【Laravel】チュートリアルで学ぶ:処理の流れ
 /
/ 

本記事ではLaravelにおける、リクエストを受け取ってからレスポンスを返すまでの処理の流れについてチュートリアル形式で詳しく解説していきます。
LaravelでWebアプリケーション開発を始めたばかりだと、ブラウザからリクエストを受けてからどういった処理の流れで最終的にWebサイト(HTML)が表示されるのかわからないですよね。
私もLaravelを使い始めたばかりの頃は、処理の流れをきちんと理解できず、何度か開発を行うことで徐々に理解していきました。
Laravelの処理の流れは開発をこなすうちに理解していきますが、早めに知っておいて絶対に損はないです。ぜひ本記事を通してLaravelのレスポンスを返すまでの動き・処理の流れの理解を深めてください。
Laravel
Laravelとは
LaravelとはWebアプリケーションの開発に利用されるPHPで記述されたWebアプリケーションフレームワークです。
フレームワークとは「枠組み」や「骨組み」といった意味を持つ言葉であり、ITの分野ではWebアプリケーションやシステムの開発を容易にし、迅速かつ効率的な開発を可能にする開発基盤を意味します
フレームワークは様々な言語で開発されており、PythonであればDjango、JavaScriptであればVue.jsやAngular、React、RubyであればRuby on Railsがあります。そしてPHPであればLaravelが代表的なフレームワークとなります。
PHPのフレームワークには他にCakePHPやZend Frameworkなどがあります。Laravelは他のPHPフレームワークの中でも多くの機能を備えているフレームワークです。
- Web開発で人気の高いPHPで構築されている
- 素早い開発を可能にする
- コードが読みやすく保守性を向上させる
- 学習のコストが低い
- MVCモデルのアーキテクチャー
次項ではLaravelの特徴の一つMVCモデルについて簡単に説明します。
Laravel:MVCモデル
LaravelはMVCモデルと呼ばれるアプリケーションの設計手法を採用しています。モデル(Model)・ビュー(View)・コントローラー(Controller)の頭文字を取ってMVCと呼ばれています。
| MVC | 説明 |
|---|---|
| モデル(Model) | データベースとの架け橋。データにアクセスしてデータの取得・保存・削除を担っています。またデータを扱いやすい形に変換する役割もあります |
| ビュー(View) | フロントサイドを作成(ユーザー側に表示される画面を作る) |
| コントローラー(Controller) | ビューとモデルの仲介役。モデルからデータを取得し、ビューに渡したり、ビューから受け取ったデータをモデルに渡して処理させる |
アプリケーション開発で必要となる処理を3つに分類することで、開発効率や保守性を高めています。
ちなみにPythonのフレームワークDjangoではMTV(モデル・テンプレート・ビュー)という設計手法を取っています。
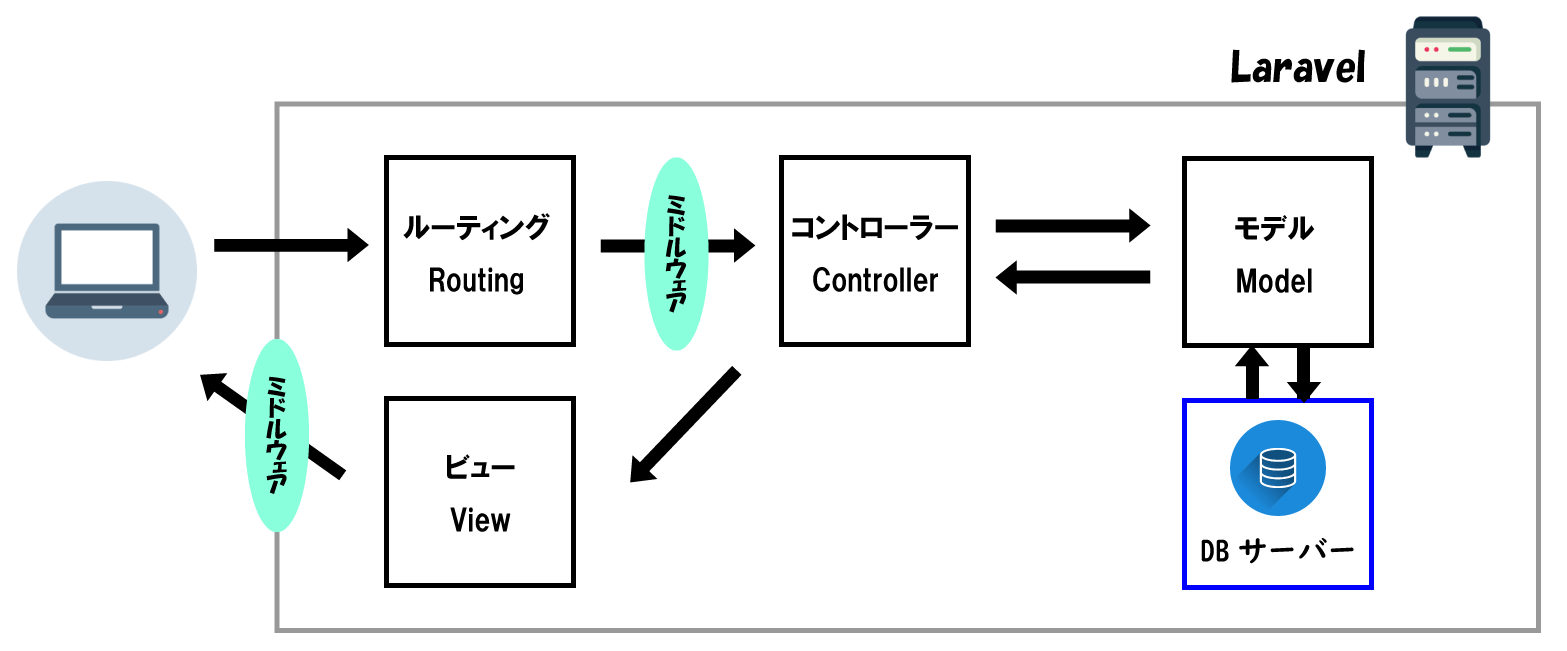
リクエストを受けてからレスポンスを返すまえの流れ
Laravelはブラウザーから送信されたHTTPリクエストを受け取ってからレスポンスを返すまでの流れ(プロセス)は以下の通りです。
- HTTPリクエストを受け取る:HTTP Request
- ルーティング:Routing
- (ミドルウェア:Before Middleware)
- コントローラー(Controller)とモデル(Model)
- ビュー:View
- (ミドルウェア:After Middleware)
- レスポンスの送信:Response

