【Laravel】認証機能のLaravel Breezeとは:インストール方法や機能について
 /
/ 

本記事ではLaravelで認証機能を提供するLaravel Breezeについて詳しく解説していきます。
どんなWebアプリケーションでも多くの場合でログインによる認証機能が必要となります。一から認証機能をWebアプリケーションに実装しようとすると多くの時間を有します。
Laravelには認証機能を簡単に実装できるパッケージがいくつか用意されています。ここでは最小限の認証機能を実装できるLaravel Breezeを焦点に充てて解説しています。
本記事を通して、Laravelで認証機能を実装できるLaravel Breezeやインストール方法について理解を深めてください。
ここではLaravel10を使って開発を進めています。
Laravel Breezeとは
Laravel Breezeは最小限の認証機能をWebアプリケーションに実装できるパッケージです。Composerを使って簡単にインストールできます。
Breezeはとてもシンプルであり、ログインやユーザー登録、パスワードリセット、メール認証といったWebアプリケーションに必要不可欠な基本的な認証機能を提供します。
CSSにはTailwind CSSが使用されています。
Laravelには他に認証機能を提供するパッケージとしてJetstreamがあります。Jetstreamの方が多機能でBreezeより堅牢な機能を持っています。しかしLaravel初心者にはハードルが高いためLaravel Breezeというシンプルな認証機能を提供するパッケージが登場しました。
Laravel Breezeのインストール方法
Laravel Breezeのインストール前の事前準備
まずはLaravel Breezeをインストールするためのプロジェクトを作成しましょう。パソコンにLaravelの環境が整っていない方は以下記事を参考にして開発環境を構築してください。

【Laravel】Windowsにインストールして開発環境を構築する方法
コマンドプロンプトを起動し、プロジェクトを作成するためのフォルダへ移動します(ここではデスクトップへ移動)。
cd Desktop次にプロジェクトを作成します。ここではoffice54というプロジェクトを作成します。
laravel new office54これでLaravel Breezeをインストールするプロジェクトが作成できました。認証機能ではユーザー情報をデータベースに登録します。そのため作成したプロジェクトとデータベースを接続しておく必要があります。
以下記事を参考にしてMySQLとプロジェクトを接続しておきましょう。

【Laravel】データベース:MySQLへの接続方法
プロジェクトを作成してデータベースに接続できたら、次項から解説するLaravel Breezeのインストールに進んでください。
Laravel Breezeをプロジェクトにインストールする
ここでは作成したプロジェクトにLaravel Breezeをインストールしていきます。
Breezeをインストールするとルーティングファイルweb.phpが書き換えられます。そのため既存のプロジェクトにインストールする際はweb.phpのバックアップを取っておきましょう
まずは作成したプロジェクトの直下に移動します(ここではデスクトップに作成したプロジェクトoffice54に移動しています)。
> cd Desktop
> cd office54
次にComposerを使ってLaravel Breezeをインストールします。
ComposerとはPHPのライブラリ依存性管理ツールです。Composerはライブラリやパッケージの依存関係の管理などを行い、システムが問題なく動く環境を構築する役割をしています。
プロジェクト直下で以下のコマンドを実行してください。
composer require laravel/breeze --devComposerでLaravel Breezeのインストールが完了したら、Artisanで以下コマンドを実行してください。
php artisan breeze:install上記コマンドを実行することでプロジェクトにLaravel Breezeがインストールされ、認証機能がセットアップされます。認証機能のセットアップとはLaravel breezeに関するviewファイルやルート、コントローラーがプロジェクトに作成されることを意味します。
コマンドを実行すると以下のようなインストールするBreeze stackを選択する質問が表示されます。ここではBladeをインストールします。
> php artisan breeze:install
Which Breeze stack would you like to install?
