【jQuery】Data Tables:基本的な使い方やオプションについて
 /
/ 

本記事ではjQueryプラグインであるData Tablesについて詳しく解説していきます。
Data TablesとはHTMLテーブルを簡単に高性能なテーブルに変換してくれるjQueryのプラグインです。Data Tablesを利用することで、即座にページネーションや検索といった機能がついたテーブルが作成できます。
これまで時間がかかったテーブルの作成を大幅に短縮できます。ぜひ本記事を通して、Data Tablesの使い方やオプションについて理解を深めてください。
Data Tables
Data Tablesとは
Data TablesとはjQueryのプラグインであり、HTMLのテーブル(表)をデータテーブルというページネーションや検索などを簡単に実装できるテーブルに変換できます。簡単に言うと単純なHTMLテーブルを高機能なテーブルに変換してくれるということです。
様々な機能を備えた表を一から作成する場合、多くの時間を必要とします。Data Tablesを利用することで短いコード記入のみで、様々な機能を備えた表をWebアプリケーションに導入できます。
無料で利用することができ、ライセンスはMITライセンスです。(一部有償の機能もあります)
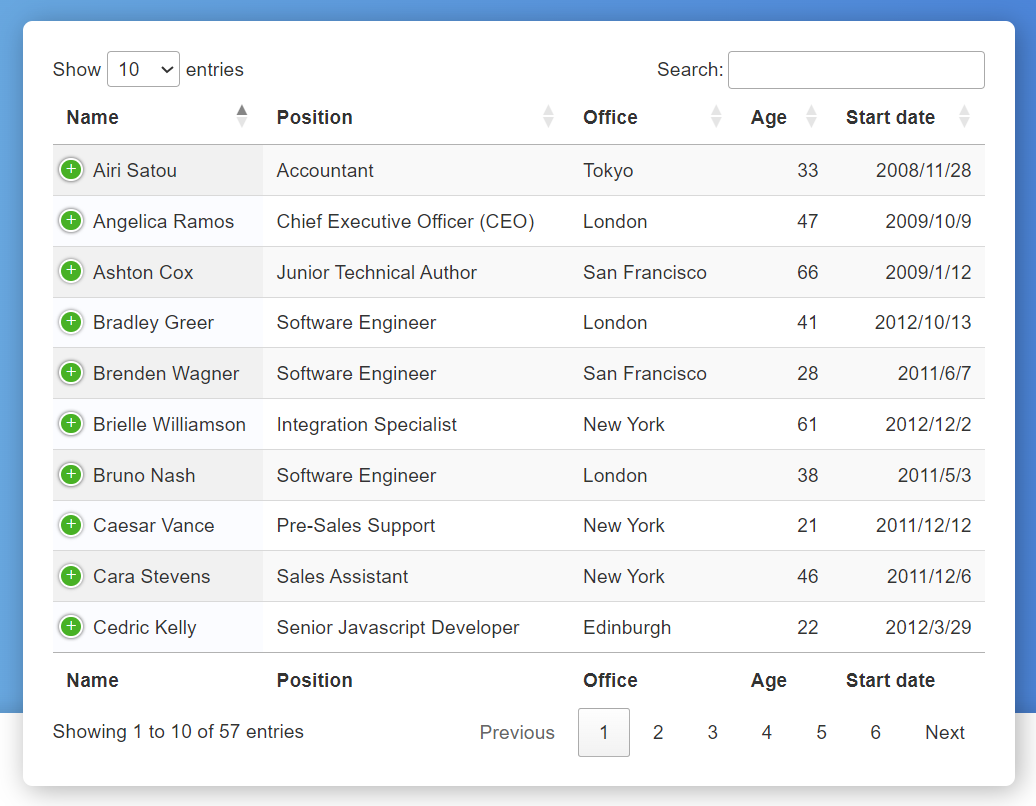
Data Tablesのサイトでも紹介されていますが、Data Tablesを利用することで次のような表を簡単に作成することができます。

