【Laravel】Yajra Datatables:DataTablesをLaravelで使用する方法
 /
/ 

本記事ではLaravelにおける、Yajra Datatablesパッケージを利用したDataTablesの使用方法について詳しく解説していきます。
jQueryプラグインのDataTablesとはテーブル(表)にページネーションやフィルタリングなど様々な機能を追加したテーブルを簡単に作成できるツールです。
LaravelではYajra Datatablesパッケージをインストールすることで簡単にDataTablesを利用できるようになります。
本記事を通して、LaravelでDataTablesを利用する方法について理解を深めてください。
ここではLaravel 10を使用しています。
Laravel:Yajra Datatablesとは
Laravelで利用できるYajra DatatablesパッケージとはjQueryプラグインのDataTablesをLaravelにシームレスに統合する機能を提供します。
このパッケージを使用すると、Laravelのバックエンドからデータを効率的に取得し、フロントエンドのDataTableに表示するプロセスが簡単になります。
細かい動作としては、サーバーサイド(コントローラー)で処理されたEloquent ORMやFluent Query Builder、CollectionはAjaxを通して返され、それらの結果はData Tables用のJSON形式に変換されてユーザーサイドに表示されます。
Yajra Datatablesパッケージの主な特徴は以下の通りです。
- Eloquent ORMとの統合
- Ajaxによるデータ処理
- 検索とソート
- ページネーション
- レスポンシブ対応
- 多言語対応
Yajra DatatablesによりDataTablesを利用した多機能なテーブルを簡単に作成できるようになります。
DataTablesとは
jQueryプラグインのDataTablesとはHTMLテーブルに様々な機能を拡張するプラグインです。
拡張される機能としてページネーションやフィルタリング、ソート、Ajaxによるデータローディングなど様々です。
jQueryをサポートしているサイトであれば簡単に導入することができます。
Laravel:Yajra Datatablesを利用するまでのチュートリアル
Yajra Datatablesパッケージのインストール
Yajra DatatablesはLaravel4からLaravel10まで利用できるLaravel用パッケージであり、LaravelによるWebアプリケーションとjQueryによるData Tablesの橋渡しを行います。
LaravelにYajra Datatablesをインストールするために以下コマンドを実行します。
composer require yajra/laravel-datatables-oracle下記のような表示が出ていれば成功です。
83 packages you are using are looking for funding.
Use the `composer fund` command to find out more!
> @php artisan vendor:publish --tag=laravel-assets --ansi --force
INFO No publishable resources for tag [laravel-assets].
No security vulnerability advisories found
Using version ^10.11 for yajra/laravel-datatables-oracle
コンフィグ設定
パッケージのインストールができたら次にconfig/app.phpの「providers」と「aliases」に以下のコードを追記します。
'providers' => [
....
Yajra\DataTables\DataTablesServiceProvider::class,
]
'aliases' => [
....
'DataTables' => Yajra\DataTables\Facades\DataTables::class,
]
必要があれば以下コマンドを実行しましょう。
php artisan vendor:publish --provider="Yajra\DataTables\DataTablesServiceProvider"上記コマンドは「Yajra\DataTablesServiceProvider」というサービスプロバイダーから公開されている設定ファイルやアセットをプロジェクトにコピーするためのコマンドです。
「php artisan vendor:publish」は特定のサービスプロバイダーから設定ファイルやアセットをプロジェクトにコピーするコマンドであり、プロジェクトの「config」や「resources」に必要なファイルがコピーされます。
コマンドを実行すると次のような表示がでます。
INFO Publishing assets.