ルーティング:Routing
Laravelなどのフレームワークでは特定のURL(アドレス)にアクセスがあると、決められたプログラム(処理)が実行されます。このようにURLと処理を関連付ける機能を「ルーティング」といいます。
Laravelでは処理がコントローラーになります。つまりURLとコントローラーの関連付けをルーティングで設定しています。
例えば以下のルーティングでは、URL「hello」にアクセスがあると「HelloController」のindexメソッドを呼び出すという内容です。
Route::get('/hello', 'App\Http\Controllers\HelloController@index');ルーティングは「routes/web.php」または「routes/api.php」のルートファイルに記載します。
ミドルウェア:Before/After Middleware
ミドルウェアとはリクエスト/レスポンス処理の前後でフックを加える仕組みです。
フック(hook)とはプログラムの特定箇所にユーザーが作成した処理を追加して実行する仕組みのこと
ミドルウェアを利用する理由として「処理の共通化」があります。
各コントローラーで重複する処理がある場合、それをミドルウェアで共通化することで可読性の向上やコントローラーの肥大化を抑えることができます。
ミドルウェアの用途としては認証やセッション管理、CSRF保護、フィルタリング、バリデーションなどがあります。
コントローラーの前のミドルウェアをBefore Middleware、後ろに配置されるミドルウェアをAfter Middlewareと呼びます。
コントローラー(Controller)とモデル(Model)
ミドルウェアの処理が終わったら、ルーティングで指定されたコントローラーが呼び出されます。
コントローラーは受け取ったデータをモデルに渡して処理させ、またモデルからデータを受け取ってそれをビューに渡す操作を行います。
モデルはデータベース操作(取得・追加・更新・削除)をする上で必要不可欠な機能です。基本的には1つのテーブルに対して1つのモデルを用意します。テーブルとモデルが対応することで、データベースの操作が柔軟に行えます。モデルについて詳しくは以下記事をご参照ください。