Data Tablesによる表は機能が豊富であり、柔軟性も高いため多くのWebアプリケーションでデータ表示に利用されています。
Data Tablesで表に実装できる機能
Data Tablesを利用することで以下の機能を表に実装することができます。
- ページネーション
- 検索(フィルタリング)
- ソート(昇順・降順)
- Ajaxによるデータの読み込み
- サーバーサイド処理
- デザインの拡張
Data Tablesの導入
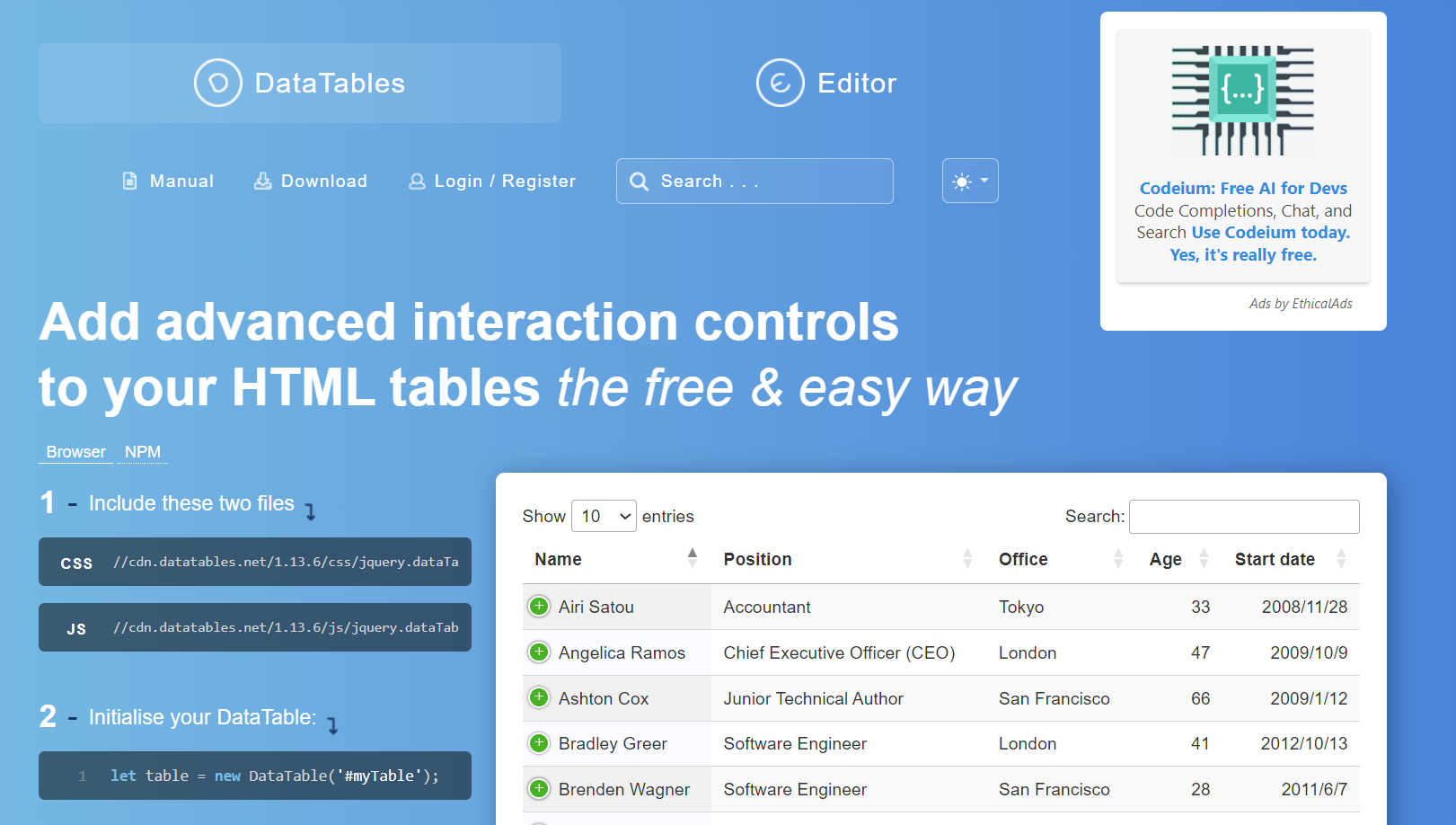
Data Tablesの公式サイトは以下リンクからアクセスしてください。

