【Django】forms.py:フォームのフィールドの種類(型)と引数一覧
 /
/ 

本記事ではDjangoのforms.pyにおける、フォームクラス定義時に使用するフィールドの種類(型)と引数について解説していきます。
Djangoでフォームを作成するときは主にforms.Formまたはforms.ModelFormを利用します。
モデルを利用するModelFormは簡単にフォームを作成できる反面、細かな設定がフォームに対してできないです。
forms.Formはforms.pyに記入するコード量が多くなりますが、その分フォームに対して細かな設定ができます。
本記事ではforms.Formでフォームクラスを定義する際に使用する、フィールド型や引数について解説しています。
引数やフィールドを駆使することで、フォームに対して細かい設定が可能になります。
本記事を通して以下の知識を学べます。
- フィールドのコアフィールド引数について
- フィールドの種類(型)について
フォームクラスの定義(forms.Form)
forms.Formを利用したフォームクラスの定義は次のように記述します。
from django import forms
class クラス名(forms.Form):
変数 = forms.フィールドの型(引数)
変数 = forms.フィールドの型(引数)
変数 = forms.フィールドの型(引数)
フィールドの型でデータの種類を指定し、引数で初期値やラベル、エラー文などの設定を行えます。
forms.Formを利用したフォームクラスの定義については以下記事をご参照ください。

【Django】フォームの作成:forms.pyにフォームクラスを定義する(forms.Form)
まずはすべてのフィールドで共通して使用できるコアフィールド引数について紹介します。
コアフィールド引数一覧
フォームフィールドの各フィールド型は最低でも以下に記す引数を指定することができます。
| 引数 | 説明 |
|---|---|
| required | 必須または任意の設定 |
| label | フォームラベルの設定 |
| initial | 初期値の設定 |
| widget | ウィジェットの指定 |
| help_text | 説明テキストの表示 |
| error_messages | エラーメッセージの変更 |
これら引数をコアフィールド引数と呼びます。
いくつかのフィールド型はコアフィールド引数以外の特別な引数を指定することができます。
required
required引数により、フォーム入力を必須にするかどうか指定できます。
指定できる値はTrueまたはFalseです。
すべてのフィールド型はデフォルトでrequired=Trueとなっています。
HTMLのinputタグで言うとrequiredが必ず入ります。
<input type="text" required>
そのためNoneや空文字が送信されるとValidationErrorが発生します。
該当のフォームフィールドを任意入力にする場合のみ、引数にrequiredを指定し、値をFalseにします。
label
label引数により、フォームに表示するラベルを指定することができます。
label引数でラベルを指定していない場合は、デフォルトラベルであるフィールド名が表示されます。
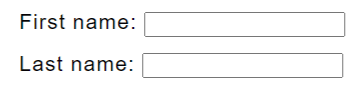
class TestForm(forms.Form):
first_name = forms.CharField()
last_name = forms.CharField()

label引数で表示したいラベルを指定することで、ユーザーがフォーム入力する際にわかりやすくなります。
class TestrForm(forms.Form):
first_name = forms.CharField(label="名前")
last_name = forms.CharField(label="苗字")

HTMLで説明すると、labelタグに指定した文字列が入るようになります。
<label>名前:</label>
initial
initial引数により、フォームの初期値を設定することができます。
class TestForm(forms.Form):
first_name = forms.CharField(initial="OFFICE")
last_name = forms.CharField(initial="54")

HTMLで説明すると、value属性に指定した値が入力されます。
<input type="text" value="OFFICE" required>
widget
widget引数により、フォームに表示するウィジェットを操作することができます。
例えばフォームにTextareaを表示したい場合は、CharFieldにwidget=forms.Textareaを指定します。
class TestForm(forms.Form):
first_name = forms.CharField()
last_name = forms.CharField()
comment = forms.CharField(widget=forms.Textarea)

パスワード入力フォームを表示したい場合は、widget=forms.PasswordInputを指定します。
class TestForm(forms.Form):
first_name = forms.CharField()
last_name = forms.CharField()
password = forms.CharField(widget=forms.PasswordInput)

widgetに指定できるウィジェットは以下サイトをご参照ください。
help_text
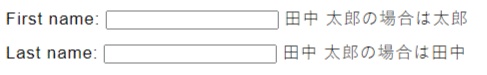
help_text引数により、フォーム上に説明テキストを表示することができます。
class TestForm(forms.Form):
first_name = forms.CharField(help_text="田中 太郎の場合は太郎")
last_name = forms.CharField(help_text="田中 太郎の場合は田中")

HTMLで説明すると、inputタグの後ろに説明文がspanタグで囲まれて入ります。
<span class="helptext">田中 太郎の場合は太郎</span>
error_messages
error_message引数により、フォーム入力でエラーが発生した場合に表示するエラー文を、指定したテキストに上書きできます。
class TestForm(forms.Form):
first_name = forms.CharField(error_messages={"required": "名前を入力してください"})
last_name = forms.CharField(error_messages={"required": "苗字を入力してください"})
フィールドの型一覧
フィールドの型では、
ユーザーに入力される値の種類を指定します。
様々な種類があるため、そのフィールドにあった型を指定する必要があります。
よく使用されるフィールドを以下に示します。
BooleanField
BooleanFieldのデフォルトウィジェットはCheckboxInputです。
以下のようなチェックボックスを生成します。

