【Django】通知メッセージを表示する方法(メッセージフレームワーク)
 /
/ 

本記事ではDjangoのメッセージフレームワークを利用した、通知メッセージを表示する方法を解説していきます。
Djangoにはメッセージフレームワークという機能が初めから用意されています。
この機能を利用した、ユーザーに実行結果の通知メッセージを表示する方法を学んでいきましょう。
通知メッセージ(フラッシュメッセージ)とは
ユーザーの操作によってその処理が成功したのか失敗したのか、画面上に通知メッセージを表示させることができます。
通知メッセージはフラッシュメッセージとも呼ばれます。

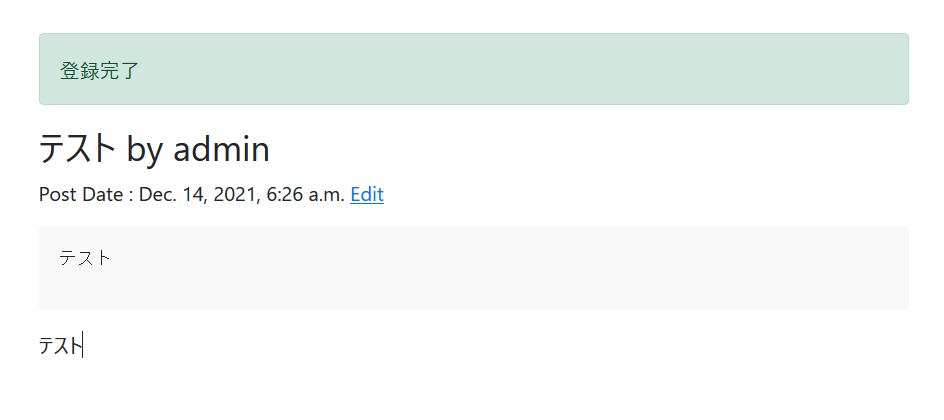
上図のように、フォームなどユーザーが情報を登録後に出てくるメッセージのことです。
これによりユーザーは自分の操作が成功したのか、はたまた失敗したのかがわかります。ユーザービリティを向上させるためにも、通知メッセージの機能を追加することはとても良いことです。
この通知メッセージ機能はDjangoには初めから用意されています。
メッセージフレームワークという機能が通知メッセージを提供しています。
事前準備
メッセージフレームワークは設定ファイルsettings.pyに初めから追加されています。
ですが念のためにINSTALLED_APPにメッセージフレームワークdjango.contrib.messagesが記載されているか確認しましょう。
INSTALLED_APPS = [
…
'django.contrib.messages',
…
]
メッセージフレームワークの利用方法
通知メッセージの追加:views.py
views.pyのビュー関数に通知メッセージの送信処理を記述していきます。
メッセージフレームワークをビュー関数で利用できるように、まずはスクリプトの先頭でdjango.contribのmessagesをインポートします。
from django.contrib import messages通知メッセージの追加にはmessagesに対して以下のメソッドを使用します。
add_message(request, level, message)
引数levelには以下のレベルが用意されています。
| level | 説明 |
|---|---|
| messages.SUCCESS | アクションが成功 |
| messages.WARNING | 失敗はしていないが、なにかしらの注意が必要 |
| messages.ERROR | アクションが失敗、またはなにかしらの問題が発生 |
| messages.INFO | ユーザーへの情報 |
引数messageには表示したい文言を指定します。
以下にビュー関数の例(フォームでの利用例)を記します。
def article_new(request):
if request.method == "POST":
form = ArticleForm(request.POST)
if form.is_valid():
article = form.save(commit=False)
article.created_by = request.user
article.save()
messages.add_message(request, messages.SUCCESS, "SUCCESS")
messages.add_message(request, messages.WARNING, "WARNING")
messages.add_message(request, messages.ERROR, "ERROR")
messages.add_message(request, messages.INFO, "INFO")
return redirect(article_detail, article_id=article.pk)
messages.add_message(request, messages.ERROR, "Fail ")
else:
form = ArticleForm()
return render(request, "articles/article _new.html", {'form': form})
add_messageではなく、以下のショートカットメソッドを利用することもできます。
messages.debug(request, message)
messages.info(request, message)
messages.success(request, message)
messages.warning(request, message)
messages.error(request, message)
テンプレートで通知メッセージを表示
ビューから送られてきたメッセージをテンプレートで表示するには次のようにコードを記入します。
{% for message in messages %}
<div {% if message.tags %}class="{{ message.tags }}"{% endif %}>
{{ message }}
</div>
{% endfor %}
1行目のfor文では、送られてきたmessagesの数だけループします。messagesの数が毎回1つしかない場合でも必ずfor文でループさせます。これはメッセージストレージをクリアさせるためです。
2行目ではmessageのタグの有無でクラスをコントロールしています。またここではクラスの値はmessageのタグを指定しています。
messageのタグはメッセージレベルで異なります。例えばmessage.SUCCESSであれば「success」がタグです。
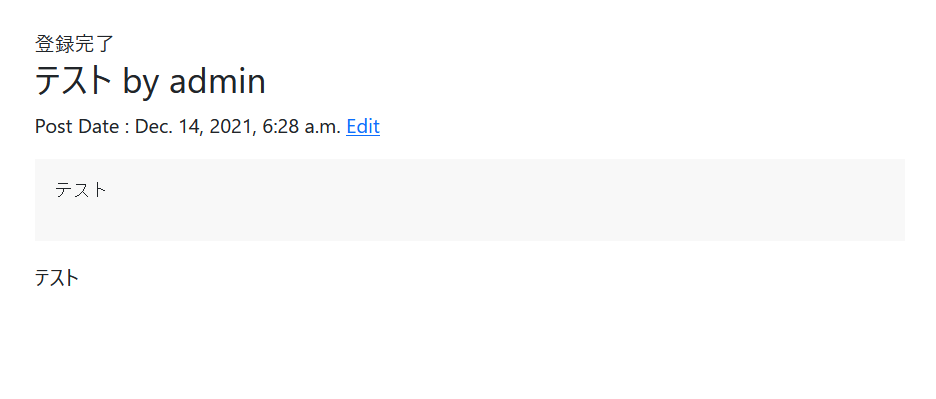
通知されるメッセージは次のように表示されます。

