロジェクトフォルダがPythonパッケージであることを表す
- settings.py : Djangoの設定を記述する
- urls.py : ルーティングに関する設定を記述する
- manage.py : django-adminコマンド利用時のショートカットスクリプト
manage.pyは開発に必要な様々なコマンドが詰まったスクリプトです。開発サーバーの起動やマイグレーション、スーパーユーザーの作成などで利用する重要なスクリプトの1つです。
MySQLにデータベース・ユーザーを作成
DjangoによるWebアプリケーションを作成する上でデータベースは必要不可欠です。本記事ではデータベースにMySQLを利用します。
データベース(DBMS)について詳しく知りたい方は以下記事をご参照ください。

データベースとは?機能と特徴(SQLite、MySQL、TinyDB)
DjangoとMySQLの連携設定をする前に、MySQLで使用するデータベースとユーザーを作成します。
まずXAMPP Control Panelを起動して、MySQLをStartして下さい。MySQLが起動したら、Control Panel右側からShellを押してコマンドプロンプトを起動します。
MySQLに接続するには下記コマンドを入力・実行します。
mysql -u ユーザー名 -pXAMPPインストール初期はユーザー名がroot、パスワードなしでログインできます。
ログインしましたら、ユーザーを作成します。
以下のコマンドでユーザーを作成してください。
CREATE USER ユーザー名 IDENTIFIED BY ‘パスワード’;ユーザーが作成できたら、そのユーザーに対して権限を付与してあげます。
grant all on *.* to ユーザー名@localhost identified by ‘パスワード’;ユーザーの準備は整いましたので、次はデータベースを作成しましょう。
以下コマンドでデータベースが作成できます。
CREATE DATABASE 名前;例として、ユーザー名:office(パスワード:password)、データベース名:Officeで作成した場合を以下に示します。
CREATE USER office IDENTIFIED BY ‘password’;
grant all on *.* to office@localhost identified by ‘password’;
CREATE DATABASE Office;settings.pyの変更
プロジェクト生成時に作成されたsettings.pyはプロジェクトの設定を記述しています。
settings.pyに記述されている各設定値については以下記事をご参照ください。

【Django】settings.py:各設定値の解説(まとめ・一覧)
settings.pyをデフォルト値から一部変更・追記します。
ALLOWED_HOSTS = ['127.0.0.1']
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')settings.pyはデフォルトではsqlite3と連携するように記載されてます。
それをデータベースMySQLと連携させるためにsettings.pyを以下のように変更します。
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'Office',
'USER': 'office',
'PASSWORD': 'password',
'HOST': 'localhost',
'PORT': '3306',
'OPTIONS': {
'init_command': "SET sql_mode='STRICT_TRANS_TABLES'",
'charset': 'utf8mb4',
},
}これで先ほど作成したデータベースを、作成したユーザーで繋げれるようになりました。
マイグレートの実施
Djangoにはモデルという、Webアプリケーションとデータベースを連携させる仕組みがあります。
このモデルを使うことで簡単にデータベースからデータの検索・取得・追加・削除といった一連のデータベース操作ができます。
Djangoにおけるモデル(Model)については以下記事をご参照ください。

【Django】Model(モデル)とは:models.pyの書き方とデータベース連携(テーブル作成)
以下のコマンドを実行することでDjangoにデフォルトで用意されているモデルがデータベースに反映されます。
python manage.py migrate開発用WEBサーバーの起動
これで開発用WEBサーバーを起動して、サイトにアクセスする準備が整いました。
ではサイトにアクセスできるようにWEBサーバーを以下コマンドを実行して起動します。
以下コマンドはmanage.pyが入っているフォルダに移動してから実行してください。
python manage.py runserverエラー表示なく開発用WEBサーバーが起動したら、サイトにアクセスしてみましょう。
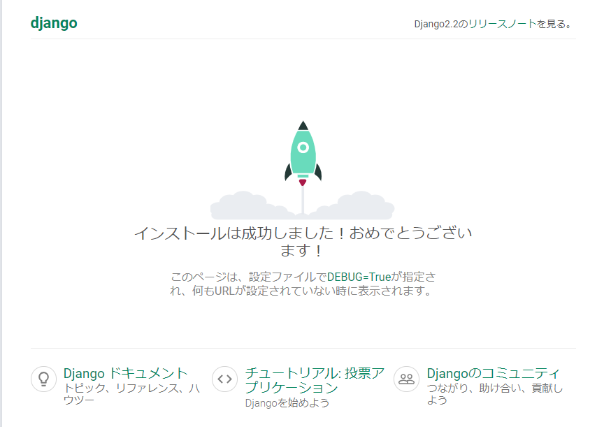
ブラウザで以下のアドレスを開いてみてください。
http://127.0.0.1:8000

