Node.jsとは:特徴やインストール方法をわかりやすく解説
 /
/ 

本記事ではJavaScriptの実行環境である、Node.jsについて詳しく解説していきます。
「Node.jsとはどういった特徴があるのか」、「インストールはどうすればいいのか」といった疑問をお持ちの方は本記事を参考にしてください。
Node.js
Node.jsとは
Node.jsとは2009年にリリースされたサーバーサイドでJavaScriptを使ったプログラミングを可能にしたJavaScript実行環境です。サーバーサイドJavaScriptと呼ばれるサーバーサイドで動くJavaScriptの環境を構築するためのプログラムだと思ってください。
サーバーサイドとはWebアプリケーションのサービスを提供するためにサーバー側で動いているプログラムのことです。サーバー側ではクライアントから送られたリクエストに従って、データベースからデータを取得・削除・更新を行い、HTMLの生成等を行います。サーバーサイドで利用される言語にはPHPやPython、Perlがあります
Node.jsが登場する前まではJavaScriptはWebブラウザ(クライアントサイド)に組み込まれ、そこでしか動いていませんでした。これまでJavaScriptはブラウザ上でページに動き(スライドショーやポップアップウィンドウなど)を加えるために利用されていたということです。
Node.jsが登場することでサーバーサイドもJavaScriptで開発する、つまりサーバーサイドもクライアントサイドもすべてをJavaScriptだけで作れるようになったのです。
今ではNode.js用のライブラリが多数開発されており、WebアプリケーションだけでなくIot開発やスマートフォンアプリ開発にもNode.jsは利用されています。
またクライアントサイドの便利なライブラリが豊富になったことでクライアントサイドのJavaScript開発環境としても利用されています。つまりNode.jsは現在ではクライアントサイドとサーバーサイド両方のJavaScript実行環境および開発環境として使われているということです。
Node.jsが利用されるケース
Node.jsが利用されるケースは以下の通りです。
- Webアプリケーション開発
- スマートフォンアプリ開発
- IoT関連の開発
- Webサーバー構築
- Web API
Node.jsでWebサーバーを構築して、大量アクセスに強いWebアプリケーションを開発することができます。またはネットに接続できる冷蔵庫やエアコンなどのIoT家電でNode.jsを利用することもできます。
Node.jsの特徴
Node.jsの特徴は以下の通りです。
- クライアントサイドもサーバーサイドもJavaScriptのみで開発ができる
- パッケージ管理ツールであるnpmが備わっている
- リアルタイム更新のWebアプリケーションが作りやすい
- 大量のアクセスに強い
クライアントサイドもサーバーサイドもJavaScriptのみで開発ができる
Node.jsが登場してから一気に人気が出た理由がこれです。たった一つの言語JavaScriptのみでシステム構築を可能にすることは大変魅力的でした。
またサーバーサイドの言語ができなくてもフロントサイドのJavaScriptなら触ったことがあるという人が多かったのも大きかったと思います。これはNode.jsの登場によって一気にサーバーサイドの開発ができる人が増えたということです。
パッケージ管理ツールであるnpmが備わっている
