【HTML5】canvasとは:棒グラフを描画する方法
 /
/ 

本記事ではHTML5のcanvasにおける、棒グラフを描画する方法について解説していきます。
canvasはJavaScriptを用いて簡単に図形を描画することができます。棒グラフなども簡単に描画でき、Ajaxを組み合わせることでデータベースから取得したデータを元にグラフを描画することもできます。
本記事を通して、canvasで棒グラフを描画する方法について理解を深めてください。
HTML5:canvasとは
HTML5から追加されたcanvasとはJavaScriptを用いて描画処理が可能なタグです。
canvasを使うことで図形や2DのグラフィックをWeb上に描画でき、お絵描きアプリを作成するといったことも可能にします。
これまでWeb上の図形などは、画像として読み込ませるかFlashを利用するしかありませんでした。しかしcanvasが追加されたことでJavaScriptで好きな図形を動的に描画できるようになりました。
canvasで図形を描画する流れ
canvasで図形を描画する流れは以下の通りです。
- HTML内にcanvasタグを記入する
- JavaScriptでcanvas要素への参照を取得する
- 2D Context(制御情報)を取得
- 図形を描画する
各操作については次項より解説していきます。
HTML内にcanvasタグを記入する
まずは図形を描くためのcanvasタグをHTML内の好きな場所に記入します。canvasタグにはJavaScriptで指定できるようにid属性をつけておきます。ここではid属性canvasをつけます。
<canvas id="canvas"></canvas>高さと幅を指定する場合は、width属性とheight属性を指定します。
<canvas id="canvas" width="500" height="300"></canvas>HTMLへの記入は以上となります。
JavaScriptでcanvas要素への参照を取得する
次にJavaScriptでcanvas要素への参照を取得します。以下のようにgetElementById()メソッドを使用しましょう。
const canvas = document.getElementById('canvas');ここでは取得したcanvas要素への参照は変数canvasに格納しています。
2D Context(制御情報)を取得
canvas要素への参照を取得したら、それを使って2D Context(制御情報)を取得します。制御情報の取得にはgetContext()メソッドを使用します。
const ctx = canvas.getContext('2d');ここではctxにgetContext()で取得したContextを格納しています。canvasで図形を描画する場合は、ここまでの操作は等しく行います。
図形を描画する
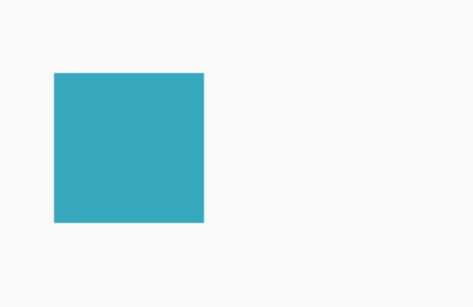
四角形を描画する場合はfillRect()メソッドを使用します。
ctx.fillRect(x, y, width, height)
ctx.fillStyle = '#00A8BE';
ctx.fillRect(30, 30, 100, 100);

canvasにはこのように図形を描画する関数がたくさん用意されています。
canvasで図形を描画するときの注意事項
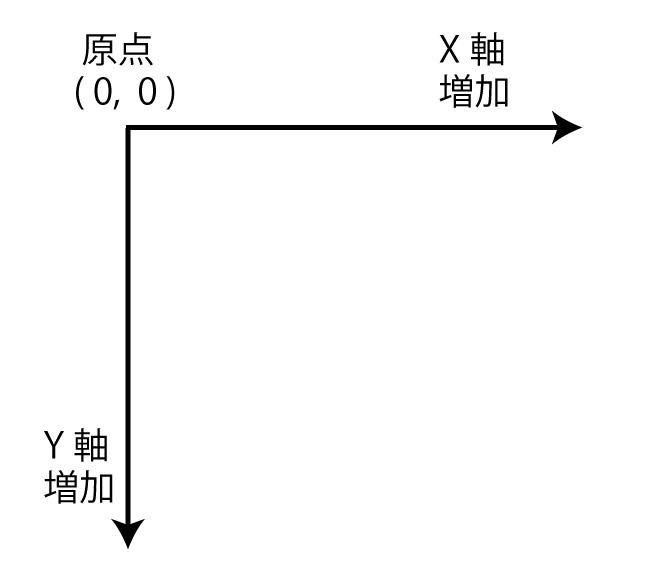
canvasで図形を描画する際は以下の座標の特徴に注意してください。
- 左上を原点(0, 0)とする
- X軸は右側がプラス
- Y軸は下側がプラス

