【Laravel】フォームの初期値設定:モデルインスタンスの利用方法
 /
/ 

本記事ではLaravelでモデルのインスタンス化を利用したフォームの初期値設定について詳しく解説していきます。
モデルをインスタンス化することは様々な用途に利用されます。そのうちの一つにフォームの初期値設定で利用する方法があります。
モデルインスタンスを利用することで簡単にフォームの初期値を設定でき、Bladeテンプレートで初期値を表示できます。
モデルのインスタンス化
モデルとは
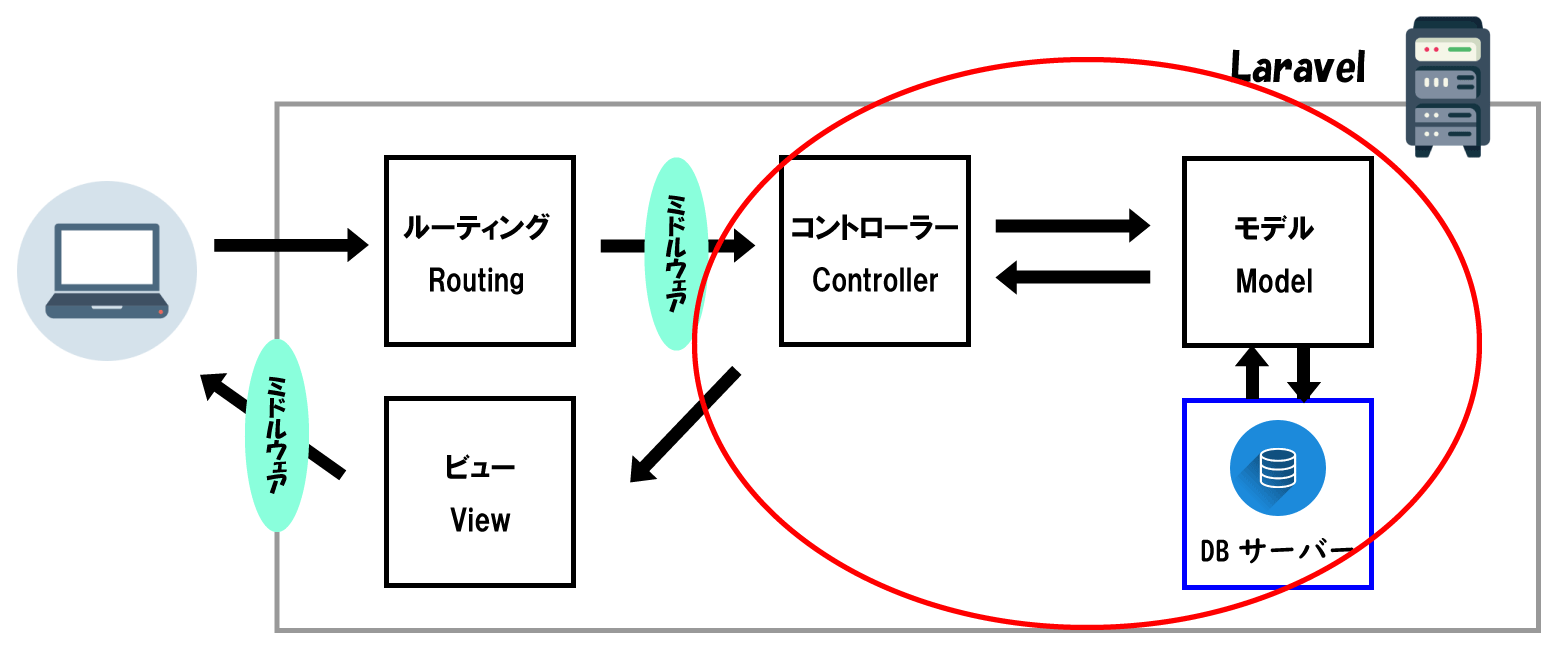
モデルとはMVCモデルのM(Model)にあたり、データベースとアプリケーションの架け橋となる重要な機能です。図で描くと次のようになります。

MVCモデルとはモデル(Model)・ビュー(View)・コントローラー(Controller)の3つに処理を分けるアプリケーションの設計手法です。アプリケーション開発で必要となる処理を3つに分類することで、開発効率や保守性を高めています。
モデルはテーブルの内容をクラスとして定義し、このクラスを利用してデータベース操作を可能にします。
モデルについて詳しくは以下記事をご参照ください。