Blade with Alpine ........................................................................... blade
Livewire (Volt Class API) with Alpine .................................................... livewire
Livewire (Volt Functional API) with Alpine .................................... livewire-functional
React with Inertia .......................................................................... react
Vue with Inertia .............................................................................. vue
API only ...................................................................................... api
❯ blade
VueまたはReactを使用すると、Inertia.jsを使用した状態でフロントエンドが作成されます。
次に以下の質問が表示されます。基本的にはデフォルト(エンター)で大丈夫です。
Would you like dark mode support? (yes/no) [no]
❯
Which testing framework do you prefer? [PHPUnit]
PHPUnit ......................................................................................... 0
Pest ............................................................................................ 1
❯
上記の操作により認証関係のファイルのインストールや一部のファイルが更新されます。
次にデータのマイグレーションを以下コマンドで実行しましょう。
php artisan migrateマイグレーションを実行したら以下コマンドを実行して、package.jsonに追記されたパッケージをインストールします。
npm install次に開発サーバー用のコマンド「npm run dev」を実行してアセットのコンパイルを実行します。本番サーバー用のビルドにはコマンド「npm run build」を実行します。Laravel10ではビルドツールとしてMixではなくViteに変わっています。
>npm run dev
> dev
> vite
VITE v4.5.0 ready in 984 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help
LARAVEL v10.32.1 plugin v0.8.1
➜ APP_URL: http://localhost
プロジェクトのビルドとは
プロジェクトのビルドとはソースコードやコンポーネントを実行可能な形式に変換することを意味します。ビルドにはViteのような自動化されたビルドツールを使用します。
ビルドを行うことで以下の操作が実行されます。
- コンパイル:ソースコード(TypeScriptやSass)をJavaScriptやCSSにコンパイルする
- バンドリング:ロード時間の短縮のために複数のファイルを1つのファイルに統合する
- 最適化:コードを圧縮してファイルサイズを小さくする
- アセット処理:画像やフォントなどのアセットを最適化する
