【Python tkinter】ウィジェットの配置:grid()の使用方法・オプション引数一覧
 /
/ 

本記事ではPythonのtkinterにおける、ウィジェット(ラベルやボタン、エントリーなど)をgrid()を利用して配置する方法について解説していきます。
ウィジェットの配置にgrid()を利用する人は多いかと思います。オプション引数を使いこなすことで理想のGUIを作成できるようになります。
本記事を通してgrid()を使いこなせるようにしましょう。
tkinterの基本的なGUIアプリケーション作成方法については以下記事をご参照ください。

【Python】tkinterを使ったGUIアプリケーションの作成方法
ウィジェットの配置(ジオメトリマネージャ)
tkinterでは以下の流れでGUIアプリケーションを作成していきます。
- メインウィンドウを作成
- メインフレームの作成と配置
- 各種ウィジェットの作成と配置
ウィジェットとはGUI用の各種部品(ボタンやラベル、テキストなど)のことです
メインフレームやウィジェットの配置にはジオメトリマネージャを使用します。ジオメトリマネージャには以下3つのマネージャがあります。
- pack()
- grid()
- place()
本記事ではマネージャのうちgrid()の使用方法やオプションについて解説します。
pack()については以下記事をご参照ください。

【Python tkinter】ウィジェットの配置:pack()の使用方法・オプション一覧
grid()
grid()とは
grid()は生成したウィジェットを配置するメソッドです。
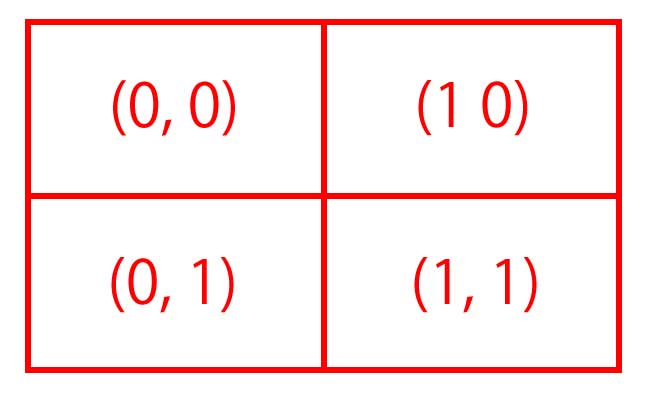
grid()による配置はウィンドウをグリッド状(格子状)のレイアウトで考えて、行(row)と列(column)の番号を割り当てて配置する仕組みです。
widget.grid(option1=value, option2=value, …)
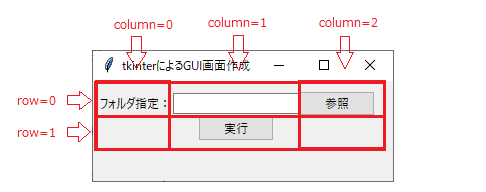
以下のように左上を起点にして、0番から列(row)と行(column)でウィジェットを置く位置を指定します。

grid()の引数にオプションを指定して、希望する位置(行列)にウィジェットを配置していきます。
使用例
grid()の簡単な使用例を以下に記します。
# tkinterのインポート
import tkinter as tk
# rootメインウィンドウの設定
root = tk.Tk()
root.title("grid()による配置")
# メインフレームの作成と設置
frame = tk.Frame(root)
frame.grid(column=0, row=0)
# ウィジェットの作成
button1 = tk.Label(frame, text="label1", bg="red", width=20, height=5)
button2 = tk.Button(frame, text="button2", bg="yellow")
button3 = tk.Button(frame, text="button3", bg="green")
button4 = tk.Button(frame, text="button4", bg="blue", width=20, height=5)
# ウィジェットの設置
button1.grid(column=0, row=0)
button2.grid(column=0, row=1)
button3.grid(column=1, row=0)
button4.grid(column=1, row=1)
root.mainloop()
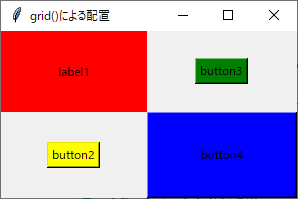
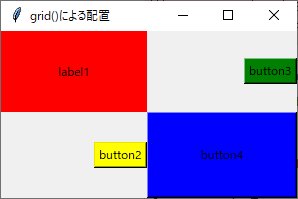
上記サンプルプログラムを実行すると以下のGUIが表示されます。