Node.jsが登場してから様々なライブラリやパッケージが作成されました。これらパッケージのインストールを管理するツールとしてnpmがあります。
基本的にインストーラーを使ってNode.jsをインストールした場合はnpmも利用できます。
nmp(Node Package Manager)とは開発者がパッケージを簡単にインストールしてプロジェクトに統合できる管理ツールです。npmでパッケージの管理、インストール、公開、共有が行えます。ちなみにパッケージとはライブラリやフレームワークなどを指します。
nmpは言わばRubyのgem、Pythonのpip、Debianのaptのような存在です。
jQueryでは使いたいライブラリがあった場合、ファイルをダウンロードしてHTML内に<script src= "xxx.js"></script>と記載していましたが、Node.jsではnpmでインストールするだけでライブラリが利用できます。
パッケージをインストールするにはコマンドラインで「npm install パッケージ名」を実行します。これによりパッケージのみだけではなく、依存関係にあるすべてをプロジェクトにインストールします。
npm install パッケージ名インストールしているパッケージの最新版がリリースされているか確認したい場合は「npm outdated」を実行します。
npm outdatedインストールしたパッケージの削除には「npm un パッケージ名」を実行します。
npm un パッケージ名プロジェクトの初期化には「npm init」を実行します。
npm initプロジェクトの依存関係やバージョン情報は「package.json」ファイルに記録されています。
リアルタイム更新のWebアプリケーションが作りやすい
Node.jsはリアルタイムにデータの更新が必要なWebアプリケーションの開発を得意としています。
リアルタイム更新をしているサービスとしては、例えばFacebookやTwitter、LINE、Instagramなどです。このようなリアルタイムで情報の更新が必要なアプリケーションの開発を簡単に作成できます。
大量のアクセスに強い:ノンブロッキングI/Oモデル
Node.jsはノンブロッキングI/Oモデルを採用しており、I/O操作が発生した際に前のI/O処理が終わるまで待機することなく次の処理を進行できます。
これにより全体のレスポンスが向上し、ユーザーエクスペリエンスの向上が期待できます。
Node.jsのインストール方法
WindowsにNode.jsをインストールする
Node.jsのインストール方法は以下の通りです。またここで紹介するインストール方法はWindowsでの方法となります。
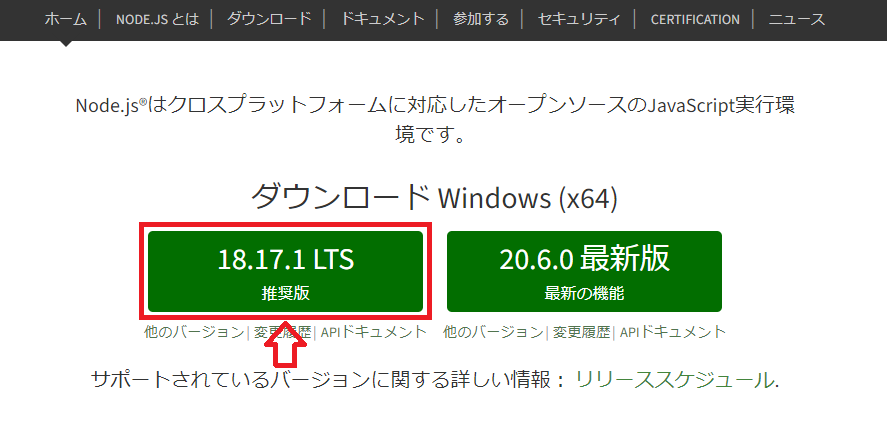
- Node.jsの公式サイト(https://nodejs.org/ja)へアクセスする
- ダウンロードから左側にある推奨版をクリックする
- node-v18.xx.x-x64.msiというインストーラーがダウンロードされる。ダウンロード完了後にクリックして起動する
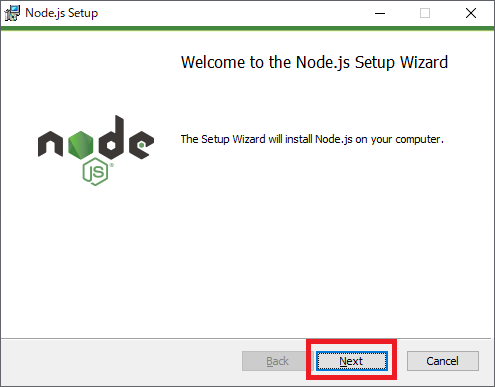
- Welcome~が表示されているウィンドウが出てきたら「Next」をクリックする
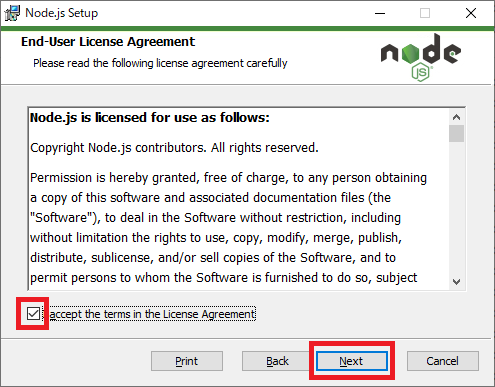