npm run devを実行すると上記のようにAPP_URLで止まります。これは変更をモニタリングしているので正しい動作になります。Laravel Mixでいう「npm run watch」と同じです。
Viteでのコンパイル対象の追加について
コンパイル対象は「vite.config.js」(Mixではwebpack.mix.js)に記述します。例えばresources/scss/app.scssをコンパイル対象に追加したい場合は以下のようにvite.config.jsを変更します。
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/css/app.css',
'resources/js/app.js',
'resources/scss/app.scss'
],
refresh: true,
}),
],
});
以上でLaravel Breezeのインストールおよび設定は完了します。開発サーバーを起動してみましょう。
> php artisan serve
INFO Server running on [http://127.0.0.1:8000].
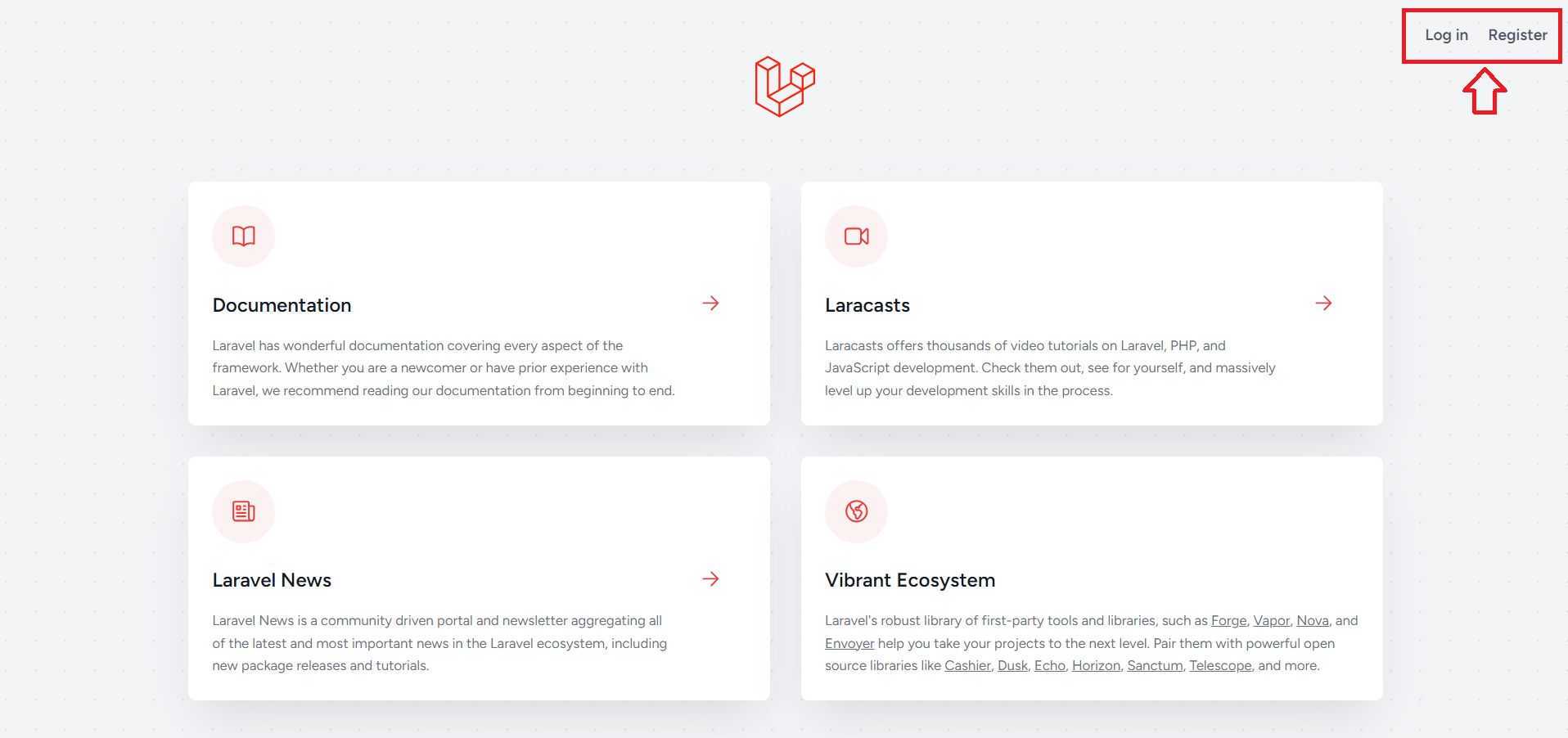
サーバーにアクセスするとLaravel Breezeをインストールする前までなかったLoginやRegisterが画面の右上に追加されています。

Laravel Breezeの機能
Laravel Breezeには基本的な認証機能が備わっています。認証機能で使用するルートは「routes/auth.php」に定義されています。
ユーザーの登録
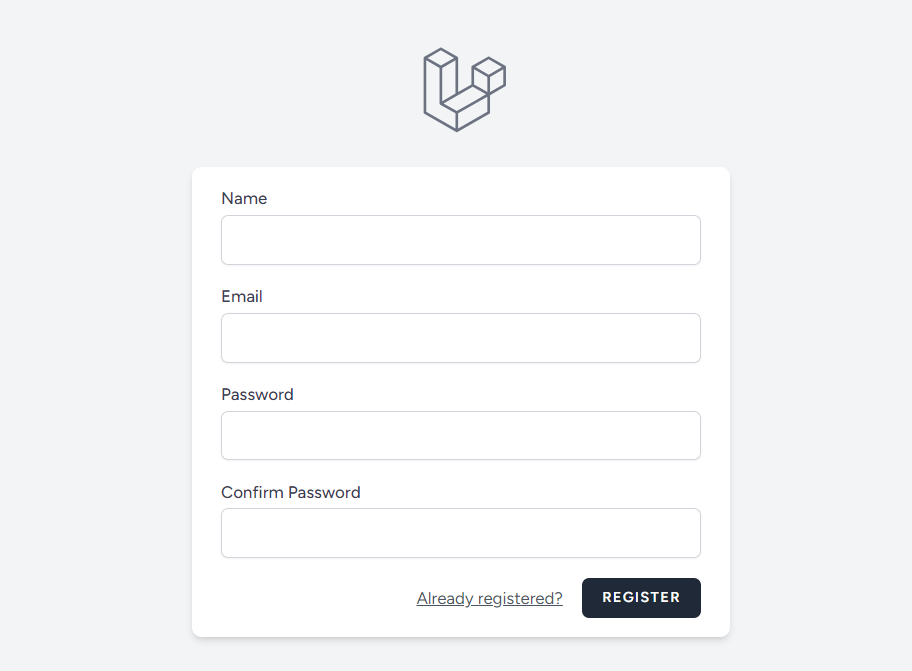
ユーザー登録画面には以下URLにアクセスする、またはホーム画面の「Register」を押すことで表示されます。
http://127.0.0.1:8000/register
