【iPad】Safariでスマートフォン用のWebサイト(画面)を表示する方法
 /
/ 

本記事ではiPadのSafariにおける、スマートフォン用のサイト(画面)を表示する方法について解説していきます。
iPadはiPhoneと比べて非常に重い端末ですが、画面がその分広く画面の見やすさがけた違いに良いです。そのため最近ではiPhoneではなくiPadを普段から使用している人が多くなってきました。
私はiPhoneやAndroidのスマートフォンを持っていますが、普段使いしているのはiPadです。サイトの閲覧や漫画の見やすさがスマートフォンと比べて段違いに優れているのでiPadを日々持ち歩いています
Webサイトにはデスクトップ用画面とスマートフォン用画面の2つが存在し、iPadではデスクトップ画面が表示されます。しかしサイトによってはスマートフォン画面でないと表示されなかったり次に進めないページも存在します。
このような問題に対処できるようにiPadにはスマートフォン用サイトを表示する機能が備わっています。本記事を通して、iPadでスマートフォン用のサイトを表示する方法について理解を深めてください。
iPad:スマートフォン用のサイトを表示するとは
私は社内SE(システムエンジニア)として働いており、パソコンやアプリケーションについての問い合わせや障害に日々対応しております。
会社ではiPhoneやiPadを貸与しており、これらのデバイスに関する問い合わせも多いです。iPadでは次のような問い合わせがくることがあります。
iPadでサイトを開くと「スマートフォン用の画面表示で開いてください」と表示され、先に進めない
Webサイトではデスクトップ用(パソコン用)のサイト画面とスマートフォン用のサイト画面の2種類が存在します。