【Laravel】モデルとは:Modelの概要や作成方法について
コントローラーは「app/Http/Controllers」内に作成されています。
ビュー:View
ビューではWebブラウザに表示するためのHTMLを、コントローラーから受け取ったデータを利用しながら動的に作成します。
またはユーザーから入力されたデータをサーバーに送信する役割も果たします。
viewファイルは「resources/views」配下に作成します。
Laravelのチュートリアル
Laravelの環境構築
端末にLaravelの開発環境を構築する流れは以下の通りです。
- PHP環境の構築:XAMPPのインストール
- Composerのインストール
- Laravelのインストール
- プロジェクトの作成と開発サーバーの起動
まだ端末にLaravelの開発環境が構築できていない方は以下記事を参考にして環境構築をしてください。

【Laravel】Windowsにインストールして開発環境を構築する方法
開発サーバーの初期画面が表示されるまでの流れ
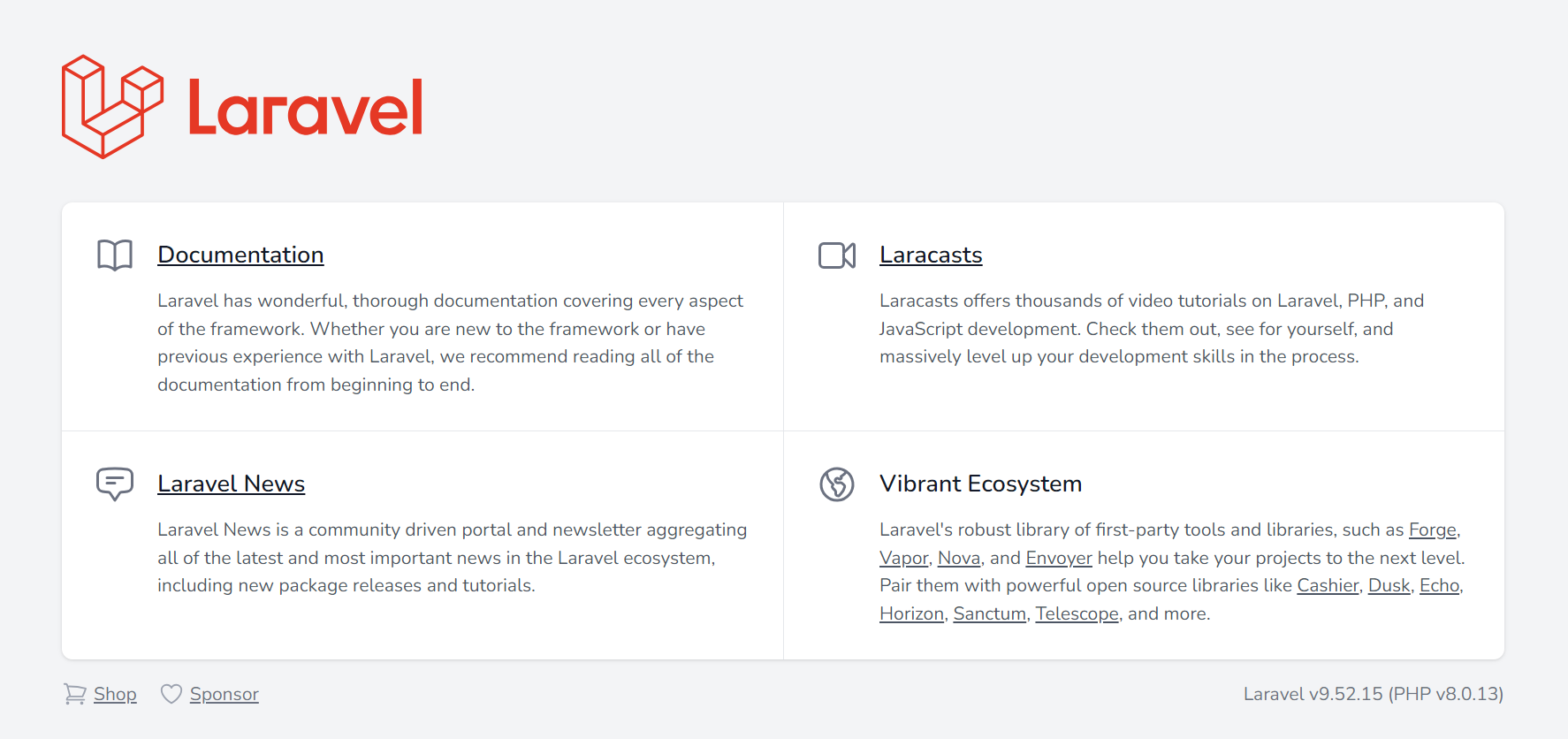
開発サーバーを「php artisan serve」コマンドで実行して、URL(http://127.0.0.1:8000)にアクセスすると以下の画面が表示されます。