Copying file [ProjectName\vendor\yajra\laravel-datatables-oracle\src\config\datatables.php] to [ProjectName \config\datatables.php] DONE
上記コマンド結果よりわかるように、今回はconfigフォルダ内にdatatables.phpが作成されます。
モデルとマイグレーション
Webアプリケーションで利用するモデル/マイグレーションの作成を行います。すでに利用するモデルなどがある場合は本項は飛ばしてください。
ここでは以下コマンドを実行してBlogモデルを作成します。オプションに「-m」を付けてマイグレーションファイルも同時に生成します。
php artisan make:model Blog -mモデルとはテーブルの内容をクラスとして定義し、このクラスを利用してデータベース操作を可能にする仕組みです。データベースとアプリケーションの架け橋となる重要な機能です。

【Laravel】モデルとは:Modelの概要や作成方法について
上記コマンドにより以下2つのファイルが作成されます。
- database/migrations/timestamp_create_blogs_table.php
- app/Models/Blog.php
ここではマイグレーションファイルは次のように中身を編集しています。
public function up(): void
{
Schema::create('blogs', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->string('description');
$table->text('content');
$table->timestamps();
});
}
次にモデルBlog.phpを次のように編集しています。
class Blog extends Model
{
use HasFactory;
protected $fillable = [
'title',
'description',
'content'
];
}
以下コマンドを実行してマイグレーションを行い、データベースにblogsテーブルを反映させます。
php artisan migrateダミーデータの登録
Seederを利用して作成したblogsテーブルにダミーデータを登録します。
シーダーとはデータベースのテーブルにデータの初期値(マスタデータ)を登録したり、テスト用のダミーデータを登録できる機能です。

【Laravel】シーダーとは:データベースへテストデータや初期値の登録
database/seeders/DatabaseSeeder.phpに以下の通りコードを記述してください。
<?php
namespace Database\Seeders;
use Faker\Factory as Faker;
use Illuminate\Support\Facades\DB;
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
public function run(): void
{
$faker = Faker::create();
for ($i = 0; $i < 200; $i++) {
DB::table('blogs')->insert([
'title' => $faker->sentence($nbWords = 6, $variableNbWords = true),
'description' => $faker->paragraph($nbSentences = 2, $variableNbSentences = true),
'content' => $faker->text($maxNbChars = 500),
]);
}
}
}
次に以下コマンドを実行してダミーデータを作成します。
php artisan db:seedコントローラーの作成
Blogモデル用のコントローラーを作成します。以下コマンドを実行してコントローラーを作成します。
php artisan make:controller BlogController上記コマンドによりapp/Http/Controllers/BlogController.phpが作成されます。以下の通り中身を編集してください。
<?php
namespace App\Http\Controllers;
use Yajra\DataTables\Facades\DataTables;
use App\Models\Blog;
use Illuminate\Http\Request;
class BlogController extends Controller
{
public function index(Request $request)
{
if ($request->ajax()) {
$blogData = Blog::select('*');
