【Django】forms.py:モデルを利用したフォームの作成方法(forms.ModelForm)
 /
/ 

本記事ではDjangoにおけるforms.pyで、モデルを利用したフォームの作成方法について解説していきます。
Webアプリケーションでは、会員登録画面やログイン画面などユーザーが情報を入力できるフォームが必要です。
DjangoにはフルスタックWebフレームワークなので、簡単にフォームを作成するための仕組みが初めから備わっています。
いくつかある方法のうち、モデルを利用したフォームの作成方法について解説しています。
本記事を通して以下の知識を学べます。
- Webアプリケーションにおけるフォームについて
- Djangoでフォームを作成する方法
- モデルを利用したフォームの作成方法
- views.pyからテンプレートへフォームクラスを渡す方法
フォームとは
フォームとはユーザーからの入力を受け付けるために必要な仕組みです。
ほとんどのWebアプリケーションで使われています。

フォームについては以下記事でも解説しています。
フォームは最終的に次のようなHTMLで記述されます。
<form class="" action="" method="post" enctype="multipart/form-data">
<p><label>名前:</label><input type="text" name="name"></p>
<p><label>年齢:</label><input type="text" name="age"></p>
<button type="submit" name="submit">Submit</button>
</form>
上記からわかるように、HTMLのformタグやlabelタグ、inputタグを使ってフォームは作成されます。
DjangoによるWebアプリケーションでは、このフォームから送信された情報は、views.pyで受け取りデータベースへの登録などを行います。
Django:フォームを作成する方法
Djangoを使ったWebアプリケーションでフォームを作成する場合、以下に示すようにDjangoに備わっている仕組みを使う方法と、HTMLを直接テンプレートに記述する方法があります。
- forms.pyにforms.Formを継承したフォームクラスを使用
- forms.pyにモデル(forms.ModelForm)を利用したフォームクラスを使用
- テンプレート(HTMLファイル)に直接inputタグを記述して作成
forms.Formとforms.ModelFormは、Djangoに初めから備わっているフォーム機能です。
どちらの方法もdjango.formsを利用します。
本記事ではモデルを利用したforms.ModelFormの利用方法を解説しています。
forms.Formによるフォーム作成については以下記事をご参照ください。

【Django】フォームの作成:forms.pyにフォームクラスを定義する(forms.Form)
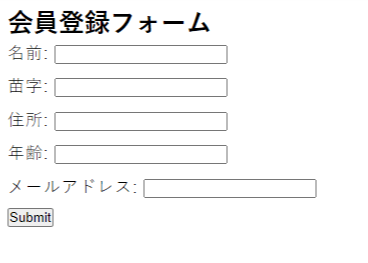
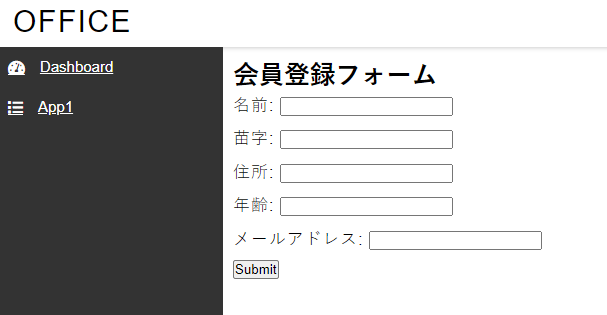
本記事で作成するフォーム画面
本記事で作成するフォーム画面を以下に記します。

次にDjangoの仕組みを利用した、フォーム画面を作成する流れを見ていきましょう。
Django:フォームを作成する流れ
モデルを利用したフォーム画面を作成する流れを下記に記します。
- models.py:モデルを定義する
- forms.pyを作成する
- forms.py:モデルを利用したフォームクラスを定義する
- views.py:テンプレートにフォームクラスを渡す
- テンプレート:フォームを表示させる
上記の流れでフォームを作成していきます。
1.models.py:モデルを定義する
モデルを利用したフォーム画面を作成しますので、まずモデルを定義する必要があります。
モデルの定義方法については以下記事をご参照ください。