この画面が表示されるまでの流れを見ていきましょう。まずURL(http://127.0.0.1:8000)にアクセスするとリクエストが送信され、サーバー(開発環境では同端末)がリクエストを受け取ります。
リクエストのURLに対してどのような処理を行うかは「routes/web.php」のルーティングに記載されています。
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('welcome');
});
上記のルーティングには「/」(http://127.0.0.1:8000)にアクセスしたときにviewファイルのwelcome.blade.phpを呼び出すと記述されています。
resources/views内にあるwelcome.blade.phpが呼び出され、生成されたHTMLがレスポンスで送信されることで初期画面が表示されるという流れになっています。
処理の流れを理解するチュートリアル
ここではLaravelの処理の流れを理解するためのチュートリアルを行います。上記で解説した開発環境構築後の各ファイルを変更していきましょう。(本チュートリアルではミドルウェアやモデルは使用しません)
まずはルーティングを追加するので、routes/web.phpを以下のように変更します。
<?php
use Illuminate\Support\Facades\Route;
Route::get('/', function () {
return view('welcome');
});
// 追加
Route::get('/test', 'App\Http\Controllers\TestController@index');
URL「test」にアクセスがあったら「TestController」のindexメソッドを呼び出すルーティングを追加しました。
次にコントローラーTestControllerを作成しましょう。コントローラーの作成はコマンドラインで以下コマンドを実行します。
>>> php artisan make:controller TestController
INFO Controller […] created successfully.
上記のメッセージが表示され、app/Http/ControllersにTestControllerが作成されます。続いてTestControllerを開いて以下のように変更してください。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class TestController extends Controller
{
//追加
public function index()
{
$message = "hello, office54";
return view('test', ['message' => $message]);
}
}
index()メソッドでは変数$messageに文字列を代入しています。そしてview()メソッドではtest.blade.phpを呼び出し、パラメータmessageに変数$messageの値をセットしてビューに渡しています。
次にビューでコントローラーから渡されたパラメータmessageを表示します。resources/views配下にtest.blade.phpを作成し、以下のコードを記入してください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>チュートリアル</title>
</head>
<body>
{{$message}}
</body>
</html>
viewファイルではでコントローラーから渡されたパラメータの値を表示します。
コマンドプロンプトで開発サーバーを起動し、ブラウザでURL(http://127.0.0.1:8000/test)にアクセスしてください。次図のように「hello, office54」と表示すればオッケーです。

Next Step:データベースへの接続
今回のチュートリアルではコントローラーからモデル、データベースへの流れを行いませんでした。Laravelでデータベースを利用するにはまずデータベースに接続する必要があります。
Laravelの処理の流れがわかったら次はデータベースの接続方法を見ていきましょう。

【Laravel】データベース:MySQLへの接続方法

 関連記事
関連記事