Data Tablesを導入する方法は以下の通りいくつかあります。ご自身の環境に合った方法を利用してください。
- CDN読み込み
- javascriptとcssファイルをダウンロードして、サーバーに配置する
- NPMでインストールする
- Composerでインストールする
それぞれの方法については公式サイトのDownloadページをご覧ください。
jQueryのプラグインなのでjQueryが利用できる環境である必要があります
最も簡単な導入方法がCDNです。以下のコードをjQueryの読み込みより後になるように記述してください。
<link rel="stylesheet" href="https://cdn.datatables.net/1.13.6/css/jquery.dataTables.min.css">
<script type="text/javascript" src="https://cdn.datatables.net/1.13.6/js/jquery.dataTables.min.js "></script>
Data Tablesの使用方法
Data Tablesを有効にする
まず最初にHTMLで作成した表に対してData Tablesの機能を適用しましょう。ここでは以下のテーブルを利用します。
<table id="table">
<thead>
<th>ID</th>
<th>名前</th>
<th>年齢</th>
</thead>
<tbody>
<tr>
<th>1</th>
<td>浜田</td>
<td>60</td>
</tr>
<tr>
<th>2</th>
<td>松本</td>
<td>60</td>
</tr>
<tr>
<th>3</th>
<td>東野</td>
<td>55</td>
</tr>
<tr>
<th>4</th>
<td>今田</td>
<td>56</td>
</tr>
</tbody>
</table>
table要素にはidとしてtableを設定しています。この状態では次のように表示されます。

次にjQueryでこの表にData Tablesを適用します。Data Tablesを有効にするには、対象のtable要素に対してDataTable()を実行するだけです。
$(function(){
$("#table").DataTable();
});
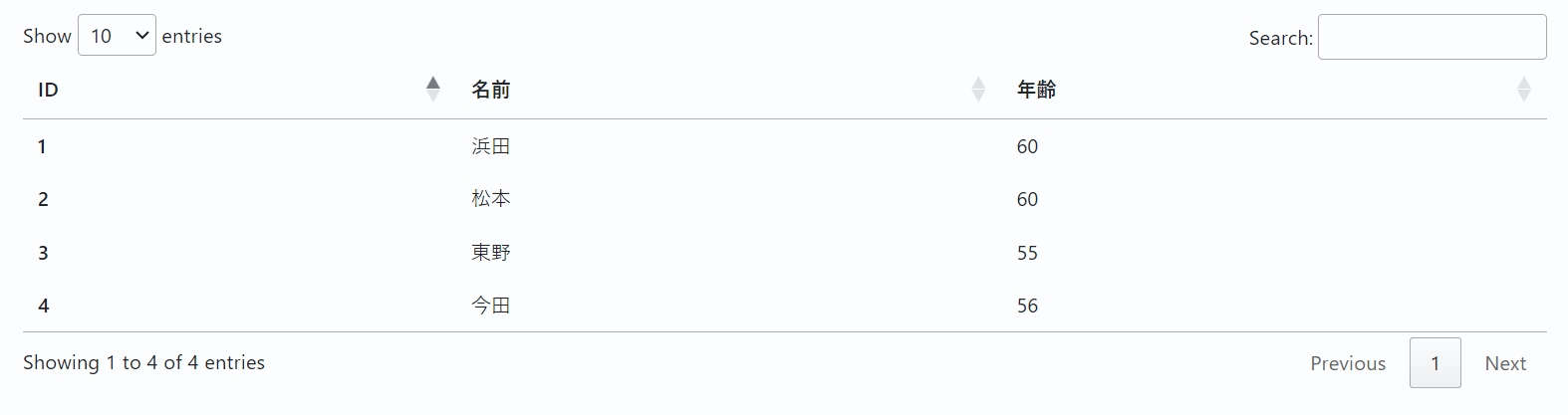
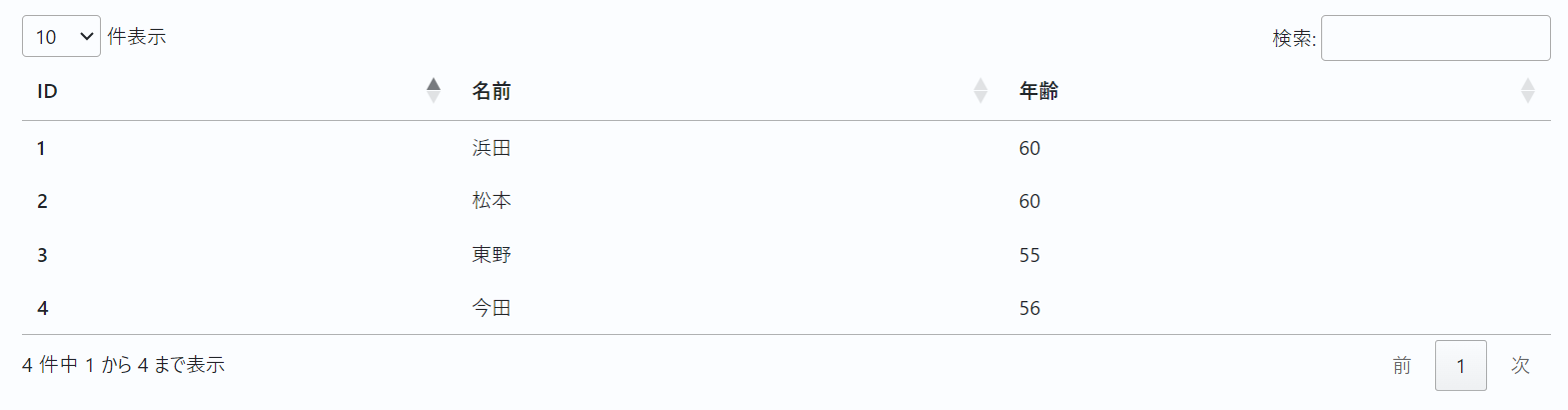
たったこれだけで次図のように表がデザインされ、様々な機能が追加されます。