返される値はTrueまたはFalseです。
BooleanFieldには使用する際の注意点があります。
フィールドはすべてデフォルトでrequired=Trueのため、デフォルトの状態ではBooleanFieldはTrueしか返すことができないです。
TrueまたはFalseの2値を返すようにしたい場合は、必ずrequired=Falseを指定してください。
CharField
CharFieldのデフォルトウィジェットはTextInputです。
テキストを入力するためのフォームを生成します。
オプション引数として、以下の引数がCharFieldには用意されています。
| 引数 | 説明 |
|---|---|
| max_length | 最大文字数を指定 |
| min_length | 最小文字数を指定 |
| strip | 先頭と末尾の空白を取り除く。デフォルトはTrue |
ChoiceField
ChoiceFieldのデフォルトウィジェットはSelectです。
セレクトボックスを生成します。
オプション引数として、以下の引数がChoiceFieldには用意されています。
| 引数 | 説明 |
|---|---|
| choices | 選択肢として2タプルの値を指定する |
ChoiceFieldは次のように使用します。
Number = (
("1", "1月"),
("2", "2月"),
("3", "3月"),
)
class TestForm(forms.Form):
Checkbox = forms.ChoiceField(choices=Number)
DateField
DateFieldのデフォルトウィジェットはDateInputです。
日付を入力するためのフォームを生成します。
入力された値がdatetime.date、datetime.datetime、または特定の日付形式でフォーマットされた文字列のいずれかであることをバリデーションします。
オプション引数として、以下の引数がDateFieldには用意されています。
| 引数 | 説明 |
|---|---|
| input_formats | フォーマットを指定(例:%m%d%y) |
DateTimeField
DateTimeFieldのデフォルトウィジェットはDateTimeInputです。
日時を入力するためのフォームを生成します。
入力された値がdatetime.date、datetime.datetime、または特定の日時形式でフォーマットされた文字列のいずれかであることをバリデーションします。
オプション引数として、以下の引数がDateTimeFieldには用意されています。
| 引数 | 説明 |
|---|---|
| input_formats | フォーマットを指定(例:%m%d%y %H:%M:%S) |
IntegerField
IntegerFieldのデフォルトウィジェットはNumberInputです。
整数値を入力するためのフォームを生成します。
オプション引数として、以下の引数がIntegerFieldには用意されています。
| 引数 | 説明 |
|---|---|
| max_length | 最大文字数を指定 |
| min_length | 最小文字数を指定 |
FloatField
FloatFieldのデフォルトウィジェットはNumberInputです。
整数値または少数を入力するためのフォームを生成します。
オプション引数として、以下の引数がFloatFieldには用意されています。
| 引数 | 説明 |
|---|---|
| max_length | 最大文字数を指定 |
| min_length | 最小文字数を指定 |
EmailField
EmailFieldのデフォルトウィジェットはEmailInputです。
メールアドレスを入力するためのフォームを生成します。
正規表現を利用して、入力さえたテキストがメールアドレスかバリデーションします。
オプション引数として、以下の引数がEmailFieldには用意されています。
| 引数 | 説明 |
|---|---|
| max_length | 最大文字数を指定 |
| min_length | 最小文字数を指定 |
URLField
URLlFieldのデフォルトウィジェットはURLInputです。
URLを入力するためのフォームを生成します。
入力された値が有効なURLかバリデーションします。
オプション引数として、以下の引数がURLFieldには用意されています。
| 引数 | 説明 |
|---|---|
| max_length | 最大文字数を指定 |
| min_length | 最小文字数を指定 |
ImageField
ImagelFieldのデフォルトウィジェットはClearableFileInputです。
画像ファイルのアップロードのためのフォームを生成します。
settings.pyにてMEDIA_ROOTを設定する必要があります。
オプション引数として、以下の引数がImageFieldには用意されています。
| 引数 | 説明 |
|---|---|
| upload_to | アップロード先としてMEDIA_ROOT内のフォルダを指定 |
FileField
FileFieldのデフォルトウィジェットはClearableFileInputです。
ファイルアップロードのためのフォームを生成します。
settings.pyにてMEDIA_ROOTを設定する必要があります。
まとめ
本記事「【Django】forms.py:フォームのフィールドの種類(型)と引数一覧」はいかがでしたか。
フィールドのコアフィールド引数とフィールドの型はforms.Formを利用したフォームを定義する際に、非常に重要な知識になります。
forms.Formの利点はforms.ModelFormと違って細かな設定ができる点です。
その利点を最大限に利用するためには引数やフィールドの種類は必須の知識です。
ぜひ本記事で学んだことを利用して、Webアプリケーション開発に活かしてください。

 関連記事
関連記事