【Laravel】パンくずリストの実装:laravel-breadcrumbsの使い方
 /
/ 

本記事ではLaravelでlaravel-breadcrumbsを使ったパンくずリストの実装方法について解説していきます。
パンくずリストはユーザビリティの向上やSEOとしても効果があるためWebサイトに必要不可欠な表示です。Laravelにはパンくずリストを簡単に実装できるパッケージlaravel-breadcrumbsがあります。
本記事を通して、LaravelのWebアプリケーションにパンくずリストを簡単に実装できるlaravel-breadcrumbsについて理解を深めてください。
ここではLaravel 10を使用して開発を進めています。
パンくずリストとは
パンくずリストとはサイトを訪れたユーザーに現在どこにアクセスしているか視覚的にわかりやすく伝える表示のことです。パンくずリストは英語で「Breadcrumb Navigation」または「Breadcrumbs」と言います。
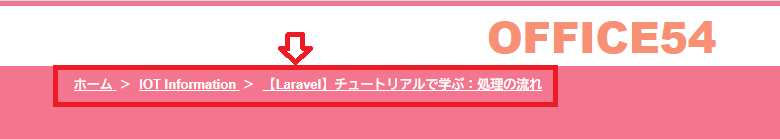
次図のようにパンくずリストはサイトの階層をリスト化して表示するのが一般的です。

パンくずリストはページ上部に設置されていることが多いです。パンくずリストに表示されている階層はリンクになっており、クリックすることでその階層に移動できるようになっています。
パンくずリストを設置することはユーザビリティを高めるだけでなく、SEOとしても効果が期待できます。
laravel-breadcrumbsとは
laravel-breadcrumbsはLaravelで開発しているWebアプリケーションにパンくずリストを簡単に実装できるパッケージです。
2023年11月現在ではLaravel 10にも対応しており、ほとんどのLaravelのバージョン(6以上)で利用できます。
パンくずリストのスタイルは<Bootstrap 5 breadcrumb listがデフォルトとなっています。
laravel-breadcrumbsのライセンスはMITライセンスです。
laravel-breadcrumbsの使用方法
laravel-breadcrumbsのインストール方法
laravel-breadcrumbsを利用するためにはComposerで対象パッケージをインストールする必要があります。以下コマンドをコマンドプロンプトで実行してください。
composer require diglactic/laravel-breadcrumbs上記コマンドを実行することでlaravel-breadcrumbsがプロジェクトにインストールされます。
パンくずリストの定義ファイルの作成:breadcrumbs.php
laravel-breadcrumbsをインストールしたらパンくずリストの定義ファイルを作成します。
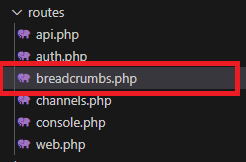
web.phpが入っているroutesフォルダにbreadcrumbs.phpを作成してください。

routesフォルダ内に作成したbreadcrumbs.phpには次のようにコードを記述してください。
<?php
Breadcrumbs::for('home', function ($trail) {
$trail->push('Home', route('home'));
});
以下に上記コードについて解説していきます。
1.Breadcrumbs::for('home', function ($trail) {…})
Breadcrumbs::for()メソッドではパンくずリストの定義を開始しています。
このメソッドの第一引数にパンくずリストの識別名(パンくずリストの名前)を指定します。ここではhomeという識別名を付けています。
第二引数ではパンくずリストの設定を行うための無名関数function ($trail) {…}を指定しています。
2.$trail->push('Home', route('home'));
第二引数の無名関数内では実際に表示するパンくずリストについて記述していきます。
$trail->push()メソッドはパンくずリストに項目を追加します。このメソッドの第一引数にはパンくずリストに表示されるテキストを指定し、第二引数にはroute(ルート名)を指定します。ルート名にはweb.phpで定義しているルーティングのnameを指定します。
blade側で呼び出す
パンくずリストを定義したらbladeテンプレートに以下構文に沿ったコードを記述します。
{{ Breadcrumbs::render(識別名) }}
例えば識別名homeのパンくずリストをレンダリングする場合は以下のようにコードを記述します。
{{ Breadcrumbs::render('home') }}上記コードによりパンくずリストhomeに基づいてパンくずリストのHTMLを生成します。
複数の階層があるパンくずリストの作成
パンくずリストは複数階層あるのが通常です。laravel-breadcrumbsでは簡単に階層構造を持つパンくずリストを定義できます。
例えばhomeに続く「users」ページに続くパンくずリストを定義するには次のように記述します。
Breadcrumbs::for('users', function ($trail) {
$trail->parent('home');
$trail->push('Users', route('users'));
});
上記のように親となるルートを「$trail->parent('home');」と指定することで、現在のpushするUsersが子となります。
さらに下の深い階層を定義する場合は、同じように続けます。ここではusersの下にある「team」ページを定義しています。
Breadcrumbs::for('team', function ($trail) {
$trail->parent('users');
$trail->push('Team', route('team'));
});
パンくずリストの親子関係はparent()メソッドを使って定義します
パンくずリストで変数の利用
パンくずリストで変数を組み込む場合、以下のようにBreadcrumbs::for()メソッド内の無名関数の引数で受け取る変数を定義します。
Breadcrumbs::for('article', function ($trail, $article) {
$trail->parent('home');
$trail->push($article, route('article'));
});
Bladeでは次のようにBreadcrumbs::renderの引数に変数を渡します。
{{ Breadcrumbs::render('article', $article) }}パンくずリストのレイアウト変更方法
デフォルトのレイアウトではなく、自分のサイトに合ったレイアウトに変更したいですよね。その場合はまず以下コマンドを実行して、設定ファイルを生成します。
php artisan vendor:publish --tag=breadcrumbs-config上記コマンドを実行するとconfigフォルダ内にbreadcrumbs.phpが生成されます。

このファイル内のviewという項目を変更します。デフォルトでは以下のように記述されています。
'view' => 'breadcrumbs::bootstrap5',ここにパンくずリスト用のbladeテンプレートを指定します。
ここでは「resources/views/layouts/breadcrumbs.blade.php」を指定します。
'view' => 'layouts.breadcrumbs',breadcrumbs.blade.phpは以下のソースコードを元に編集して好きなレイアウトにしてください。
@if (count($breadcrumbs))
<ol class="breadcrumb">
@foreach ($breadcrumbs as $breadcrumb)
@if ($breadcrumb-<url && !$loop-<last)
<li class="breadcrumb-item"><a href="{{ $breadcrumb-<url }}">{{ $breadcrumb-<title }}</a></li>
@else
<li class="breadcrumb-item active">{{ $breadcrumb-<title }}</li>
@endif
@endforeach
</ol>
@endif

 関連記事
関連記事