上記コードではページ読み込み後に処理を実行する方法として$(function(){});を使っていますが、他の方法でももちろん問題ないです。
関連リンク:【jQuery】ページを読み込んだあとに処理を実行
Data Tablesを有効にしただけで以下の機能が利用できるようになります。
- ソート(昇順、降順)機能
- ページネーション機能
- 表示件数変更機能
- 検索機能
Data Tablesの日本語化
デフォルトではData Tablesは英語表記となっています。以下のように日本語データをCDNで読み込むことで日本語表記に変更することができます。
$(function(){
$("#table").DataTable({
"language":{
url:"//cdn.datatables.net/plug-ins/1.13.6/i18n/ja.json",
}
});
});

スクロールバーの表示
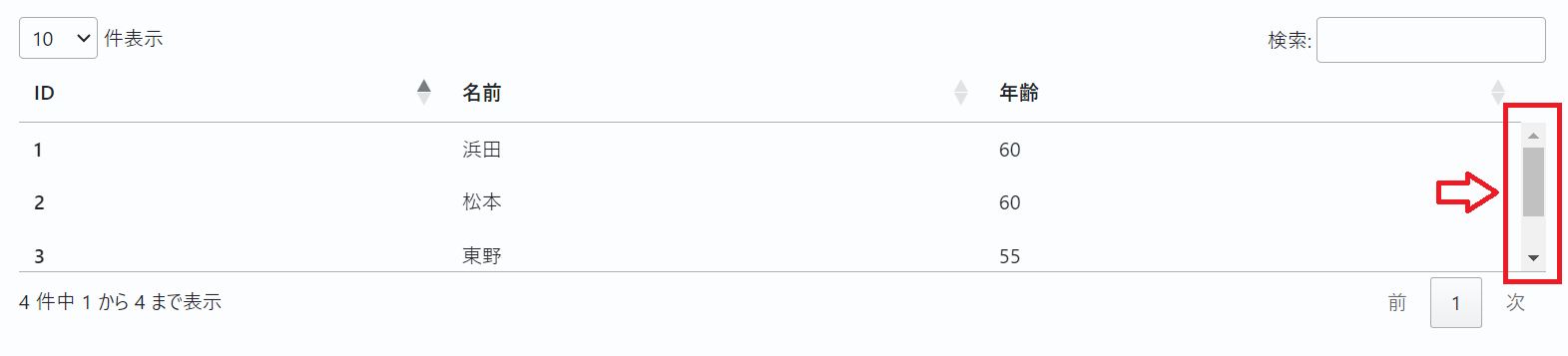
縦スクロールバーを表示するには「scrollY」オプションを使用します。scrollYでは高さを指定します。表の高さがscrollY以上の場合に縦スクロールバーが表示されます。
$(function(){
$("#table").DataTable({
"language":{
url:"//cdn.datatables.net/plug-ins/1.13.6/i18n/ja.json",
},
scrollY:"100px",
});
});