return DataTables::of($blogData)
->addIndexColumn()
->addColumn('action', function($row){
$actionBtn = '<a href="javascript:void(0)" class="edit btn btn-success btn-sm">Edit</a> <a href="javascript:void(0)" class="delete btn btn-danger btn-sm">Delete</a>';
return $actionBtn;
})
->rawColumns(['action'])
->make(true);
}
return view('welcome');
}
}
コントローラーの記述で「use Yajra\DataTables\Facades\Datatables;」と大文字とすべき箇所を小文字にしてしまい、ローカル環境では動作するが本番環境でDataTablesが動かないという問題がありました。解決するのに数時間かかってしまったので大文字と小文字には注意してください
ルートの作成
routes/web.phpに以下コードを追加してください。
use App\Http\Controllers\BlogController;
…
Route::get('blogs', [BlogController::class, 'index'])->name('blogs.index');
Bladeの作成
最後にresouces/views/welcome.blade.phpを以下の通り作成します。
<!DOCTYPE html>
<html>
<head>
<title>Yajra Datatablesの使い方</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.js"></script>
<script src="https://cdn.datatables.net/1.13.6/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<script src="https://cdn.datatables.net/1.13.6/js/dataTables.bootstrap5.min.js"></script>
<link href="https://cdn.datatables.net/1.13.6/css/dataTables.bootstrap5.min.css" rel="stylesheet">
<script type="text/javascript" src="https:// cdn.datatables.net/1.13.6/js/jquery.dataTables.min.js "></script>
</head>
<body>
<div class="container">
<h1>Yajra Datatablesの使い方</h1>
<table class="table table-bordered data-table">
<thead>
<tr>
<th>No</th>
<th>タイトル</th>
<th>ディスクリプション</th>
<th>内容</th>
<th width="120px">Action</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</body>
<script type="text/javascript">
$(function () {
var table = $('.data-table').DataTable({
processing: true,
serverSide: true,
ajax: "{{ route('blogs.index') }}",
columns: [
{data: 'id', name: 'id'},
{data: 'title', name: 'title'},
{data: 'description', name: 'description'},
{data: 'content', name: 'content'},
{data: 'action', name: 'action', orderable: false, searchable: false},
]
});
});
</script>
</html>
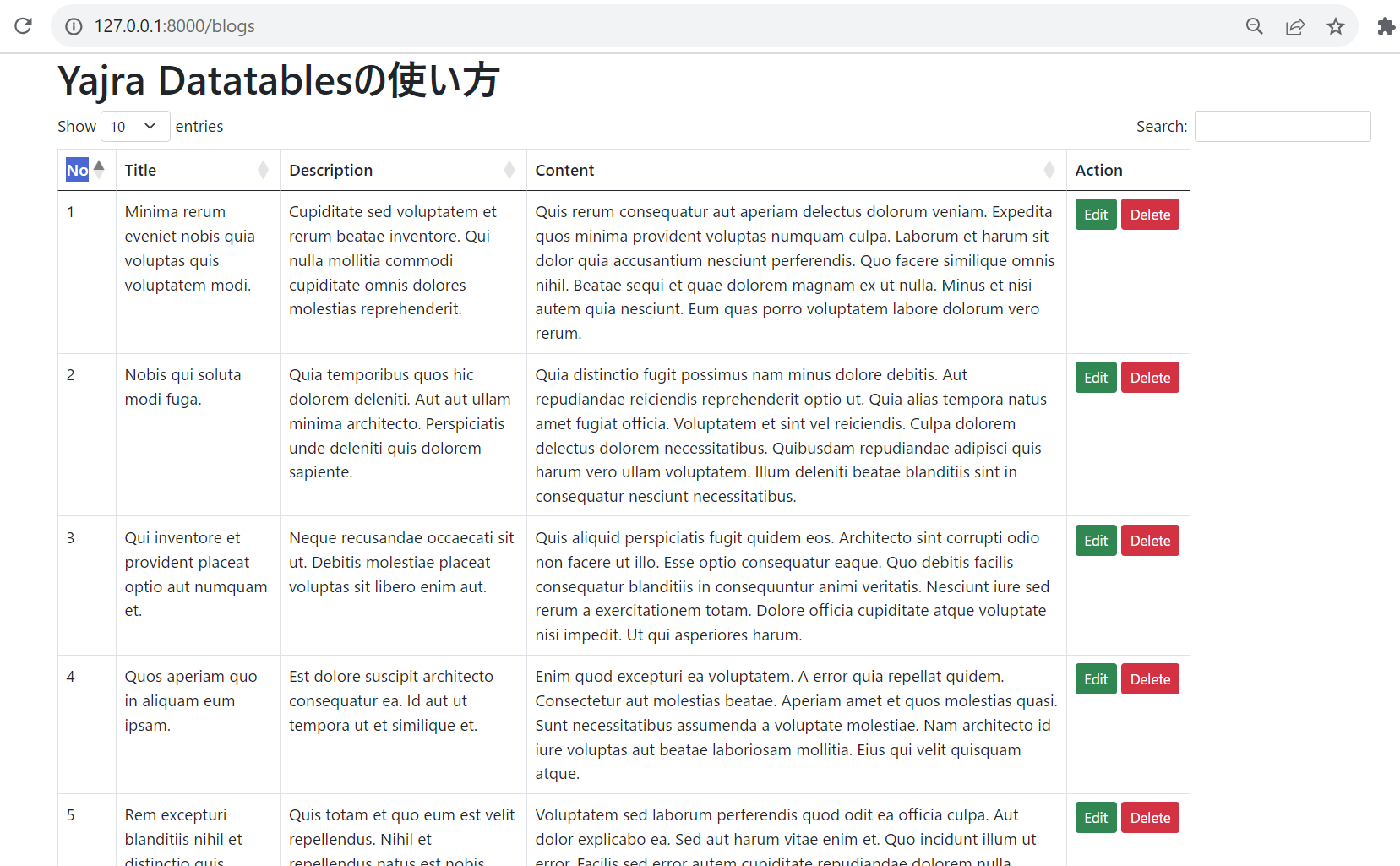
これで開発サーバーを以下コマンドで起動し、「http://127.0.0.1:8000/blogs」にアクセスするとAjaxでサーバーサイドから取得した表データが表示されることがわかります。
php artisan serve
このような流れでLaravelでDataTablesが利用できるようになります。実際にご自身のWebアプリケーションに実装する場合は、適宜コードを編集して利用してください。

 関連記事
関連記事