【Python tkinter】ウィジェットの配置:pack()の使用方法・オプション一覧
 /
/ 

本記事ではPythonのtkinterにおける、ウィジェット(buttonやlabelなど)をpack()を使って配置する方法について解説していきます。
pack()でウィジェットを配置するにはオプションを使いこなす必要があります。ここではpack()で利用できる全オプションの使用方法も解説しています。
本記事を通して理想のGUIアプリケーションが作成できるようになりましょう。
tkinterの基本的なGUIアプリケーションの作成については以下記事をご参照ください。

【Python】tkinterを使ったGUIアプリケーションの作成方法
ウィジェットの配置(ジオメトリマネージャ)
tkinterでは以下の流れでGUIアプリケーションを作成していきます。
- メインウィンドウを作成
- メインフレームの作成と配置
- 各種ウィジェットの作成と配置
ウィジェットとはGUI用の各種部品(ボタンやラベル、テキストなど)のことです
メインフレームやウィジェットの配置にはジオメトリマネージャを使用します。ジオメトリマネージャには以下3つのマネージャがあります。
- pack()
- grid()
- place()
本記事ではマネージャのうちpack()の使用方法やオプションについて解説します。

【Python tkinter】ウィジェットの配置:grid()の使用方法・オプション引数一覧
pack()
pack()とは
pack()は生成したウィジェットを配置するメソッドです。より詳しく言うと、指定した親ウィジェットまたはフレーム上にウィジェットを配置します。
widget.pack(option1=value, option2=value, …)
基本的に引数にオプションを指定して、希望する場所にウィジェットを配置していきます。
pack()によるウィジェットの配置は、指定した方向にウィジェットを配置していくという特徴があります。
この特徴に関しては、次項以降の使用例やオプションを見ていただければ理解が深まります。
使用例
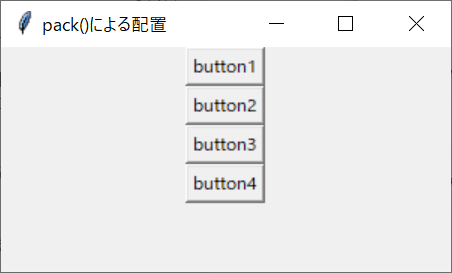
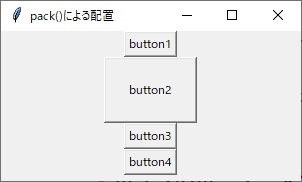
pack()の簡単な使用例を以下に記します。
# tkinterのインポート
import tkinter as tk
# rootメインウィンドウの設定
root = tk.Tk()
root.title("pack()による配置")
root.geometry("300x150")
# メインフレームの作成と設置
frame = tk.Frame(root)
frame.pack(expand=True, fill=tk.BOTH)
# ウィジェットの作成
button1 = tk.Button(frame, text="button1")
button2 = tk.Button(frame, text="button2")
button3 = tk.Button(frame, text="button3")
button4 = tk.Button(frame, text="button4")
# ウィジェットの設置
button1.pack()
button2.pack()
button3.pack()
button4.pack()
root.mainloop()

上記コードからわかるようにpack()は引数でオプションを指定しなくても使用できます。しかしその場合は単純に上から順々に配置していきます。
そのため使いやすいGUIを作成するためにも、オプションを指定してウィジェットの配置を工夫する必要があるのです。
ここではウィジェットにButtonを使用しています。Buttonウィジェットについて詳しくは以下記事をご参照ください。

【Python Tkinter】Button(ボタン)の使い方:オプション引数一覧(サイズ・配置・外観)
pack()のオプション一覧
pack()でウィジェットを配置する際に、オプションを指定することができます。オプションは複数指定可能です。
pack()で利用できるオプション一覧を以下に記します。
- side
- anchor
- expand
- fill
- padx, pady
- ipadx, ipady
- after, before
- in_
side
sideを利用すると、親ウィジェットのどの方向(上下左右)にウィジェットを配置するかを指定できます。
指定できる値は以下の通りです。
| パラメータ | 説明 |
|---|---|
| tkinter.TOP | 上から順に配置 |
| tkinter.BOTTOM | 下から順に配置 |
| tkinter.LEFT | 左から順に配置 |
| tkinter.RIGHT | 右から順に配置 |
sideを引数で指定しなかった場合、tkinter.TOPがデフォルトで指定されます。そのため前項の使用例では上から順に配置されていたのです。
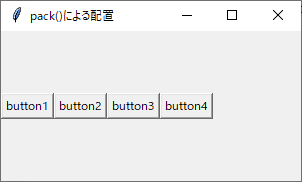
いくつか例を見てみましょう。例えばすべてをtkinter.LEFTに指定すると次図のようになります。
button1.pack(side=tkinter.LEFT)
button2.pack(side=tkinter.LEFT)
button3.pack(side=tkinter.LEFT)
button4.pack(side=tkinter.LEFT)