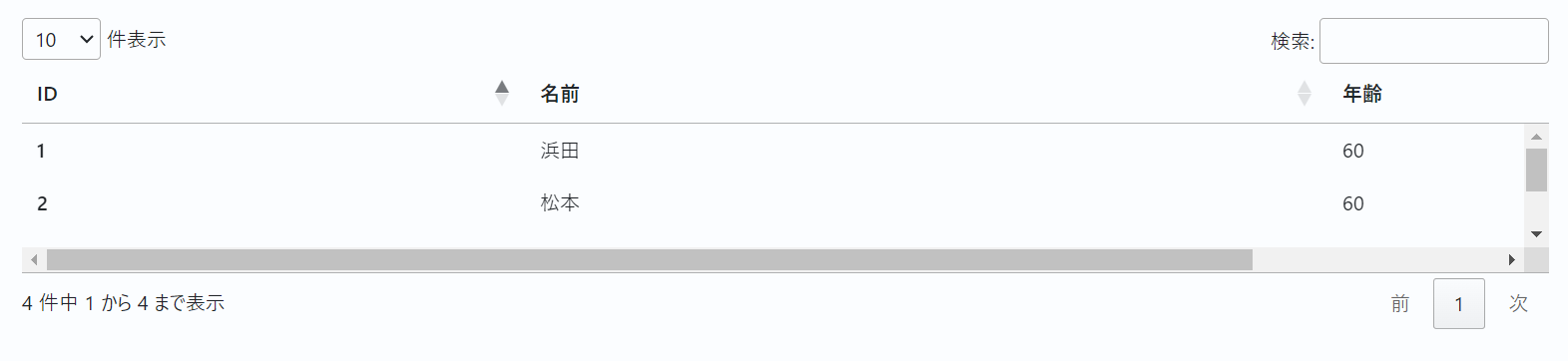
横のスクロールバーを表示するには「scrollX」オプションをtrueで指定します。しかしこのままでは横スクロールが表示しないどころか、表のレイアウトが崩れてしまいます。この問題を解消するために次項で解説する「列幅の指定」を行います。
列幅の指定
表の列幅を指定する場合はcolumnsオプションを使用します。列ごとの幅を%またはピクセルで指定できます。
$(function(){
$("#table").DataTable({
"language":{
url:"//cdn.datatables.net/plug-ins/1.13.6/i18n/ja.json",
},
scrollY:"100px",
scrollX: true,
columns:[
{"width":"300"},
{"width":"500"},
{"width":"300"}
],
});
});
columnsオプションにより列の横幅を指定でき、かつscrollXをtrueにしている場合は横スクロールバーが表示されるようになります。

Data Tablesのオプション設定
DataTablesでは様々なオプション設定が備わっており、テーブルを自由にカスタマイズできます。ここではDataTablesで利用できるオプションの一部をご紹介していきます。
その他のオプションについては以下公式サイトをご確認ください。
data
HTML上で表の中身を記述するのではなく、jQuery上で配列を指定して表示させることができます。
data:[
[1, "Taro", 30],
[2, "Jiro", 25],
[3, "Saburo", 18],
[4, "Shiro",12]
],
またAjax通信で取得したJSONのデータを反映する場合は次のように記述できます。
$("#table").DataTable({
ajax: { url: "data.json", dataSrc: '' },
columns: [
{ data: "id" },
{ data: "name" },
{ data: "age" }
]
});
上記のように利用する場合はHTMLテーブルではtheadだけ記述して、HTMLテーブルの列数とcolumnsの列数は同じにします。
<table id="table">
<thead>
<th>ID</th>
<th>名前</th>
<th>年齢</th>
</thead>
</table>
order
orderオプションによって列の昇順・降順が指定できます。
order: [[ 列番号, 昇順降順 ], ... ]
列番号は0からスタートし、昇順・降順は「ascまたはdesc」を指定します。
$("#table").DataTable({
…
order: [[12, "desc"], [0, "desc"]]
…
},
serverSide
大規模なデータベースのデータをData Tablesに取り込む場合、サーバーサイドオプションを有効にしてAjax通信を通してテーブルの描画をすることができます。
Data Tablesが初期化、またはページの変更やソート、検索などが実行されるたびにAjaxリクエストがサーバーに送られます。サーバーは送られた情報を元にデータベースからデータセットを取得してレスポンスします。このレスポンスを元にData Tablesはテーブルを更新します。
serverSide : true,
ajax: {
url: 'test.php',
type: 'POST'
}
processing
サーバーサイドの処理中などで「processing…」という表示を出すにはprocessingをtrueに設定します。
$("#table").DataTable({
…
processing: true,
serverSide: true,
…
},
columnDefs
columnDefsオプションでは列に対する動作を指定することができます。targetで列のインデックスを指定、visibleで表示・非表示の指定、sortableでソートの可否、classNameでクラスの指定などができます。
$("#table").DataTable({
…
columnDefs: [
{ targets: 0, visible: false, sortable:false, className: 'highlight' },
…
},

 関連記事
関連記事