【Webアプリケーション】SPAとは:仕組みやメリットをわかりやすく解説
 /
/ 

本記事ではWebアプリケーションの開発手法である、SPA(シングルページアプリケーション)についてわかりやすく解説していきます。
これからWebアプリケーションを開発しようと考えている方はMPAで作るか、またはSPAで作るかで悩まれるかと思います。
本記事を通して、SPAの仕組みやメリット・デメリットについて理解を深めていただき、MPAとSPAどちらでWebアプリケーションを開発するか考えてみてください。
SPA(シングルページアプリケーション)
SPAとは
SPA(Single Page Application)とはWebアプリケーションの開発手法の1つであり、単一のHTMLで画面遷移することなく動的にコンテンツを変化させるWebアプリケーションです。
SPAは最初のページ読み込み時にはヘッダーやメニューなどを取得し、その後の変更ではヘッダーやメニューなど変更させる必要のない部分はそのままにし、変化させたいコンテンツ部分のみをjavascriptで動的に更新します。
ブラウザでページ遷移を行わないでコンテンツを変更するためページ更新速度は速く、UX(ユーザーエクスペリエンス)を大きく向上させることが期待できます。
UX(User Experience)とはユーザーがサービスを通して得られる体験や全体の印象を意味します
MPA(マルチページアプリケーション)
MPA(Multi-Page Application)とはサーバーとのやり取りで毎回各ページが独立してブラウザでロードされる、従来のWebサイトの通信方式です。
Webサイトでページ遷移を行うたびにサーバーから生成されたHTMLがレスポンスされ、クライアント側では画面がリフレッシュされてページが表示されます。
SPAのメリットとデメリット
SPAを利用する上でのメリットは次の通りです。
- ページ遷移が高速
- フロントエンドとサーバーサイドの分離
- オフライン対応のアプリが可能
SPAではコンテンツのみをJavaScriptで更新するため、高速にコンテンツの更新が行えます。MPAと違い、ページ全体の読み込みをする必要がなく、サーバーとのデータ量にかかる時間を短くできるのは大きなメリットです。
またSPAのWebアプリケーションを開発する際に、フロントエンドとサーバーサイドで開発を並行して進めることができます。そのため開発工数を少なくできるメリットがあります。
SPAを利用する上でのデメリットは次の通りです。
- JavaScriptがエンドユーザーに公開されため、セキュリティ上の懸念がある
- 初回のローディングに時間がかかる
- 開発者が少なく、開発コストが高い
- メモリ使用量の増加
- SEOに弱い
- 古いブラウザでは利用できないことが多い
JavaScriptはユーザー側で動作するため、ユーザーはプログラムの内容を見ることができます。そのため改変される恐れがあることは頭に入れておいてください。
サーバーとのやり取りするデータ量は減るため表示速度は高速です。しかし初回のローディング時にJavaScriptのコードを取得するため時間がかかってしまうのです。
Googleのbotが正しくJavaScriptを実行できないことがあり、SPAはMPAよりもSEOに弱いと言われています。現在のbotは最新のJavaScriptに対応しているため、SEOで不利になることはそこまで考えられないと私は思います。しかし念のため広告収入や多数の訪問を目的としたサイトであれば、MPAでサイトを作成することが無難です。
SPAが使われているサイト
SPAで開発されている有名なサイトは以下の通りです。
- Google MAP
- Gmail
SPAの仕組み(構成)
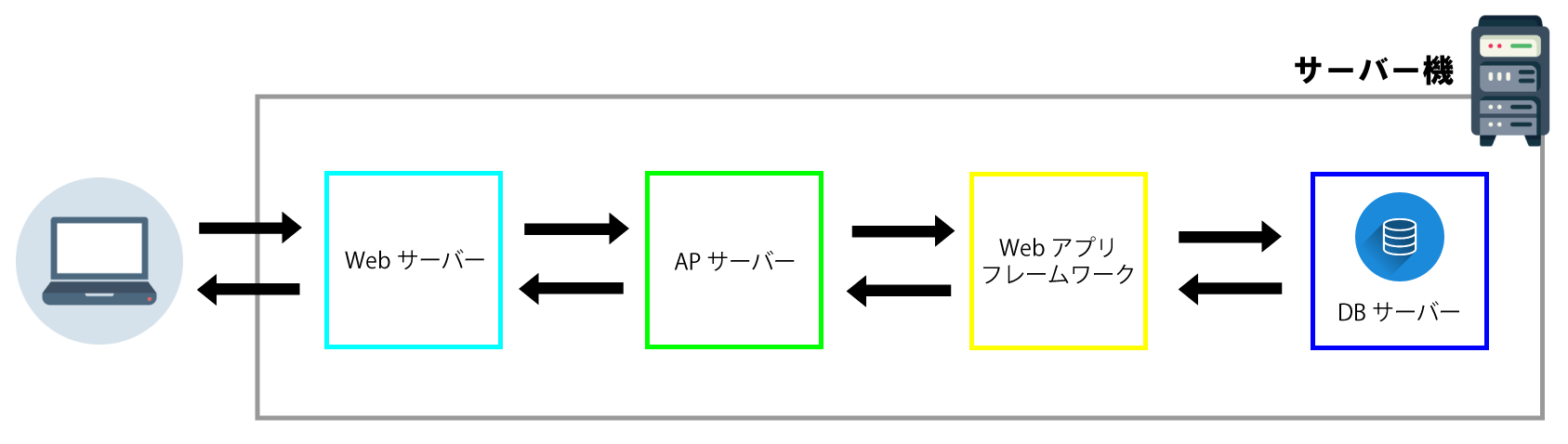
一般的なWebアプリケーションでは次図の流れでWebページが表示されます。

