【jQuery】フォーム:送信前に確認ダイアログを表示させる方法
 /
/ 

本記事ではjQueryやJavaScriptを利用した、フォームを送信する前に確認ダイアログを表示する方法について解説していきます。
フォームを利用したアンケートや問い合わせフォームなどで、「送信ボタン」を押した後にすぐにフォームをサーバーに送信せずに、最終確認として確認ダイアログを表示させたいときは多いです。
jQeryやJavaScriptを使ってどのようにプログラムに組み込んでいくのか見ていきましょう。
作成するプログラム
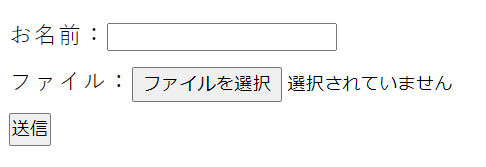
ここでは次のようなフォームを利用します。

<form id="form" action="" method="post" enctype="multipart/form-data">
<p>お名前:<input type="text" name="" value=""></p>
<p>ファイル:<input type="file" name="" value=""></p>
<p><input type="submit" name="submit"></p>
</form>
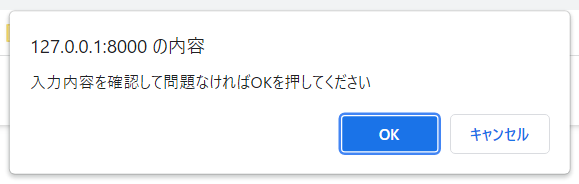
このフォームで「送信ボタン」を押したときに、以下の確認ダイアログを表示するようにします。

ここでの確認ダイアログとは、ユーザーに確認要求をするための、ブラウザ上部に表示される小さなウィンドウです。
これによりフォーム情報をサーバーに送信する前に、フォームの誤送信防止や入力情報の再確認を促すことができます。
確認ダイアログを表示する方法
まずjQueryを使用する準備として、jQueryの読み込みをする必要があります。
ここではGoogleのCDN(Contents Delivery Network)にホストされているjQueryを読み込みます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>上記をheadタグ内に挿入してください。これによりインターネット経由でjQueryを読み込むことができます。
確認ダイアログの表示:window.confirm()
確認ダイアログを表示するには、JavaScriptのwindow.confirm()メソッドを利用します。
window.confirm(message)
引数messageには表示したい確認メッセージを指定します。
confirm()メソッドにより確認ダイアログを表示し、「OK」か「キャンセル」を選択させます。クリックした選択肢によってtrueまたはfalseが返されます。
- OKを選択:true
- キャンセルを選択:false
そのため次のように処理を分けること(条件分岐)ができます。
if(window.confirm('入力内容を確認して問題なければOKを押してください')) {
//OKを選んだ場合
return true;
} else {
//キャンセルを選んだ場合
return false;
}
スクリプト内でtrueを返すとフォームは送信され、falseを返すとフォームは送信されません。これにより「キャンセル」を押した場合に、フォームを送信しないようにしています。
確認ダイアログで選択肢を選ぶまでは、それ以降の処理は実行されずに止まり続けます。
送信ボタンクリック時の処理
送信ボタンがクリックされてデータがサーバーに送信される前に、確認ダイアログを表示する処理を実行する必要があります。
送信ボタンのクリックを判別し、送信前に処理を実行するには、以下のメソッドを利用する必要があります。
- jQuery:submit()メソッド
- jQuery:on()メソッド
- onSubmit
jQuery:submit()を使用
submit()メソッドはフォーム送信を検知し、送信前に処理を実行できるメソッドです。
submit()メソッドは送信データのバリデーションチェックや、データの変換をする際に利用されます。
inputタグのtypeがsubmitであるボタンをクリックしたときに処理を実行します
submit()メソッドの引数に実行したい処理を記述します。基本的には関数functionを指定します。
submit()メソッドを利用した、確認ダイアログの表示は次のようにします。
<script>
$(function(){
$("#form").submit(function(){
if(window.confirm('入力内容を確認して問題なければOKを押してください')) {
return true;
} else {
return false;
}
});
});
</script>
jQuery:on()メソッドを使用
様々なイベントの発生を検知するon()メソッドを利用する方法を解説します。
on()メソッドは対象要素で指定したイベントが発生したときに、イベント処理(関数の実行)を行うメソッドです。
対象要素.on(イベント名, (セレクタ, データ), 関数)
ここでは送信ボタンのクリックを検知するので、イベント名は「click」となります。
submit()メソッドではform内のinputタグのtypeがsubmitのボタンしか反応しませんでした。on()であれば他の要素でも反応しますので、幅広く利用することができます。
onメソッドを利用した、確認ダイアログの表示は次のようにします。
<script>
$(function(){
$("#form").on("click", function(){
if(window.confirm('入力内容を確認して問題なければOKを押してください')) {
return true;
} else {
return false;
}
});
});
</script>
onSubmitを使用
JavaScriptのonSubmitは、実行したい関数を指定し、フォームの送信ボタンが押された時に実行するイベントハンドラです。
onSubmitは次の特徴を持っています。
- formタグに指定する
- フォームを送信する前に指定した関数を実行する
主にフォームのバリデーションチェックや、データの変換をする際に利用されます。
onSubmitを利用した、確認ダイアログの表示は次のようにします。
<script>
function submitCheck(){
if(window.confirm('入力内容を確認して問題なければOKを押してください')) {
return true;
} else {
return false;
}
}
</script>
//HTMLはonSubmitを追加する
<form id="form" action="" method="post" enctype="multipart/form-data" onSubmit="return submitCheck()">
まとめ
本記事「【jQuery】フォーム:送信前に確認ダイアログを表示させる方法」はいかがでしたか。
今回はWebアプリケーションのお問い合わせページや、アカウント登録ページなどで活用できる確認ダイアログの表示方法を解説しました。
様々な場面で使える技術なのでどんどん活用していってください。

 関連記事
関連記事