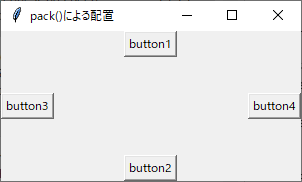
上下左右に一つずつ配置すると次図のようになります。
button1.pack(side=tkinter.TOP)
button2.pack(side=tkinter.BOTTOM)
button3.pack(side=tkinter.LEFT)
button4.pack(side=tkinter.RIGHT)

anchor
anchorを利用すると、sideで配置された後の配置位置(寄せる方向)を指定できます。
指定できる値は以下の通りです。
| パラメータ | 説明 |
|---|---|
| tkinter.N | 上に寄せる |
| tkinter.S | 下に寄せる |
| tkinter.W | 左に寄せる |
| tkinter.E | 右に寄せる |
| tkinter.NW | 左上に寄せる |
| tkinter.NE | 右上に寄せる |
| tkinter.SW | 左下に寄せる |
| tkinter.SE | 右下に寄せる |
| tkinter.CENTER | 中央 |
NSEWは方角(North、South、East、West)の頭文字です。
anchorを指定しなければ、デフォルト値のtkinter.CENTERが指定されます。
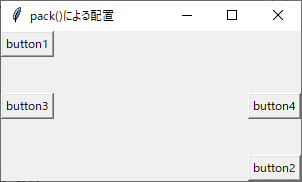
以下サンプルコードのように、sideで移動したウィジェットをanchorで寄せる方向を指定しています。
button1.pack(side=tkinter.TOP, anchor=tkinter.W)
button2.pack(side=tkinter.BOTTOM, anchor=tkinter.E)
button3.pack(side=tkinter.LEFT)
button4.pack(side=tkinter.RIGHT)

expand
expandを利用すると、配置するウィジェットの領域を残っている領域全体に広げるか指定できます。
指定できる値はTrueまたはFalseです。expandを引数で指定しなければ、デフォルト値のFalseが指定されます。
使用例で示したコードではFrameに対してexpand=Trueにして、領域をメインウィンドウ全体に広げています。
frame.pack(expand=True, fill=tk.BOTH)fill
fillを利用すると、ウィジェットを領域内で横、縦、または両方に引き伸ばすかを指定できます。
指定できる値は以下の通りです。
| パラメータ | 説明 |
|---|---|
| tkinter.NONE | 引き伸ばしなし |
| tkinter.X | 領域内で横いっぱいに引き伸ばし |
| tkinter.Y | 領域内で縦いっぱいに引き伸ばし |
| tkinter.BOTH | 領域内で横、縦いっぱいに引き伸ばし |
使用例で示したコードではFrameに対してfill=tk.BOTHにして、expand=Trueでメインウィンドウ全体に広がった領域だけ引き伸ばしています。
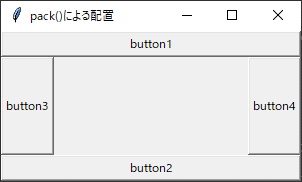
frame.pack(expand=True, fill=tk.BOTH)その他各ウィジェットに対して縦方向、横方向に引き伸ばすと以下のようになります。
button1.pack(side=tkinter.TOP, fill=tkinter.X)
button2.pack(side=tkinter.BOTTOM, fill=tkinter.X)
button3.pack(side=tkinter.LEFT, fill=tkinter.Y)
button4.pack(side=tkinter.RIGHT, fill=tkinter.Y)

padx, pady
padx、padyを利用すると、ウィジェット外側のパディング(間隔)を指定できます。
x方向の外部間隔はpadx、y方向の外部間隔はpadyで指定します。
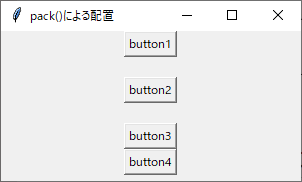
以下に使用例を記します。
button1.pack()
button2.pack(pady=20)
button3.pack()
button4.pack()