そして厄介なことにスマートフォン用のサイト画面でないと次に進めないようなWebサイトがあります。特にWebサイトでチケットを取得して入場時に表示するようなサイトで特に多いです。
川崎駅の近くにある「カワスイ」という水族館に入場するためWebサイトでチケットをiPadで購入しました。購入時は問題ありませんでしたが、チケットを受付で表示する際に「スマートフォン用の画面で表示してください」という警告が表示され、そのままではチケットを表示することはできませんでした
このような問題が発生してもすぐに対処できるように、iPadにはスマートフォン用のサイトを表示する機能が備わっています。
iPad:スマートフォン用のWebサイトを表示する方法
iPadでスマートフォン用のWebサイトを表示する方法は以下の通りです。ここではブラウザとしてSafariを使用しています。
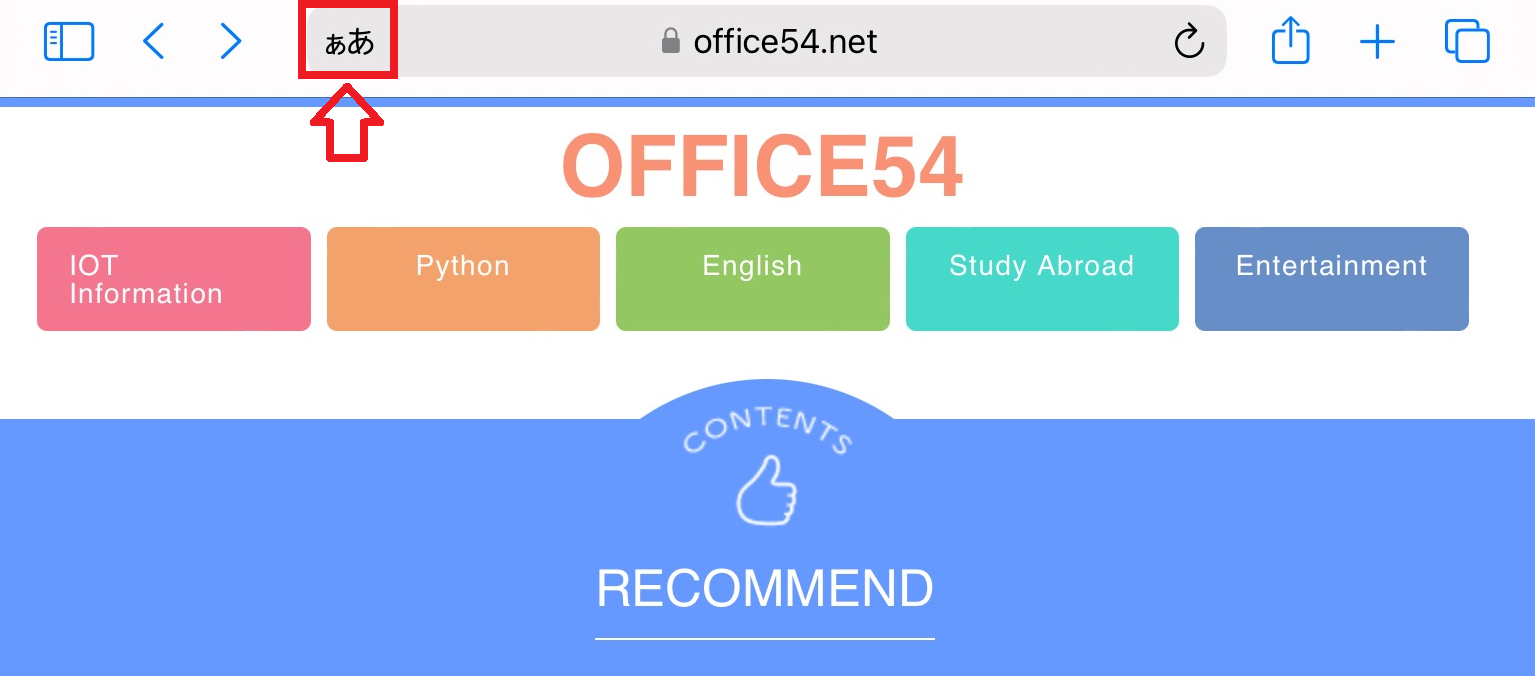
- Safariで対象のWebサイトを開く
- 画面上部のURLバーにある「あぁ」をタップする
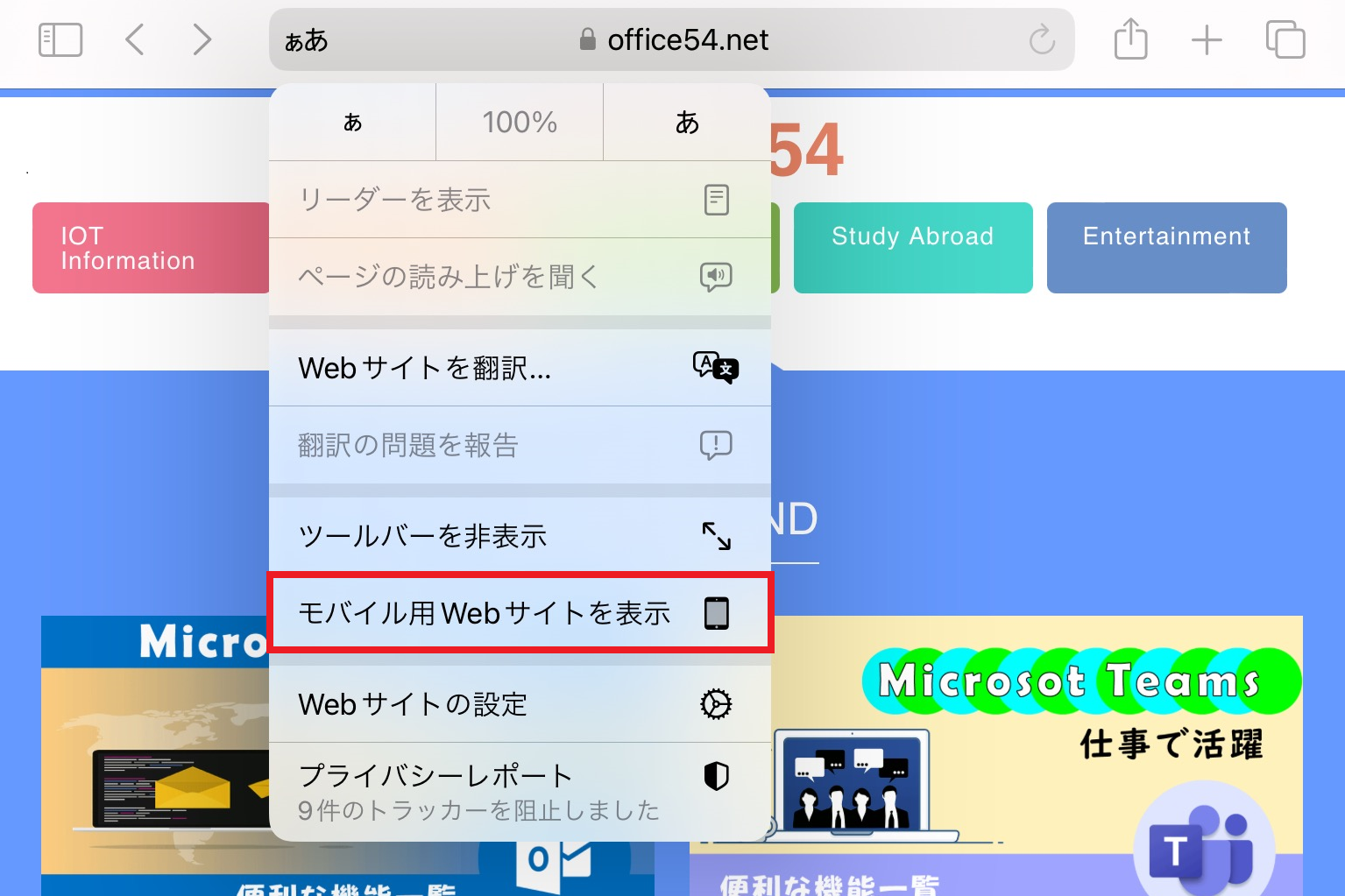
- 表示されたメニューから「モバイル用Webサイトを表示」をタップする


上記の操作によりスマートフォン用のWebサイトが表示されます。
まとめ
本記事「【iPad】Safariでスマートフォン用のWebサイト(画面)を表示する方法」はいかがでしたか。
普段からiPadを使っている方にとって「スマートフォン用のWebサイトを開く方法」は必須の知識です。
ぜひ覚えておいていただき、必要な場面ですぐに利用できるようにしておきましょう。

 関連記事
関連記事