- End-User License Agreement(使用許諾契約)画面が表示されるので、「I accept the terms in the License Agreement」にチェックをして「Next」をクリックする
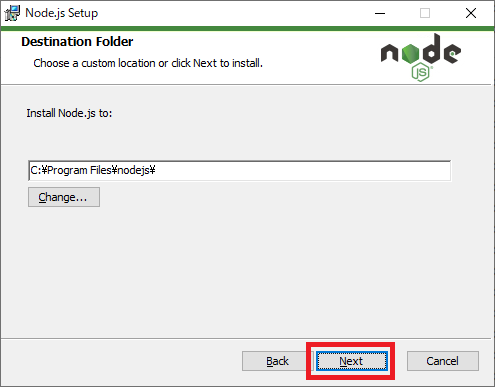
- Destination Folder画面ではインストールする場所を指定する。デフォルトではProgram Files内のnodejsフォルダにインストールされる。変更がなければ「Next」をクリックする
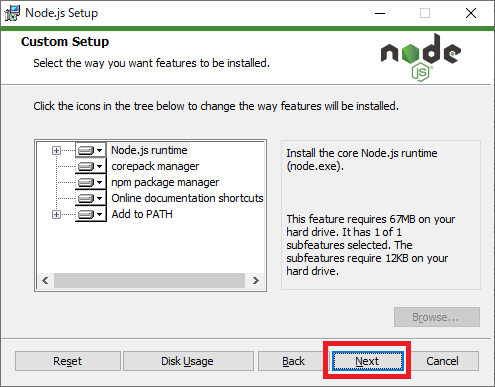
- Custom Setup画面ではインストールするソフトウェアを設定する。デフォルトのままで問題ないので「Next」をクリックする
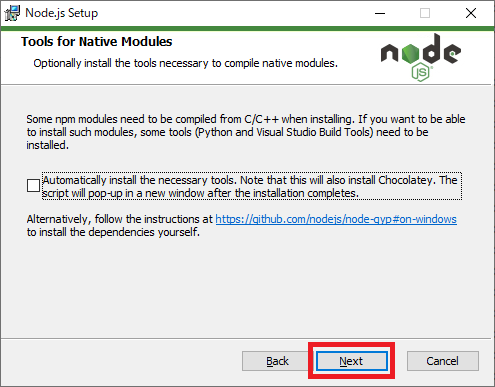
- Tools for Native Modules画面ではネイティブモジュールのインストールに必要なツール群をインストールかを設定する。必要なければチェックは付けずに「Next」をクリック
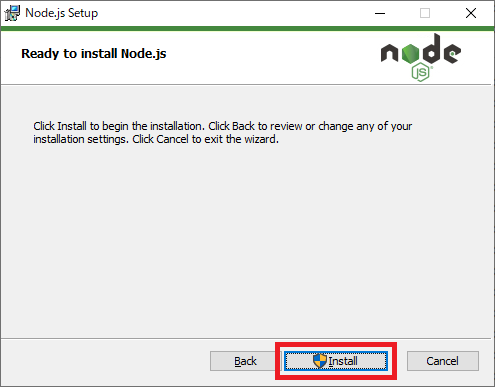
- Ready to install Node.js画面が表示した「Install」をクリックしてインストールを開始する
- インストールが完了したら次図の画面が表示する。「Finish」をクリックしてインストーラーを終了する








上記の流れでパソコンにNode.jsをインストールできました。過去のバージョンをインストールしたい場合はリリース一覧ページをご確認ください。
Linux系OSにNode.jsをインストールする
Linux系OSであるUbuntuにNode.jsをインストールする方法を解説していきます。
まずパッケージマネージャーを更新し、その後「apt-get」コマンドを使ってNode.jsをインストールします。
$ sudo apt-get update
$ sudo apt-get install nodejs
インストーラーでは自動的にインストールされる「npm」に関しては以下コマンドで別途インストールしておきましょう。
$ sudo apt-get install npmNode.jsのバージョン確認
Node.jsのインストール後に動くかの確認およびバージョンの確認を行っておきましょう。
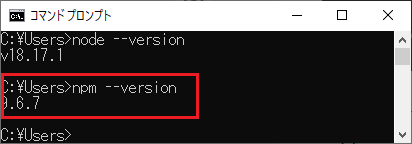
コマンドプロンプトを起動して、「node --version」コマンドを実行してください。
node --version
上記コマンドで現在インストールされているNode.jsのバージョンがわかります。「npm --version」を実行するとnpmのバージョンを確認できます。
npm –version
Node.jsとJavaScriptフレームワークの関係
JavaScriptのフレームワークにはVue.jsやReact、Angularなどがあります。これらとNode.jsが混同されることがよくありますが、全くの別物です。
Node.jsはJavaScriptの実行環境であり、Vue.jsやReactはUIの構築をするためのツールや機能を提供するライブラリです。
一般的にクライアントサイドのUIをVue.jsやReactといったJavaScriptフレームワークで構築し、サーバーサイドをNode.jsで構築してAPIサーバーやデータベースとの通信を処理してUIと連携させます。

 関連記事
関連記事