【Laravel】モデルとは:Modelの概要や作成方法について
モデルのインスタンス化とは
モデルのインスタンス化はオブジェクト指向プログラミングの基本的な操作の一つであり、新しいレコードの作成やモデルで定義したメソッドの実行、フォームの初期値設定などを行うために利用されます。
インスタンス化とはモデルで定義したクラスをコントローラー内で利用できるように具現化する処理だと思ってください。
モデルをインスタンス化するには以下構文に沿って記述します。
$変数名 = new モデル名();
例えばモデルUserをインスタンス化して変数userにオブジェクトを格納する場合は以下のように記述します。
$user = new User();モデルインスタンスの用途
モデルインスタンスの使用用途は様々です。以下にモデルインスタンスが主に利用される使用用途を記します。
- データベースへデータ(レコード)の保存
- モデルに定義されているメソッドの実行
- フォームの初期値設定
- テストデータの生成
本記事ではモデルインスタンスをフォームの初期値設定の用途で利用します。
フォームの初期値設定
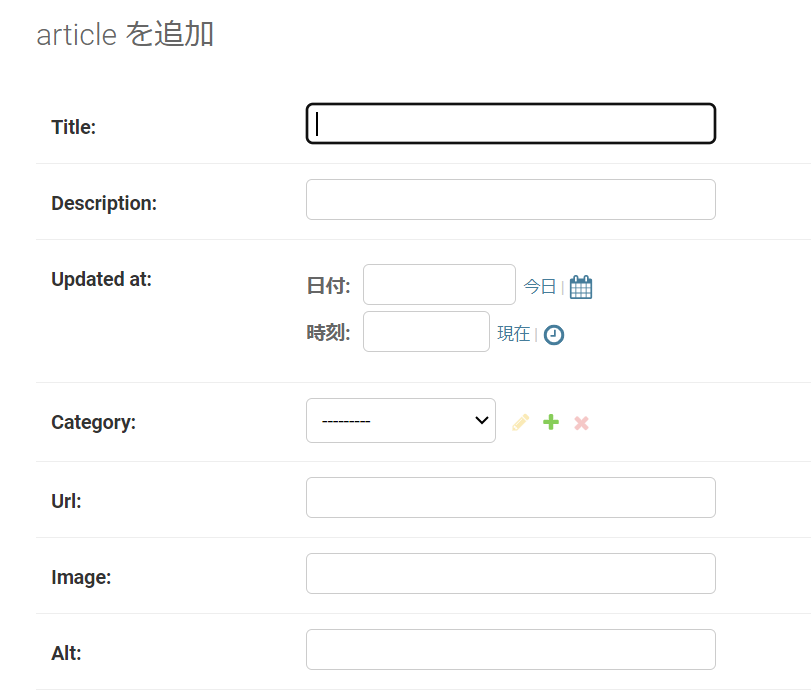
ほとんどのWebアプリケーションでは会員登録する際に個人情報(名前や年齢、住所など)を入力して登録します。また何かしらのデータを登録する場合には複数の情報を入力します。このようなデータを登録するためにユーザーが入力する場所をフォームと呼びます。

フォームリクエストのバリデーションと認可
Webアプリケーションではフォーム入力などで登録されるデータの品質や整合性を確保することが重要です。必須項目が入力されていないデータや適切な形式でないデータを保存することは絶対に避けたいところです。
Laravelにはフォームリクエスト(FormRequest)という機能が備わっており、これを利用することでフォーム入力から送られたリクエストのバリデーションや認可を行うことができます。
バリデーションと認可について詳しくは以下記事をご参照ください。

【Laravel】フォームリクエスト:バリデーションと認可について
LaravelによるWebアプリケーションでフォームに初期値を設定するには以下の方法を利用します。
- モデルインスタンスを使用する
- 配列を使用する
- ビュー変数として設定し、Bladeで表示する
- 設定ファイルを使用する
Laravelでフォームの初期値を設定するには上記のように様々な方法があります。この中からモデルインスタンスを使用した方法について次項より解説していきます。
モデルインスタンスを使用したフォームの初期値設定方法
モデルインスタンスを使用したフォームの初期値設定について解説していきます。モデルインスタンスを利用することで、コードの再利用性やメンテナンスが容易になり、Eloquent ORMを最大に活用できます。
モデルインスタンスによるフォームの初期値設定をする場合、まずコントローラーで利用するモデルをuseステートメントでインポートします。
use App\Models\User;次に以下のように記述して初期値を設定し、設定した初期値をBladeテンプレートへ渡します。
public function create() {
// Userモデルインスタンスの生成
$user = new User();
$user->name = 'office54';
$user->email = 'office54@office54.net';
$user->age = 54;
$user->country = 'Japan';
$user->description = 'This is test content.';
// ビューにインスタンスを渡す
return view('user.create', ['user' => $user]);
}
Bladeテンプレートのuser.createではフォーム内で初期値を表示するために以下のように記述します。
<form action="{{ route('user.store') }}" method="POST">
@csrf
<label for="name">Name:</label>
<input type="text" id="name" name="name" value="{{ old('name', $user->name) }}">
<label for="email">Email:</label>
<input type="email" id="email" name="email" value="{{ old('email', $user->email) }}">
<label for="age">Age:</label>
<input type="number" id="age" name="age" value="{{ old('age', $user->age) }}">
<label for="country">Country:</label>
<select id="country" name="country">
<option value="Japan" {{ old('country', $user->country) == 'Japan' ? 'selected' : '' }}>Japan</option>
<option value="US" {{ old('country') == 'US' ? 'selected' : '' }}>US</option>
<option value="Peru" {{ old('country') == 'Japan' ? 'selected' : '' }}>Peru</option>
</select>
<label for="description">Description:</label>
<textarea id="description" name="description">{{ old('description', $user->description) }}</textarea>
<input type="submit" value="Submit">
</form>
これによりフォームの初期値を設定することができます。
上記のフォームではoldヘルパー関数を使用しています。oldヘルパー関数を利用することで、バリデーションエラーが発生した場合でもセッションに保存されているフォーム入力内容を取得し、フォームに再表示することができます。詳しくは以下記事をご参照ください。

【Laravel】Bladeでのold関数:バリデーションエラー時の入力値を残す方法

 関連記事
関連記事