【django】静的ファイル(CSS、JavaScript、Image)の保存場所や設定について
 /
/ 

本記事ではPythonのWebフレームワークであるdjangoにおける、静的ファイル(CSS、JavaScript、Image)の保存場所や設定について解説していきます。
CSSやJavaScriptはdjangoに限らず、すべてのWebアプリケーションにおいて必要不可欠なファイルです。
これらをdjangoに適用させるには、適切な場所にファイル群を置き、適切な設定をする必要があります。
ただ単にstaticフォルダに格納すればいいというわけではないのです。
本記事を通して以下の知識を学べます。
- 静的ファイル(static file)について
- 静的ファイル(CSS、JS、Image)の格納場所
- ローカルの開発環境と本番環境での違い
- settings.pyでの設定
静的ファイル(static file)とは
CSSやJavaScript、Imageなどを静的ファイル(static file)と呼びます。これはdjangoだけでなく、その他のプログラミング言語でも同様です。
他のフレームワーク(Larabelなど)ではassetsファイルとも呼ばれます。
CSSはHTMLだけでは素っ気ない見た目となってしまうので、見た目を良くするために使われ、JavaScriptは動きを加えるために使われます。
ローカルの開発環境
staticフォルダの作成
ローカルの開発環境では、各アプリケーションにstaticフォルダを作成し、その中に静的ファイルを保存します。
つまり作成したアプリケーションの数だけstaticフォルダが存在するということです。
例えばfiveというアプリケーションであれば、five/static/にcssやJavaScriptなどを保管することになります。
staticフォルダの直下にはアプリケーション名でフォルダを作成し、その中にcssやJavaScriptを格納します。
staticフォルダにアプリケーション名でフォルダを作成するのは2つ理由があります。
1つ目は、名前空間化するためです。
djangoでは、指定された静的ファイルのパス(ファイル名)を探索して、最初に一致した名前の静的ファイルを利用します。
その際に別のアプリケーションで同一名の静的ファイルがあっても、djangoではそれを区別することはないです。
同一の名前の静的ファイルが存在しても問題がないように、名前空間としてアプリケーション名のフォルダを作成している、ということです。
2つ目の理由は、後ほど詳しく説明しますが、本番環境では各アプリケーションのstaticフォルダを1つに集約します。
その際に同じ名前のファイルが被らないようにするため、アプリケーション名のフォルダを作成する必要があるのです。
アプリケーションfiveにstaticフォルダを作成し、cssとJavaScriptを配置した場合のフォルダ構成は次のようになります。
├── five
│ ├── admin.py
│ ├── apps.py
│ ├── __init__.py
│ ├── models.py
│ ├── static
│ │ └── five
│ │ └── common.css
│ ├── templates
│ │ └── five
│ │ └── index.html
│ └── views.py
├── manage.py
├── office
├── myvenv
このように開発環境では、アプリケーションごとにstaticフォルダを持っています。
CSS:load static
アプリケーション内にstaticフォルダを作成しcssを格納したら、次にテンプレートでそのCSSを読み込む必要があります。
まずテンプレートの先頭行には必ず以下を追加してください。
{% load static %}
次にheadタグ内に以下のように記述して、cssファイルを読み込みます。
<link rel="stylesheet" href="{% static 'five/common.css' %}">
これでCSSがWebページに反映されます。
JavaScript:load static