メッセージのデザインを一切していないので、簡素な表示となりました。
次項ではbootstrapを利用して、通知メッセージをデザインしていきます。
Bootstrapを適応する
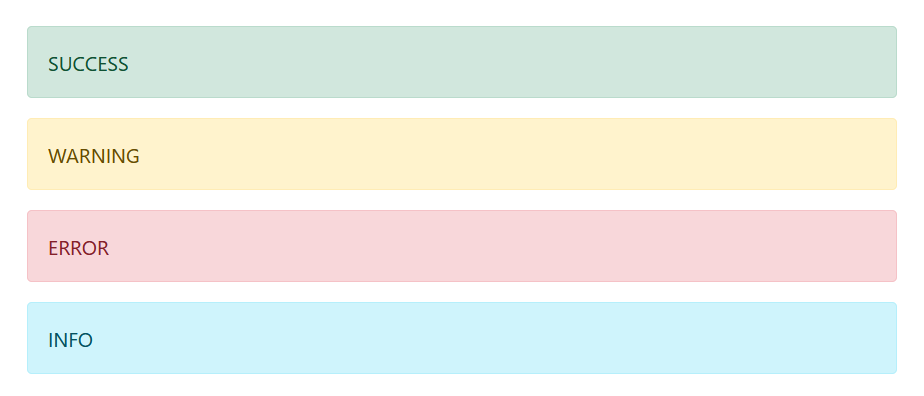
Bootstrapを利用することで簡単に通知メッセージをデザインできます。

設定ファイルsettings.pyにメッセージタグを以下のように追加しましょう。
MESSAGE_TAGS = {
messages.INFO: 'alert alert-info',
messages.SUCCESS: 'alert alert-success',
messages.WARNING: 'alert alert-warning',
messages.ERROR: 'alert alert-danger',
}
すでにdivタグにクラスを設定しているため、これでBootstrapが適応されてデザインされた通知メッセージになります。
<div {% if message.tags %}class="{{ message.tags }}"{% endif %}>まとめ
本記事「【Django】通知メッセージを表示する方法(メッセージフレームワーク)」はいかがでしたか。
Djangoのメッセージフレームワークを利用することでとても簡単に通知機能を実現できます。
ぜひWebアプリケーションに組み込んでみてください。

 関連記事
関連記事