【Django】Model(モデル)とは:models.pyの書き方とデータベース連携(テーブル作成)
Djangoではmodels.pyに定義したモデルを元にフォームを作成することができます。
ここでは例として会員登録用のMemberモデルを定義します。
from django.db import models
class Member(models.Model):
first_name = models.CharField(max_length=100)
last_name = models.CharField(max_length=100)
address = models.CharField(max_length=255)
age = models.PositiveIntegerField()
mail = models.EmailField()
新たにモデルを定義した場合は、マイグレーションを実行して、データベースに反映しておく必要があります。
python manage.py makemigrationspython manage.py migrate2.forms.pyを作成する
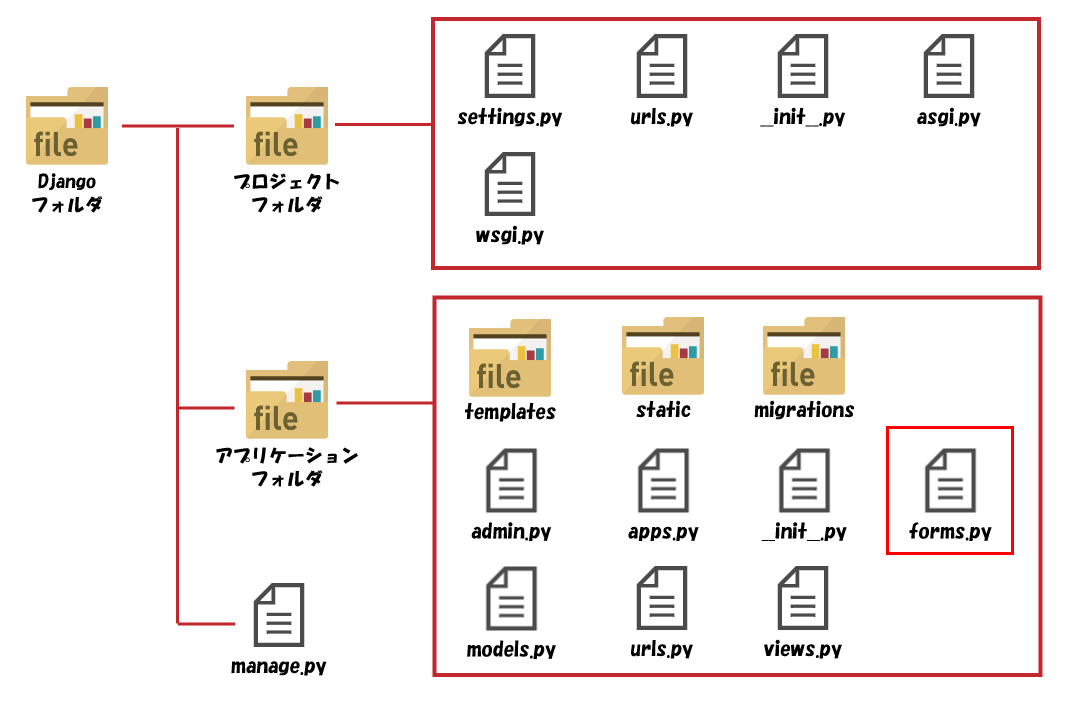
アプリケーションフォルダ内にforms.pyを作成します。
階層構造は次のようになります。