ipadx, ipady
ipadx、ipadyを利用すると、ウィジェット内側のパディング(間隔)を指定できます。
x方向の内部間隔はpadx、y方向の内部間隔はpadyで指定します。
以下に使用例を記します。
button1.pack()
button2.pack(ipadx=20,ipady=20)
button3.pack()
button4.pack()

after, before
基本的にpack()をした順番にウィジェットを配置していくためpack()する順番が非常に重要になります。
すでに配置したウィジェットの前後にウィジェットを配置したい場合は、オプションafterまたはbeforeを使用します。
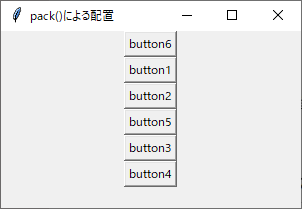
以下に使用例を記します。
button1.pack()
button2.pack()
button3.pack()
button4.pack()
button5.pack(after=button2)
button6.pack(before=button1)

in_
in_を利用すると、ウィジェットを配置する際の親ウィジェットを指定できます。
基本的にはウィジェットを作成する際に配置する親ウィジェットを指定します。しかしin_を利用することで、ウィジェット作成時には親ウィジェットを指定せずに、pack()時に指定することができます。
pack()で配置したウィジェットの非表示・削除
pack()で配置したウィジェットを非表示にしたい場合は、そのウィジェットに対してpack_forget()メソッドを利用します。
widget.pack_forget()
ウィジェットを非表示にするだけであり、実際にはウィジェットのインスタンスは残っています。再度表示したい場合はそのウィジェットをpack()します。
完全にウィジェットを削除したい場合はdestroy()メソッドを利用します。
widget.destroy()
サンプルプログラム
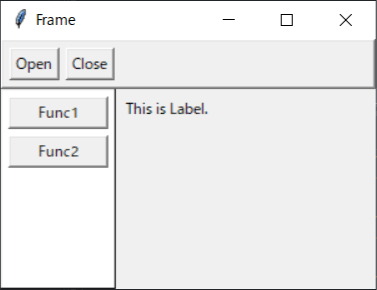
ここまでで学んだpack()とオプションを利用して、次図のGUIアプリを作成してみます。

作成するGUIアプリは3つのFrameを組み合わせて作成しています。またpack()にはオプションのsideやfill、padx、padyを使用しています。
以下にソースコードを記しますので、ぜひ参考にしてください。
# tkinterのインポート
import tkinter as tk
import tkinter.ttk as ttk
# rootメインウィンドウの設定
root = tk.Tk()
root.title("pack()のサンプル")
root.geometry("300x200")
# toolbarの設定
frame_top = tk.Frame(root, pady=5, padx=5, relief=tk.RAISED, bd=2)
button1 = tk.Button(frame_top, text='Open')
button2 = tk.Button(frame_top, text='Close')
button1.pack(side=tk.LEFT)
button2.pack(side=tk.LEFT, padx=5)
frame_top.pack(fill=tk.X)
# 左カラム
frame_left = tk.Frame(root, pady=5, padx=5, relief=tk.RAISED, bd=1, bg="white")
button1_left = tk.Button(frame_left, text="Func1", width=10)
button2_left = tk.Button(frame_left, text="Func2", width=10)
# 右カラム
frame_right = tk.Frame(root, pady=5, padx=5)
label = tk.Label(frame_right, text='This is Label.')
# ウィジェットの配置
frame_left.pack(side=tk.LEFT, fill=tk.Y)
frame_right.pack(side=tk.LEFT, fill=tk.Y)
button1_left.pack()
button2_left.pack(pady=5)
label.pack()
root.mainloop()
まとめ
本記事「【Python tkinter】ウィジェットの配置:pack()の使用方法・オプション一覧」はいかがでしたか。
重要な点を以下にまとめます。
- 指定した方向にウィジェットを配置していく特徴がある
- pack()は引数なしでも利用可能
- オプションでウィジェットの配置方向を変更する
- オプションでウィジェットの大きさをコントロール可能
オプションを使いこなして、ユーザビリティの高いGUIアプリケーションを作成してください。

 関連記事
関連記事