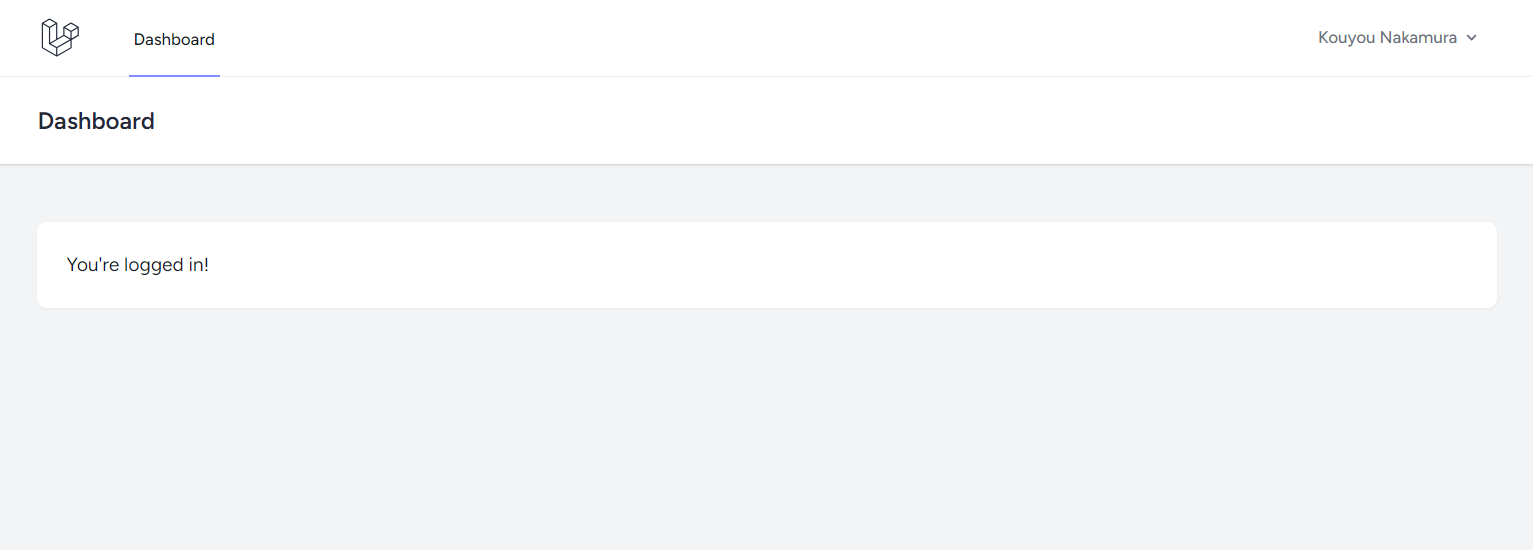
ユーザー登録には「名前」「メールアドレス」「パスワード」を入力します。ユーザー登録が行われると「/dashboard」にリダイレクトされ、「You’re logged in!」と表示されます。

ユーザー登録を行うとデータベース内のusersテーブルにユーザー情報が登録されます。
ログイン
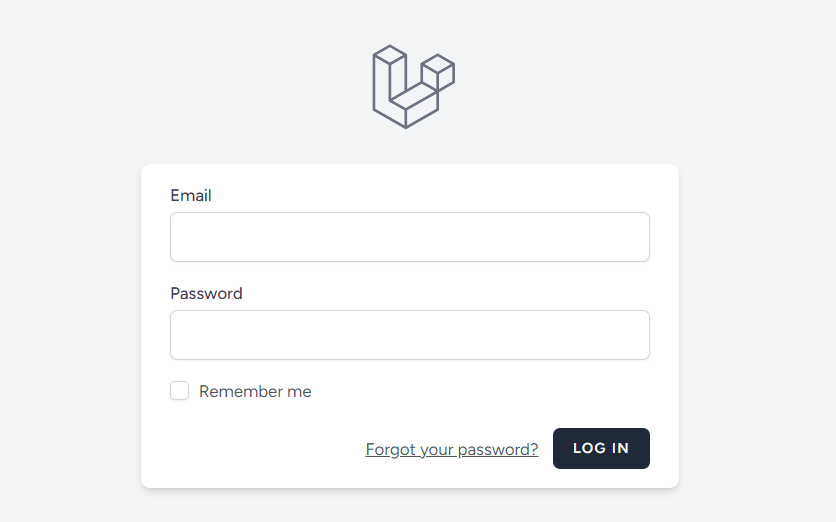
ログイン画面は以下URLにアクセスする、またはホーム画面で「Login」を押すことで表示されます。
http://127.0.0.1:8000/login
ログインするとユーザー登録と同様に「/dashboard」にリダイレクトされます。ログインが行われるとユーザーのログイン処理(Auth::login($user))が行われます。
ログイン後にリダイレクトされる先はapp/Providers/RouteServiceProvider.php の定数 HOME に設定した場所です。デフォルトではHOMEには/dashboardが指定されています。
public const HOME = '/dashboard';ここのHOMEを変更することでログイン後のリダイレクト先を好きなページに変更できます。
ログアウト
Laravel Breezeにはログイン後にログアウトする機能が備わっています。ログアウトするにはログイン後の画面で「ユーザー名」>「ログアウト」を選択します。
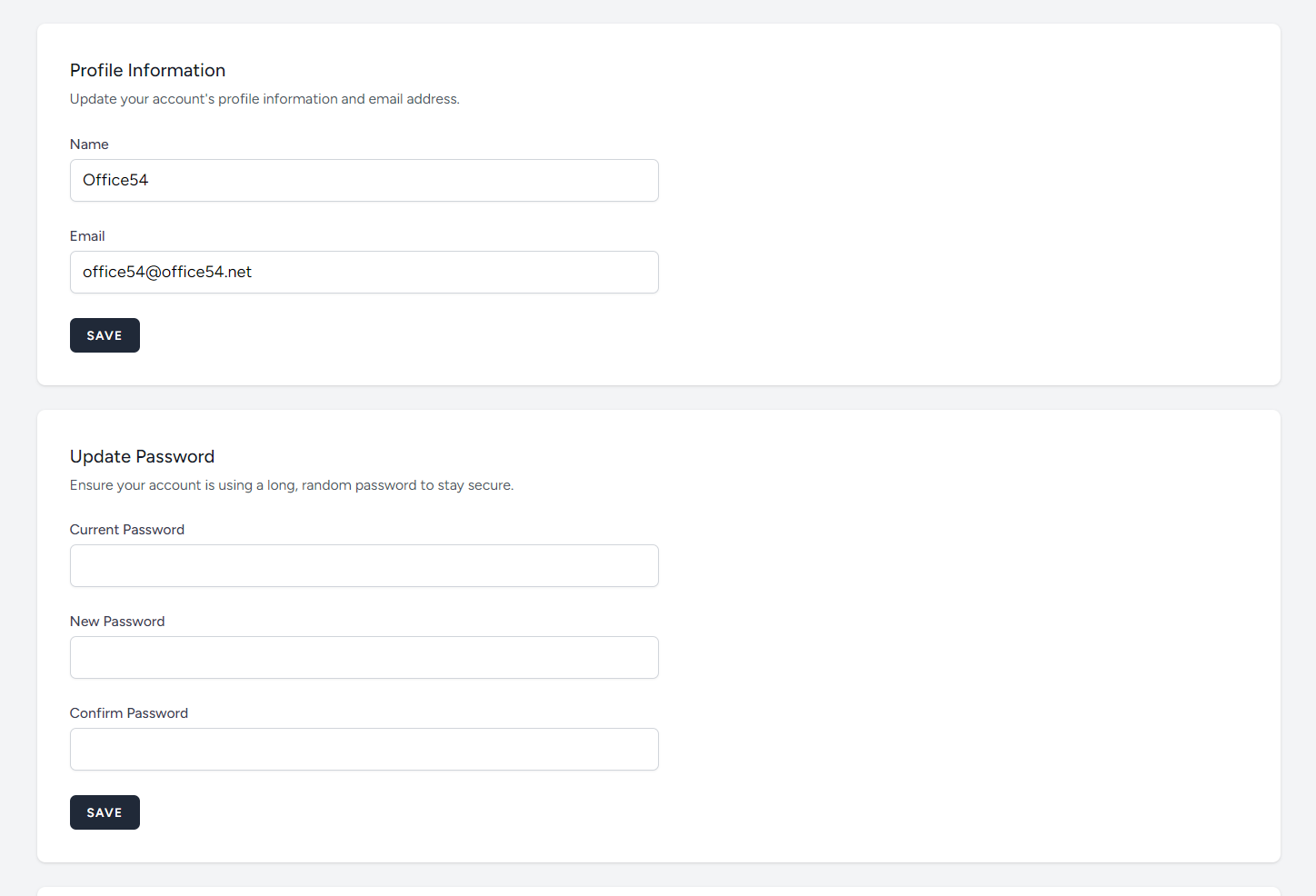
プロファイル
Breezeにはユーザー自身で名前やメールアドレス、パスワードを更新できるプロファイルページが備わっています。

プロファイル画面は以下URLにアクセスする、またはホーム画面で「ユーザー名」<「プロファイル」をクリックすることで表示されます。
http://127.0.0.1:8000/profile
 関連記事
関連記事