作成したforms.pyにフォームクラスを定義して、そのフォームクラスを使ってテンプレートにフォームを表示させます。
フォームクラスとは、テンプレートに簡単にフォームを表示するために作成するクラスのことです。
3.forms.py:モデルを利用したフォームクラスを定義する
作成したforms.pyにフォームクラスを定義していきます。
models.pyに定義したモデルをforms.pyで利用するために、まずは定義したモデルをインポートします。
from .models import モデル名
モデルを利用したフォームクラスは、django.forms.ModelFormのサブクラスとして定義するため、forms.pyの先頭でdjango.formsもインポートしておきます。
from django import forms
モデルを利用したフォームクラスの定義には、django.forms.ModelFormを継承するため次のように記載します。
class クラス名(forms.ModelForm):
クラス内にはMetaクラスを作成し、その中にフォームと連動するモデルの指定や、使用するモデルフィールドの指定、表示ラベルの指定などを行います。
class Meta:
model = モデル名
fields = ('フィールド名1', 'フィールド名2',… )
labels = {'フィールド名1':'フォーム上での表示名 ', 'フィールド名2':'フォーム上での表示名 ', …}
fieldsで指定したフィールドが、フォーム上で入力可能な項目として表示されます。
そのためフォームに表示する必要がないcreated_atやidはここに指定する必要はありません。
すべてのフィールドを指定したい場合は、__all__を指定します。
fields = '__all__'forms.pyにフォームクラスを定義する方法をまとめると次のようになります。
from .models import モデル名
from django import forms
class クラス名(forms.ModelForm):
class Meta:
model = モデル名
fields = ('フィールド名1', 'フィールド名2',… )
labels = {'フィールド名1':'フォーム上での表示名 ', 'フィールド名2':'フォーム上での表示名 ', …}
Memberモデルを利用したフォームクラスの定義は次のようになります。
from django import forms
from .models import Member
class MemberForm(forms.ModelForm):
class Meta:
model = Member
fields = ('first_name', 'last_name','address', 'age', 'mail', )
labels = {'first_name':'名前', 'last_name':'苗字', 'address':'住所', 'age':'年齢', 'mail':'メールアドレス'}
4.views.py:テンプレートにフォームクラスを渡す
views.pyの関数では、ここまで作成したフォームクラスをテンプレートに渡す操作を記述する必要があります。
from django.shortcuts import render
from .forms import MemberForm
def index(request):
form = MemberForm()
context = {'form': form,}
return render(request, 'five/index.html', context)
views.pyの先頭では、forms.pyで定義したフォームクラスをインポートしています。
from .forms import MemberForm次にindex関数内でフォームクラスをインスタンス化し、変数に格納します。
form = MemberForm()その変数はrender()メソッドを利用して、テンプレートに渡します。
context = {'form': form,}
return render(request, 'five/index.html', context)
5.テンプレート(HTMLファイル):フォームを表示させる
views.pyから渡されたフォームクラスを利用してフォームを表示するには、次のようにテンプレートに記述します。
<h2>会員登録フォーム</h2>
<form class="" action="" method="post" enctype="multipart/form-data">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" name="submit">Submit</button>
</form>
{% csrf_token %}はCSRF(クロスサイトリクエストフォージェリ)を検証する仕組みであり、必ずフォームに記載する必要があります。
フォームで使用する部品(inputタグ)は、{{ form.as_p }}によって自動的に記述されます。
as_pとは、inputタグをpで囲むことを意味しています。
<p><label>名前:</label><input type="text"></p>
フォームのinputタグのtype属性は、モデルのフィールドによって異なります。
つまりモデルのフィールドとinputタグは連動しているということです。
例えばCharFieldであれば<input type=”text”>になり、EmailFieldであれば<input type=”mail”>になります。
まとめ
本記事「【Django】forms.py:モデルを利用したフォームの作成方法(forms.ModelForm)」はいかがでしたか。
DjangoにはWebアプリケーションを簡単に作成できる機能がたくさん用意されています。
本記事で紹介したフォーム機能もそのうちの一つです。
ですが便利な機能が用意されていたとしても、それを使えないと意味がないです。
ぜひ本サイトOFFICE54を通して、Djangoの便利な機能を学び、使えるようになってください。

 関連記事
関連記事