サンプルプログラムではウィジェットにFrameやButton、Labelを使用しています。各ウィジェットについて詳しくは以下記事をご参照ください。

【Python tkinter】Frame(フレーム)の使い方:作成・配置・オプション一覧

【Python/Tkinter】Label(ラベル)の使い方:文字フォント・サイズ・色・配置の設定

【Python Tkinter】Button(ボタン)の使い方:オプション引数一覧(サイズ・配置・外観)
grid()のオプション引数一覧
grid()メソッドでウィジェットを配置する際にオプション引数を指定します。オプション引数は複数指定可能です。
grid()で利用できるオプション引数一覧を以下に記します。
- column・row
- columnspan・rowspan
- sticky
- padx・pady
- ipadx・ipady
- in_
column・row
columnで行番号を、rowで列番号を指定してウィジェットの配置場所を決めます。行・列ともに番号は0から始まります。
ウィジェットを配置する対象は、ウィジェットの生成時に指定した親ウィジェットです。
サンプルプログラムでは2×2の行列にメインウィンドウを分割し、各ウィジェットを配置しています。
button1.grid(column=0, row=0)
button2.grid(column=0, row=1)
button3.grid(column=1, row=0)
button4.grid(column=1, row=1)

columnspan・rowspan
columnspanで行方向(横)に、rowspanで列方向(縦)にグリッド(格子)を結合する数を指定できます。
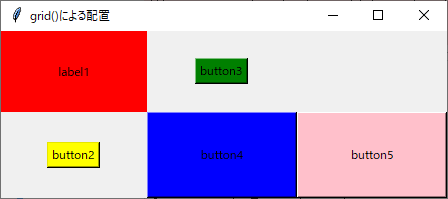
例えば以下のように(2, 1)に新たにボタンを追加します。
# ウィジェットの作成
button1 = tk.Label(frame, text="label1", bg="red", width=20, height=5)
button2 = tk.Button(frame, text="button2", bg="yellow")
button3 = tk.Button(frame, text="button3", bg="green")
button4 = tk.Button(frame, text="button4", bg="blue", width=20, height=5)
button5 = tk.Button(frame, text="button5", bg="pink", width=20, height=5)
# ウィジェットの設置
button1.grid(column=0, row=0)
button2.grid(column=0, row=1)
button3.grid(column=1, row=0)
button4.grid(column=1, row=1)
button5.grid(column=2, row=1)

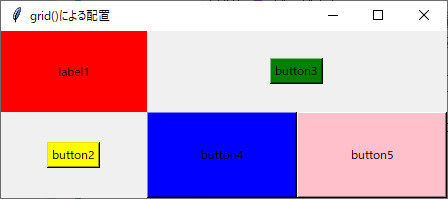
これに対してcolumnspanを使ってbutton3を横方向にグリッドを結合してみます。
# ウィジェットの設置
button1.grid(column=0, row=0)
button2.grid(column=0, row=1)
button3.grid(column=1, row=0, columnspan=2)
button4.grid(column=1, row=1)
button5.grid(column=2, row=1)

このようにエクセルのセルを結合するかのように、縦方向・横方向でグリッドを結合することができます。
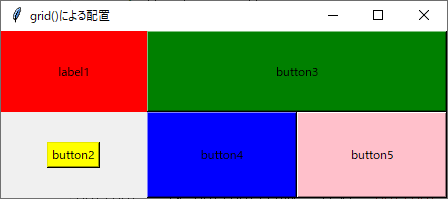
またここでstickyを利用することで、増加した領域に対してウィジェットを広げることもできます。
# ウィジェットの設置
button1.grid(column=0, row=0)
button2.grid(column=0, row=1)
button3.grid(column=1, row=0, columnspan=2, sticky=tkinter.NSEW)
button4.grid(column=1, row=1)
button5.grid(column=2, row=1)

sticky
stickyではウィジェットを寄せる方向を指定できます。寄せる方向は英語の方角(North、South、East、West)の頭文字を指定します。
例えばサンプルプログラムでボタンを右寄せにするには次のようにします。
button1.grid(column=0, row=0)
button2.grid(column=0, row=1, sticky=tkinter.E)
button3.grid(column=1, row=0, sticky=tkinter.E)
button4.grid(column=1, row=1)

