【Bootstrap5】ポップアップの通知メッセージを表示させる:トーストの作成
 /
/ 

本記事ではBootstrap5を使ったトーストの作成方法について解説していきます。
Webアプリケーションなどではポップアップで通知メッセージを表示させる機能はよく使われています。この仕組みを1から作るとなると非常に大変です。
Bootstrap5を用いることで誰でも簡単にこの機能(トーストと呼ぶ)を作成することができます。
本記事を通して以下の知識を学べます。
- トーストについて
- Bootstrap5によるトーストの作成方法
- 様々なトーストの作成方法
トーストとは
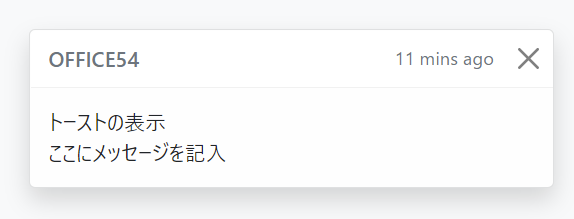
トーストとは次図のような、画面の右下に表示される通知メッセージのことです。ユーザーに動的に情報を表示できる便利な手段です。

よく楽天の商品ページで右下にクーポン表示が出ていると思いますが、それがトーストというメッセージ表示になります。
一定時間経過後に自動的にメッセージを消すこともできますし、そのまま残すこともできます。またトーストのメッセージが表示していてもユーザーは通常のブラウザ操作ができます。
JavaScriptでトーストを実現するのにtoastrというライブラリがよく利用されます。
Bootstrap5:トーストの作成
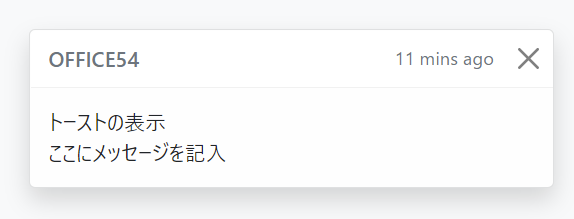
ここでは次図のトーストを作成します。

