【Django】Bootstrap5の利用方法:django-bootstrap5
 /
/ 

本記事ではPythonのWebフレームワークDjangoにおける、Bootstrap5の利用方法を解説していきます。
BootstrapはWebアプリケーションを簡単にデザイン・レスポンシブ対応できるCSSフレームワークです。
Djangoにはdjango-bootstrap5というライブラリがあり、それを利用することでBootstrap5をより簡単に利用できます。
本記事を通してDjangoにBootstrap5を利用する方法を学んでください。
Bootstrap
Bootstrapとは
BootstrapはTwitter社が開発したCSSフレームワークの一つで、簡単に見栄えの良いWebサイトを作成できるようにしてくれます。
Webアプリケーションで使用する各部品(ボタン、フォーム、メニューなど)がテンプレートとして用意されており、それらを組み合わせて使うことでデザイン性に富んだ見栄えの良いサイト作りができます。
またレスポンシブデザインにも対応しているため、パソコンとスマートフォンでページを分ける必要もなく、開発の効率が非常によくなります。
レスポンシブデザインとは、パソコンやスマートフォン、タブレットなどあらゆるデバイスに合わせたレイアウト表示をする手法です
本記事ではbootstrapの最新版であるBootstrap5を使用します。これはBootstrap4と比べて以下のような特徴があります。
- jQueryに依存しない
- Internet Explorerがサポート外
- Bootstrap Iconsが提供
Djangoでもパッケージをインストールすることで簡単にBootstrap Iconsを利用することができます。詳しくは以下記事をご参照ください。
【Django】bootstrap5のicons(アイコン)の利用:django-bootstrap-icons
django-bootstrap5
DjangoでBootstrap5を利用する場合、django-bootstrap5を使うのがお勧めです。
このライブラリにはJavaScriptやBootstrapのCSSといった依存コンテンツを含むため、簡単にbootstrapの環境を構築できます。
ですが一番のメリットはdjango-bootstrap5に用意されている独自のテンプレートタグが利用できることです。
テンプレートタグとは{%…%}で囲んで記述したものです。Djangoで最初から使えるテンプレートタグについては以下記事をご参照ください。

【Django】テンプレート:タグとは(タグ一覧・使い方)
PyPIでのdjango-bootstrap5公式ページは以下になります。
最新バージョンはdjango-bootstrap5 21.3(2022年1月17日現在)です。
django-bootstrap5:事前準備
DjangoによるWebアプリケーションでdjango-bootstrap5を利用するために、事前準備として以下に記述した操作を行ってください。
インストール
django-bootstrap5はpipコマンドでインストールする必要があります。
以下コマンドを実行してインストールしてください。
pip install django-bootstrap5settings.pyへの追加
settings.pyのINSTALLED_APPSにdjango_bootstrap5を以下のように追加します。
INSTALLED_APPS = [
…
'django_bootstrap5',
]
カスタムテンプレートタグの読み込み:loadタグ
すべてのbootstrap5を利用するテンプレートの先頭行に以下コードを記述します。
{% load django_bootstrap5 %}これはloadタグでdjango-bootstrap5のカスタムテンプレートを読み込んでいます。
この記述を忘れるとdjango-bootstrap5のテンプレートが利用できませんので、忘れずに記述するようにしてください。
BootstrapのCSSとJavaScriptの読み込み
テンプレートのheadタグに以下コードを記述します。
<head>
…
{% bootstrap_css %}
{% bootstrap_javascript %}
</head>
上記コードによりBootstrapのCSSとJavaScriptを読み込みます。
django-bootstrap5:テンプレートタグ
django-bootstrap5で用意されているテンプレートタグはたくさんあります。
各テンプレートタグの使い方を見てみましょう。
bootstrap_form
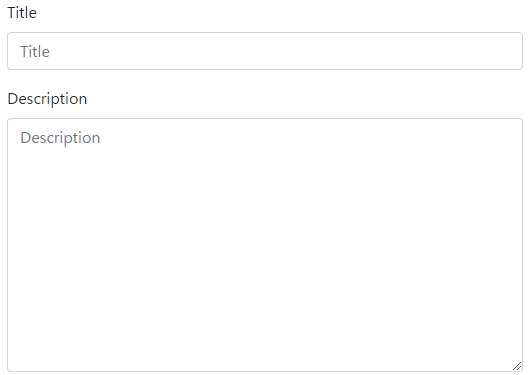
Bootstrapでデザインされたフォームを表示したい場合はbootstrap_formを利用します。
{% bootstrap_form form %}

formにはviews.pyから渡されたフォームクラスを指定します。
表示されるHTMLのinputタグを見ると、クラスform-controlが追加されています。これによりbootstrapのフォームデザインが適用されているのです。
<input type="text" name="title" class="form-control" placeholder="Title">bootstrap_button
Bootstrapでデザインされたボタンを表示したい場合はbootstrap_buttonを利用します。
{% bootstrap_button パラメーター %}
bootstrap_buttonには以下のパラメーターを指定できます。
| パラメーター | 説明 |
|---|---|
| content | ボタンの中で表示されるテキスト |
| button_type | ボタンタイプ(submit, reset, button, link) |
| button_class | ボタンのクラス。指定しなければbtn-primaryが指定される |
| extra_classes | ボタンに追加で指定するクラス |
| size | ボタンサイズ(xs, sm,, md, lg) |
テンプレートでは以下のように記述して使用します。
{% bootstrap_button button_type="submit" content="Register" size="lg" %}
bootstrap_alert
Bootstrapでデザインされたアラートを表示したい場合はbootstrap_alertを利用します。
{% bootstrap_alert パラメーター %}| パラメーター | 説明 |
|---|---|
| content | アラート内に表示するテキスト |
| alert_type | アラートタイプ |
| extra_classes | 追加するCSSクラス |
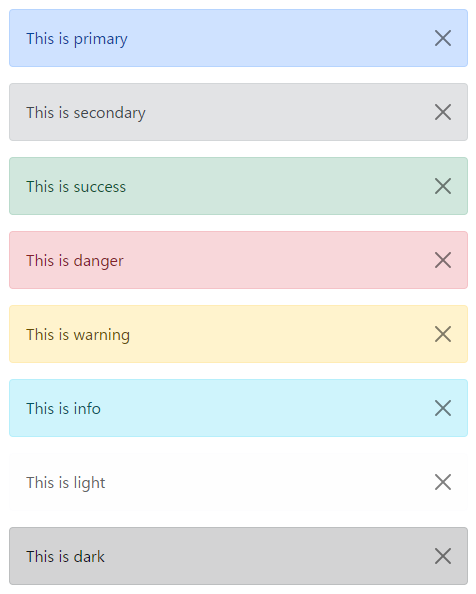
alert_typeで指定できる値にはprimary、secondary、successなど様々あります。表示がどのように変化するかは次図を参考にしてください。

まとめ
本記事「【Django】Bootstrap5の利用方法:django-bootstrap5」はいかがでしたか。
Bootstrapを利用することで短い時間でおしゃれなWebアプリケーションを作成できます。
特にフロントエンド開発が苦手な人はBootstrapの力を借りて、すばやい開発ができるようになりましょう。

 関連記事
関連記事