staticフォルダにJSファイルを格納したら、テンプレートに読み込み設定を記入します。
CSSと同様にテンプレートには以下記述を先頭に書いてください。
{% load static %}
そうしましたら、JavaScriptの読み込みをテンプレートに記入しましょう。
<script src="{% static 'five/common.js' %}"></script>
これでJavaScriptがテンプレートに適応されるようになります。
本番環境(デプロイ)
collectstaticコマンド
本番環境のWebサーバーでは、ローカル開発環境とは異なり、静的ファイルの保存場所を1つにまとめる必要があります。
そのためデプロイ時にcollectstaticコマンドを実行します。
python manage.py collectstatic
collectstaticコマンドにより、複数あったstaticフォルダ内の静的ファイルを指定された場所に集約します。
静的ファイルの集約場所はsettings.pyで指定します。詳しくは後述するsettings.pyをご確認ください。
まとめると、デプロイ(本番環境)時に、collectstaticコマンドを実行して、別々の静的ファイルをsettings.pyで指定された場所に集約するということです。
この集約されたstaticファイルが実際に配信されます。
settings.py
settings.py(設定ファイル)により、本番環境時(デプロイ時)の静的ファイル設定を行います。
静的ファイルの設定は以下に示す5つがあります。
- STATIC_URL
- STATIC_ROOT
- STATICFILES_DIRS
- STATICFILES_STORAGE
- STATICFILES_FINDERS
STATIC_URL
Webサーバーが静的ファイルを見に行く場所を指定します。
言い換えると「配信用のフォルダ」を指定しています。
STATIC_URL = '/static/'
基本はデフォルトから変更はしません。
STATIC_ROOT
python manage.py collectstaticを実行することで、指定先フォルダに静的ファイルがコピーされます。
本番環境のみで使用します。
STATICFILES_DIRS
アプリケーションやそれ以外のファイルから共通した静的ファイルを利用したい場合に指定します。
つまり共通して利用したい静的ファイルを、指定先に保存することで、すべてのアプリケーションなどで利用できるということです。
デフォルトではSTATICFILES_DIRSの記載はありません。
STATICFILES_DIRS指定の静的ファイルは、STATIC_ROOTにコピーされます。
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static")
]
STATICFILES_STORAGE
STATICFILES_STORAGEには、CDNやAmazonS3を利用している場合に、APIを指定します。
CSSを反映させたWebアプリケーションの作成
以下記事で作成したWebアプリケーション(プロジェクト:office、アプリケーション:five)を編集していきます。

【django】Webサイト・アプリを作成するまでの一連の流れ
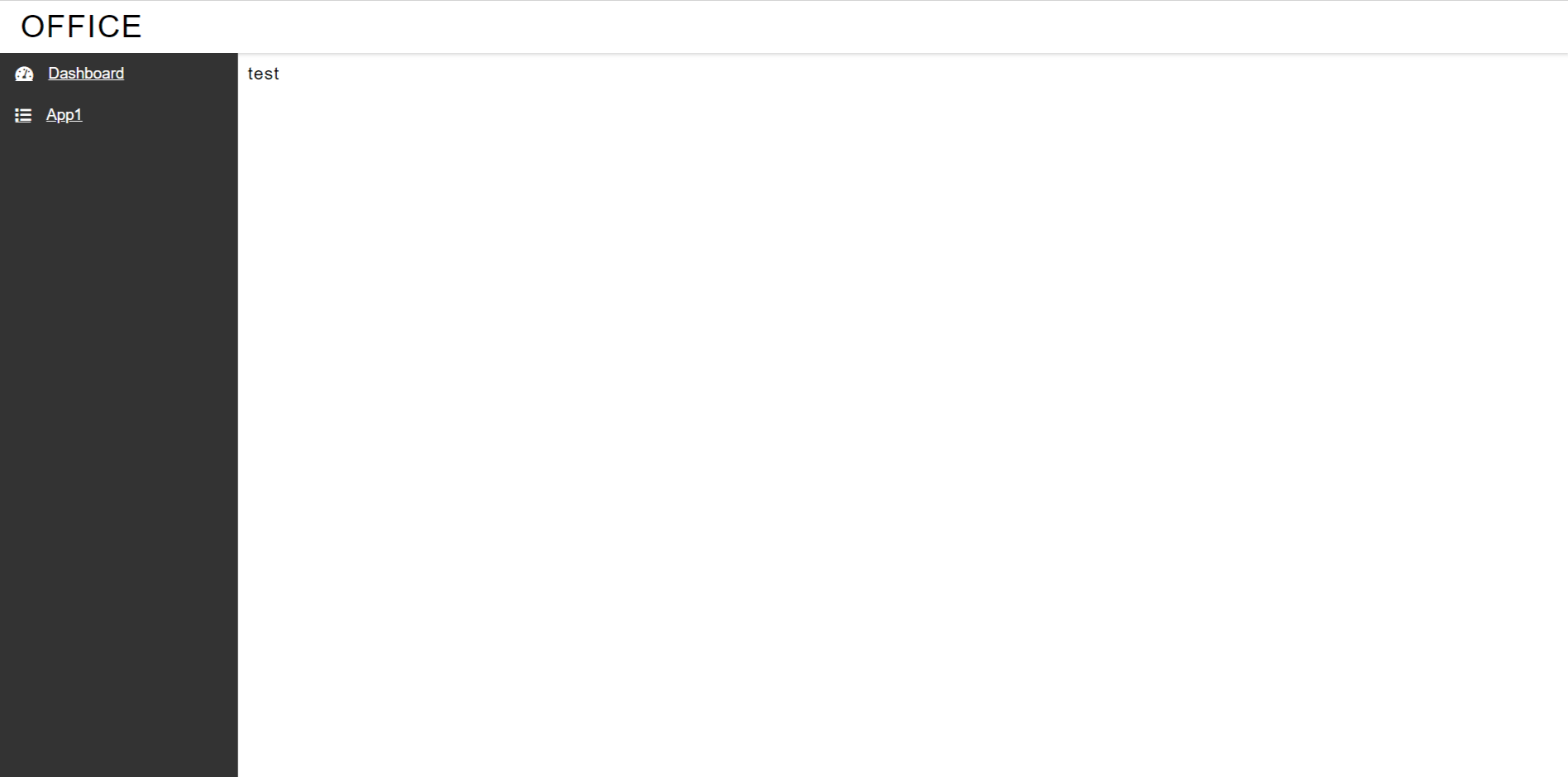
CSSを反映させることで次のようなサイトを作成します。

staticフォルダの作成
アプリケーションfiveの中にstaticフォルダを作成、その中にfiveフォルダを作成、そしてcommon.cssを作成してください。
以下に編集した各ファイル(index.html、common.css)のソースコードを載せますので、コピペして実際に動くか確かめてみてください。
index.html
{% load static %}
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>OFFICE54</title>
<link rel="stylesheet" href="{% static 'five/common.css' %}">