オプションstickyで指定できる値(方向)は以下の通りです。
| パラメータ | 説明 |
|---|---|
| tkinter.N | 上に寄せる |
| tkinter.S | 下に寄せる |
| tkinter.W | 左に寄せる |
| tkinter.E | 右に寄せる |
| tkinter.NW | 左上に寄せる |
| tkinter.NE | 右上に寄せる |
| tkinter.SW | 左下に寄せる |
| tkinter.SE | 右下に寄せる |
| tkinter.CENTER | 中央 |
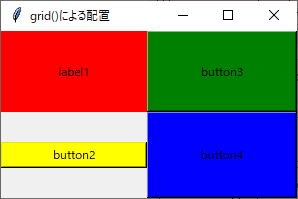
東西(EW)や南北(NS)を指定するとその方向いっぱいに伸びます。また東西南北(NSEW)を指定すると領域いっぱいに広がります。
button1.grid(column=0, row=0)
button2.grid(column=0, row=1, sticky=tkinter.EW)
button3.grid(column=1, row=0, sticky=tkinter.NSEW)
button4.grid(column=1, row=1)

padx・pady
padx、padyを利用することで、ウィジェット外側のパディングを指定できます。
x方向の外部間隔はpadx、y方向の外部間隔はpadyで指定します。
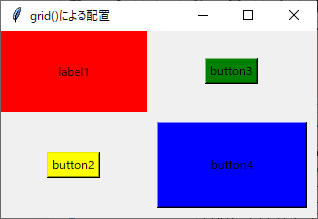
以下に使用例を記します。
# ウィジェットの設置
button1.grid(column=0, row=0)
button2.grid(column=0, row=1)
button3.grid(column=1, row=0)
button4.grid(column=1, row=1, padx=10, pady=10)

ipadx・ipady
ipadx、ipadyを利用すると、ウィジェット内側のパディング(間隔)を指定できます。
x方向の内部間隔はpadx、y方向の内部間隔はpadyで指定します。
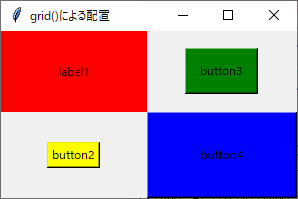
以下に使用例を記します。
# ウィジェットの設置
button1.grid(column=0, row=0)
button2.grid(column=0, row=1)
button3.grid(column=1, row=0, ipadx=10, ipady=10)
button4.grid(column=1, row=1)

in_
in_を利用すると、ウィジェットを配置する際の親ウィジェットを指定できます。
基本的にはウィジェットを作成する際に配置する親ウィジェットを指定します。しかしin_を利用することで、ウィジェット作成時には親ウィジェットを指定せずに、grid()時に指定することができます。
grid()で配置したウィジェットの非表示・削除
grid()で配置したウィジェットを非表示にするにはgrid_forget()またはgrid_remove()を使用します。
widget.grid_forget()
または
widget.grid_remove()
grid_forget()では指定したウィジェットを画面上から消し、かつgrid()で配置したときの設定(オプション引数で指定した値)もなくなります。
grid_remove()では指定したウィジェットを画面上から消しますが、grid()で配置したときの設定は保持した状態になります。つまりgrid()をそのウィジェットに実行するだけで(オプション引数なしで)前回と同様の指定値で配置されます。
再度表示する可能性があるならばgrid_remove()を利用します。
まとめ
本記事「【Python tkinter】ウィジェットの配置:grid()の使用方法・オプション引数一覧」はいかがでしたか。
重要な点を以下にまとめます。
- ウィンドウをグリッド状(格子状)のレイアウトで考えて、行(row)と列(column)の番号を割り当てて配置する
- オプションでウィジェットの配置位置をコントロールする
- ウィジェットの大きさもオプションでコントロール可能
実際にいろいろなオプションを組み合わせて利用してみて、使い方を覚えていってください。

 関連記事
関連記事