【inputタグ】type="date"で年が6桁入力できる問題の対処方法
 /
/ 

本記事ではHTMLのinputタグにおける、type="date"で年が6桁入力できる問題の対処方法について詳しく解説していきます。
HTMLフォームでユーザーに日付入力ができるようにするためにinputタグのtype="date"属性を使います。しかしキーボードから手入力で日付入力を行う場合、年が6桁入力できてしまいます。
基本的に年は4桁までしか入力しないため、4桁入力に制限すべきです。そしてinputタグでは簡単に年を4桁までの入力に制限することができます。
本記事を通して、inputタグのtype="date"で年の入力が6桁入力できる問題の対処方法について理解を深めてください。
inputタグとは
HTMLのフォームはウェブサイトでユーザーが入力した情報をサーバーへ送信するための一般的な手法です。フォームでは様々なタグを利用してテキスト入力、日付入力、ボタン、選択肢といった要素を使ってフォームを構築していきます。
フォームで利用されるタグの一つにinputタグがあります。テキストフィールド、パスワードフィールド、ラジオボタン、チェックボックス、送信ボタンなど様々なフィールドを挿入できます。
inputタグはtype属性によってフォーム上で入力できる型を指定できます。例えばtype属性にnumberを指定すると、次図のような数値を入力させるフォームが表示されます。

type=numberとすることで、アルファベットや日本語の入力は不可となり、数値しか入力できないフォームとなります。
inputタグ:type="date"で発生した問題
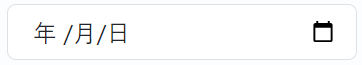
inputタグでユーザーに日付入力をさせる場合はtype="date"属性を使用します。これによりユーザーはキーボードから日付を入力またはカレンダーから日付を選択できます。

type="date"は日付入力で便利な属性ではありますが、次のような問題が発生します。
手入力では年が6桁入力できてしまう
例えばユーザーがキーボードで「20240401」と入力すると「202404年01月」となってしまいます。

日付入力はカレンダーからではなく、キーボードで手入力するというユーザーも多いため、この問題は修正しておく必要があります。
inputタグのtype="date"で年が6桁入力できる原因
inputタグのtype="date"で年が6桁入力できる原因として考えられるのは、日付入力の最大値が6桁に定められていることです。
この入力できる最大値はブラウザによって異なりますが、少なくともEdgeとChromeでは6桁入力することが可能でした。
年が6桁入力できる問題の対処方法:年を4桁に制限する
inputタグのtype="date"による年の入力を4桁に制限する方法としてminおよびmax属性を使用します。
min属性は入力可能な日付の最小値、max属性は入力可能な日付の最大値を指定できます。これら属性を使ってユーザーが入力可能な日付の範囲を制限します。
単に年の入力を4桁に制限したいのであればmax属性で「9999-12-31」を指定してください。
<input type="date" name="date" max="9999-12-31">もし誕生日の入力フォームであればmin属性で「1900-01-01」、max属性に「9999-12-31」でもいいかと思います。
<input type="date" name="date" min="1900-01-01" max="9999-12-31">inputタグのtype="date"で年の入力を制限するにはmax属性で「9999-12-31」を指定する
まとめ
本記事「【inputタグ】type="date"で年が6桁入力できる問題の対処方法」はいかがでしたか。
inputタグのtype="date"の年で6桁入力できても、システムとして破綻しているわけではありません。しかしユーザーの利便性を考えると4桁に制限すべきではあります。
単にmax属性を指定するだけなので、基本的にはtype="date"ではmax属性も指定するようにしておきましょう。

 関連記事
関連記事