まずクライアント(ブラウザ)からサーバー機に対してリクエストが送られます。サーバー機ではWebサーバーがリクエストを受け、APサーバーやWebアプリ、DBサーバーによって生成されたHTMLを最終的にクライアントにレスポンスします。この流れでブラウザはWebアプリケーションを表示します。
WebサーバーにはNginxやApache、WebアプリフレームワークにはDjangoやLaravelが該当します。
関連リンク:【Ubuntu】Nginxをインストールする方法(特徴と利用用途)
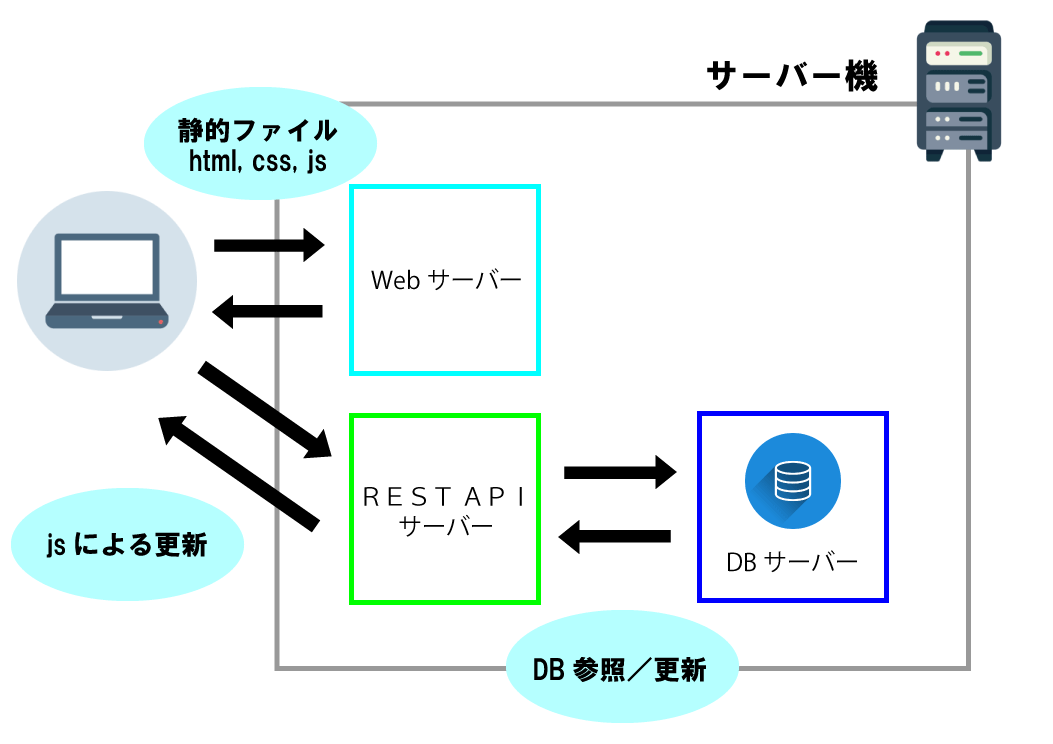
次にSPAでは次図の流れでWebアプリケーションは動きます。

SPAではクライアント(ブラウザ)は最初に静的ファイル(HTML、CSS、JavaScript)をWebサーバーから取得します。その後は取得したJavaScriptによるREST APIサーバーとの通信によって画面の書き換えを行います。
ブラウザではWebサーバーから唯一のHTML(ログインページなどを異なるHTMLで作成することはある)を受け取り、それを非同期通信によってコンテンツのみを更新していくということです。
JavaScriptでHTMLの生成はクライアント側で行うため、サーバーの負担を抑え、表示速度や全体のパフォーマンスを向上させます。
ほとんどの場合、SPAではVue.jsやReact、AngularといったJavaScriptのフレームワークが利用されることが多いです。
まとめ
本記事「【Webアプリケーション】SPAとは:仕組みやメリットをわかりやすく解説」はいかがでしたか。
本記事を参考にしていただき、SPAのWebアプリケーション開発を始めてみてください。

 関連記事
関連記事