<script src="https://kit.fontawesome.com/d86c726e71.js" crossorigin="anonymous"></script>
</head>
<body>
<header>
<div>
<p>OFFICE</p>
</div>
</header>
<div id="wrapper">
<nav id="nav-left">
<div id="nav">
<ul id="nav-ul">
<li class="nav-li"><a href="{% url 'index' %}" class="nav-li-a"><i class="fa fa-tachometer" style="margin-right:15px"></i>Dashboard</a></li>
<li class="nav-li"><a href="#" class="nav-li-a"><i class="fas fa-list" style="margin-right:15px"></i>App1</a></li>
</ul>
</div>
</nav>
<main id="main">
<p>test</p>
</main>
</div>
</body>
</html>
common.css
html *{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
:root{
font-family: "Arial","Hiragino Sans",YuGothic,"Yu Gothic","メイリオ",Meiryo;
font-size: 17px;
line-height: 1em;
}
p{
letter-spacing: 0.05em;
margin-top: 0.5em;
margin-bottom: 0.5em;
font-size: 1em;
line-height: 1.5em;
}
header{
height: 50px;
box-shadow: 0px 0px 5px 0px hsla(0, 0%, 7%, 0.3);
padding:0 20px 0;
}
header p{
margin:0;
font-size:30px;
line-height:50px;
}
#wrapper{
position:relative;
height:100vh;
padding-bottom:0px;
display:flex;"
}
#nav-left{
overflow: visible;
height: 100%;
width:230px;
padding: 0;
display: flex;
background-color: #333;
box-sizing: border-box;
position: relative;
}
#nav{
position: relative;
top: 0px;
left: 0px;
margin-right: 0px;
overflow: hidden;
width: auto;
height: auto;
box-sizing: border-box;
font-size: 12px;
}
#nav-ul{
list-style:none;
margin:0;
padding:0;
}
.nav-li{
height: 40px;
width: 230px;
color: white;
}
.nav-li-a{
display: flex;
align-items: center;
line-height: 40px;
padding-left: 15px;
font-size: 15px;
color:white;
}
#main{
padding-left: 10px;
}
まとめ
本記事「【django】静的ファイル(CSS、JavaScript、Image)の保存場所や設定について」はいかがでしたか。
djangoでWebアプリケーションを作成する上で、欠かせない知識となります。
ぜひご自身で実際にWebアプリケーションを作成して、うまくCSSやJavaScriptが反映するか確認してみてください。

 関連記事
関連記事