この画面が表示されていれば、無事WEBサーバーは起動しており、そのWEBサーバー上でサイトが動いているのです。
管理者superuserを作成
定義したモデルを管理できる管理(admin)サイトがDjangoには用意されています。
これから紹介する管理サイトは、基本的にユーザーが使うサイトではなく、管理者が使用するべきサイトです。
モデルとは、データベースのテーブルを自動的に作成してくれる機能。また作成するだけでなく、モデルに定義されているクラスを操作することで、データベースを簡単に操作することができる。
まず管理サイトにログインするためのユーザーを作成します。
以下コマンドを実行してください。
python manage.py createsuperuser作成するユーザー名を入力してください。以下ではユーザー名:adminを作成します。
Username: admin次にメールアドレスを入力し、最後にユーザーに対するパスワードを2回入力します。
これでユーザーが作成されましたので、サーバーを起動して管理サイトにアクセスしてみましょう。
サーバーが起動していない場合は、サーバーを起動しておいてください。
python manage.py runserverブラウザを起動して、以下URLにアクセスしましょう。
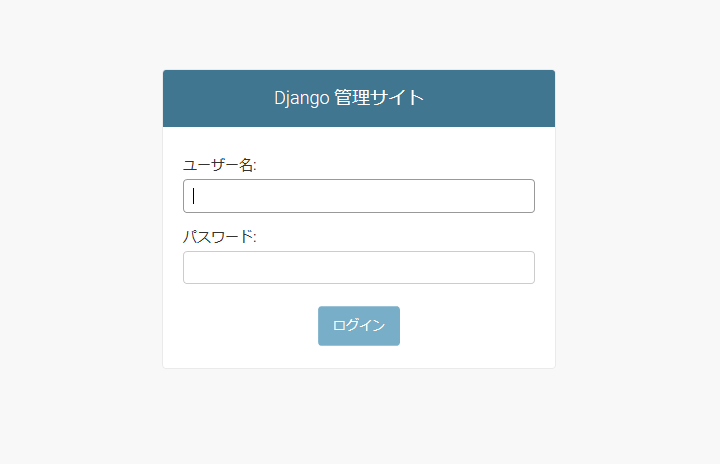
http://127.0.0.1:8000/admin/
上記のようなページが表示されますので、先ほど作成したユーザー名・パスワードでログインできます。
ログインした先でデータベースを簡単に操作することができます。
アプリケーションを作成
ではDjangoによるWEBサイト作成の最後に、プロジェクト内にアプリケーションを作成します。
Djangoではアプリケーションと呼ばれる単位でWebアプリケーションの機能を分割します。
アプリケーションの作成には以下のコマンドを実行します。ここではfiveというアプリケーションを作ってみます。
python manage.py startapp fivepythonディレクトリ内にfiveディレクトリが作成されます。この新しいディレクトリ内にアプリケーションを作成していきます。
現在のディレクトリ構成は以下のようになっています。
python
├── five
│ ├── admin.py
│ ├── apps.py
│ ├── __init__.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
├── manage.py
├── office
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── myvenv
└── ...
アプリケーションを作成したら、settings.pyに作成したアプリを登録します。
登録方法は以下の1行を追加するだけです。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'five.apps.FiveConfig', //この1行を追加します
]せっかくなので作成したアプリケーションを通してWebサイトが表示されるようにしましょう。
Djangoではurls.pyとviews.pyファイルを使って、URLのコントロールをします。
どのURLに対して、どのHTMLファイルを対応させるかをurls.py、views.pyに記述します。
簡単に説明すると、これら2つのpyファイルがURLのパターンに応じて、どのHTMLファイルを対応させるかのパターンマッチングをさせています。
まずプロジェクトディレクト内のsettings.pyを開いてみてください。
urlpatterns = [
path('admin/', admin.site.urls),
]最初から記載されているpathは、adminにアクセスした場合はログインページを表示させるという意味です。
ここまででわかるように、URLのパターンマッチングはプロジェクトディレクト内のurls.pyから見ていきます。
それでは、urls.pyを以下のようにしてみてください。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('five.urls')),
]include関数を使うために、2行目でincludeをインポートします。
新たに追加した5行目で、http://127.0.0.0:8000へのリクエストはすべてfive.urlsにリダイレクトするようになります。
これはfiveアプリケーションディレクトリ内のurls.pyを見に行ってください、という意味になります。
ではfiveディレクトリを見ると、urls.pyはないですよね。なのでurls.pyを作ってください。
作成したら以下のように記述してください。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]ここでのpathが意味するのは、http://127.0.0.0:8000へのリクエストはviews.pyのindex関数を見に行ってください、という意味になります。
name=’index’は、このviews.indexの名前だと思ってください。
次にfiveディレクトリ(アプリケーションディレクトリ)内のviews.pyを開いてください。ここにurls.pyから託されたリクエストを処理するindex関数を定義します。
from django.shortcuts import render
def index(request):
return render(request, 'five/index.html', {})これでやっと、http://127.0.0.0:8000のリクエストに対するレスポンスindex.htmlの道筋ができあがりました。
最後に表示するindex.htmlを作成しましょう。
まずディレクトリtemplatesをfiveディレクトリ(アプリケーションディレクトリ)直下に作成してください。
そしてそのtemplatesディレクトリ内にfiveフォルダを作り、その中にindex.htmlを作成します。
<html>
<body>
<p>Webサイト作成の第一歩が完成!!</p>
<p>ここからどんどん大きくしていくぞ!</p>
</body>
</html>
例として上記のようなindex.htmlを作ってみてください。
そしてhttp://127.0.0.0:8000にアクセスすると、index.htmlが表示したはずです。
このようにDjangoでは、views.pyを通してテンプレートという仕組みを使ってHTMLを生成し、Webページを表示させています。
テンプレートの仕組みについては以下記事をご参照ください。

【django】テンプレートとは:使用方法(templatesフォルダ・変数・タグ )
まとめ
とても長くなりましたが、これでDjangoによるWebサイト開発の第一歩ができました。
ここからサイトを大きくしていき、cssやJavaScript、jQueryを適応させたり、データベースを使ってみたりとやれることはまだまだたくさんあります。
本記事でDjangoによるサーバーの起動からWebサイトの開発ができましたら、

 関連記事
関連記事