このトーストの特徴は以下の通りです。
- 画面右下に配置される(絶対配置)
- ×で閉じない限り表示されたままになる
- 構成はヘッダーとボディ
トーストの作成
要素にtoastクラスを追加
トーストとする要素(トーストのヘッダーやボディの親要素)に対して以下のクラスを追加します。
- toast:サイズや背景色、ボーダーなどトーストのデザインCSSを追加する
- position-absolute:要素の配置を絶対配置にする
- bottom-0:要素の配置位置を最下部にする
- end-0:要素の配置位置を右寄せにする
- m-4:マージンを追加する
これらクラスに加えて次の属性も要素に追加します。
- roll="alert"
- aria-live="assertive"
- aria-atomic="true"
roll="alert"はスクリーンリーダーなどにアラートであることを伝えるために入れています。
これらクラスと属性を追加した要素は次のようになります。
<div class="toast position-absolute bottom-0 end-0 m-4" roll="alert" aria-live="assertive" aria-atomic="true">
<!--ヘッダー-->
<!--ボディ-->
</div>
ヘッダー
トーストのヘッダー部を作成していきます。ヘッダー部の要素にはtoast-headerクラスを追加します。
これによりヘッダー部はdisplay:flex;が追加され、Flexコンテナとなります。そのため子要素はFlexアイテムとなり、要素は見やすい横並びになります。
<div class="toast-header">
<strong class="me-auto">OFFICE54</strong>
<small>54 mins ago</small>
<button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
button要素にdata-bs-dismiss="toast"属性を追加することで、×をクリックすることでトーストが閉じるようにしています。
ボディ
トーストのボディ部を作成していきます。ボディ部の要素にはtoast-bodyクラスを追加します。
この要素の中に表示したい文言を入力してください。
<div class="toast-body">
トーストの表示<br>
ここにメッセージを記入
</div>
トーストの初期化
Bootstrap5によるトーストはパフォーマンスに考慮してオプトイン(明示的な許可)が必要です。そのため初期化して表示するコード(メソッド)を追加する必要があります。
ここではJavaScriptを使用して初期化およびトーストの表示を行います。
JavaScriptによる初期化
JavaScriptによるトーストの初期化は以下のように記述します。
<script type="text/javascript">
let toastElemList = [].slice.call(document.querySelectorAll('.toast'));
let toastList = toastElemList.map(function (toastElem){
let toast = new bootstrap.Toast(toastElem, {autohide: false});
return toast;
});
</script>
ここではトーストのオプションautohideをfalseとすることで自動的に非表示にしないようにしています。
JavaScriptによる表示
このままではトーストは表示されませんので、トーストのメソッドの一つ、show()を使って表示します。
<script type="text/javascript">
let toastElemList = [].slice.call(document.querySelectorAll('.toast'));
let toastList = toastElemList.map(function (toastElem){
let toast = new bootstrap.Toast(toastElem, {autohide: false});
toast.show(); //ここを追加
return toast;
});
</script>
トースト全体のコード
ここまで解説したトーストのコードすべてを以下に記します。
<div class="toast position-absolute bottom-0 end-0 m-4" roll="alert" aria-live="assertive" aria-atomic="true">
<!--ヘッダー-->
<div class="toast-header">
<strong class="me-auto">OFFICE54</strong>
<small>54 mins ago</small>
<button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<!--ボディ-->
<div class="toast-body">
トーストの表示<br>
ここにメッセージを記入
</div>
</div>
<script type="text/javascript">
let toastElemList = [].slice.call(document.querySelectorAll('.toast'));
let toastList = toastElemList.map(function (toastElem){
let toast = new bootstrap.Toast(toastElem, {autohide: false});
toast.show();
return toast;
});
</script>
データ属性やJavaScriptで利用するオプション・メソッド・イベント
オプション
トーストで用意されているオプションを利用することで、トーストの表示・非表示などをコントロールできます。
このオプションは「トーストの作成」で使用したようにJavaSccriptで渡すこともできますし、データ属性で渡すこともできます。
データ属性で渡す場合は、data-bs-オプション名(例:data-bs-autohide="false")として追加してください。
| オプション名 | デフォルト値 | 説明 |
|---|---|---|
| animation | true | CSSフェード遷移を適用 |
| autohide | true | 自動的にトーストを非表示にする |
| delay | 5000(ミリ秒) | 自動的にトーストを非表示にする時間 |
メソッド
「トーストの作成」で使用したshow()メソッドのように、トーストには様々な便利なメソッドが用意されています。これらメソッドを以下に示します。
| メソッド | 説明 |
|---|---|
| show() | トーストの表示 |
| hide() | トーストの非表示 |
| dispose() | トーストの破棄 |
| getlnstance() | 引数の要素に関連するインスタンスを取得 |
| getOrCreateInstance() | 引数の要素に関連するインスタンスを取得または作成 |
イベント
トーストで用意されているイベントを以下に示します。
| イベント | 説明 |
|---|---|
| show.bs.toast | 表示される直前 |
| shown.bs.toast | 表示された直後 |
| hide.bs.toast | 非表示になる直前 |
| hideen.bs.toast | 非表示になった直後 |
様々なトーストの作成
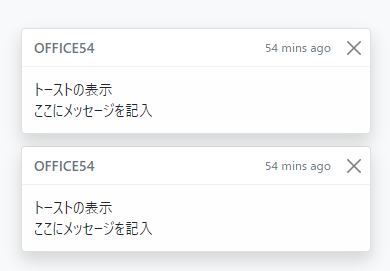
トーストを積み重ねる
複数のトーストを積み重ねる場合は、以下のように各トーストを入れ込む要素を作成し、toast-containerクラスを追加します。積み重なる方向は垂直方向です。
<div class="toast-container position-absolute bottom-0 end-0 m-4">
<div class="toast" roll="alert" aria-live="assertive" aria-atomic="true">
<!--ヘッダー-->
<div class="toast-header">
<strong class="me-auto">OFFICE54</strong>
<small>54 mins ago</small>
<button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<!--ボディ-->
<div class="toast-body">
トーストの表示<br>
ここにメッセージを記入
</div>
</div>
<div class="toast" roll="alert" aria-live="assertive" aria-atomic="true">
<!--ヘッダー-->
<div class="toast-header">
<strong class="me-auto">OFFICE54</strong>
<small>54 mins ago</small>
<button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<!--ボディ-->
<div class="toast-body">
トーストの表示<br>
ここにメッセージを記入
</div>
</div>
</div>

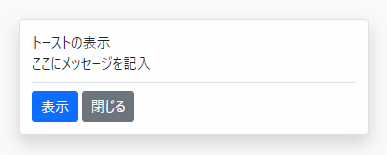
トーストにボタンを追加する
トーストにボタンを追加して、ユーザーに行動を促すこともできます。
ここでは「トーストの作成」で作成したトーストからヘッダー部を削除して、ボディにボタンを2つ追加しています。
button要素にdata-bs-dismiss="toast"属性を追加することで、×をクリックすることでトーストが閉じるようにしています。
<div class="toast position-absolute bottom-0 end-0 m-4" roll="alert" aria-live="assertive" aria-atomic="true">
<!--ボディ-->
<div class="toast-body">
トーストの表示<br>
ここにメッセージを記入
<div class="mt-2 pt-2 border-top">
<button type="button" class="btn btn-primary btn-sm">表示</button>
<button type="button" class="btn btn-secondary btn-sm" data-bs-dismiss="toast">閉じる</button>
</div>
</div>
</div>

ボタンのクリックで表示
ボタンをクリックしたときにトーストを表示する方法を解説します。
まずボタンは次のようにコードを記入し作成します。
<button class="btn btn-primary" onclick="toastShow()">トーストを表示</button>ここではonclickを使用して、クリック時にtoastShow()を実行するようにしています。
toastShow()は以下のように記述します。
<script>
function toastShow() {
toastList[0].show();
}
</script>
これによりボタン要素をクリック後にトーストを表示することができます。
まとめ
本記事「【Bootstrap5】ポップアップの通知メッセージを表示させる:トーストの作成」はいかがでしたか。
ぜひ最新のBootstrap5を使ってWebサイトをモダンなデザインに仕上げてください。

 関連記事
関連記事