通常Y軸は上にいくと値が増加するのに対して、canvasでは逆になるということです。この点について注意して、図形を描画するようにしましょう。
canvasで棒グラフを描画する
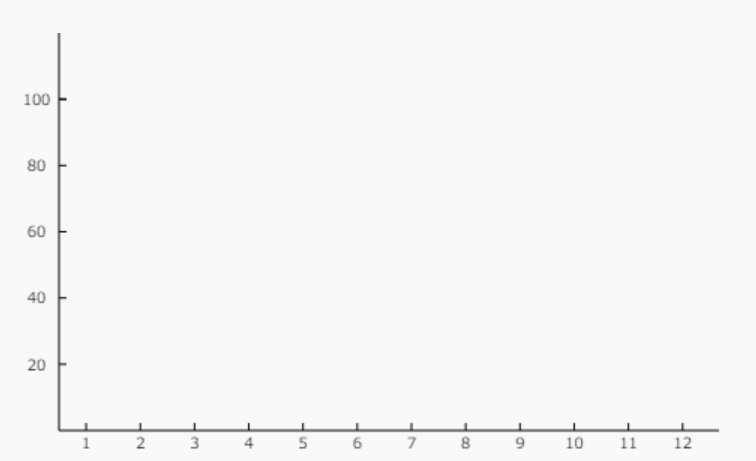
まずはcanvasでX軸とY軸を描画します。
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d'); // 2D Context(制御情報)を取得
const W = 500; // 横
const H = 300; // 縦
const spcW = 30;
const spcH = 35;
const pichX = (W-spcW)/13;
const pichY = (H-spcH)/6
const groundY = H - spcH
// 描画開始位置を初期化する
ctx.beginPath();
// 開始位置に移動する
ctx.moveTo(spcW, groundY);
// Y軸を引く
ctx.lineTo(spcW, 0);
// 開始位置に移動
ctx.moveTo(spcW, groundY);
// X軸を引く
ctx.lineTo(W - spcW, groundY);
ctx.textAlign = "center";
ctx.textBaseline = "top";
// X軸にメモリを記入
for (var i = 1; i < (W-spcW)/pichX; i++) {
ctx.moveTo(spcW + i*pichX - (pichX/2), groundY);
ctx.lineTo(spcW + i*pichX - (pichX/2), groundY - 5);
ctx.fillText(i, spcW + i*pichX - (pichX/2), groundY+3);
}
ctx.fillText("2023 Export Booking Count", W/2, H-15);
// Y軸にメモリを記入
for (var i = 1; i < 6; i++){
ctx.moveTo(spcW, groundY-i*pichY);
ctx.lineTo( spcW+5, groundY-i*pichY);
ctx.fillText(i*20,spcW-15,groundY-i*pichY-5);
}
// 描画を終了する
ctx.closePath();
// 実際に線を引く
ctx.stroke();
</script>

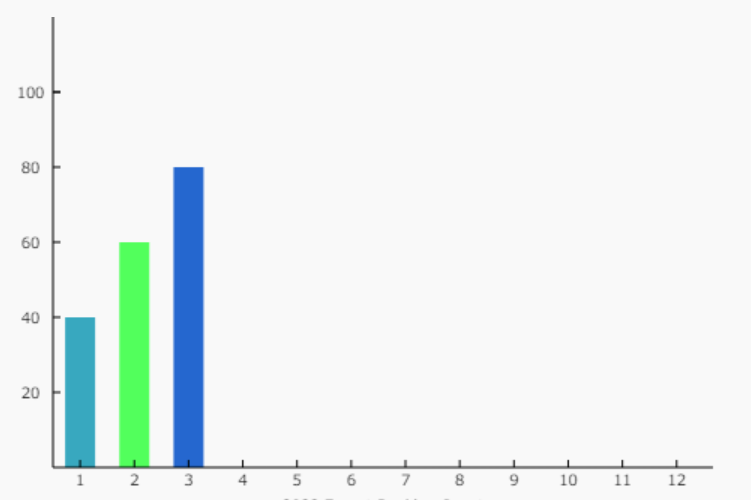
次に上記で作成したX軸とY軸の中に棒グラフを描画します。
// グラフを描画する
graphWidth = 20;
ctx.fillStyle = '#00A8BE';
ctx.fillRect(spcW+(pichX/2)-10, groundY, graphWidth, -100);
ctx.fillStyle = '#00ff66';
ctx.fillRect(spcW+pichX+(pichX/2)-10, groundY, graphWidth, -150);
ctx.fillStyle = '#0066cc';
ctx.fillRect(spcW+pichX+pichX+(pichX/2)-10, groundY, graphWidth, -200);

このように画像やFlashを使わずにcanvasだけできれいな棒グラフを描画することができます。
Canvasの描画にAjaxを組み合わせることでデータベースと連携した動的な棒グラフを描画することも可能です。
AjaxとはJavaScriptとXMLを使用してWebサーバと非同期通信を行う技術(手法)です。Ajaxではページはそのままの状態でWebサーバと通信を行い、動的にページを変更します。ページ全体の更新を行わずページの一部のみを更新できるので、スピードが速く、サーバとの通信が終わることを待たずにページ操作が可能です。

 関連記事
関連記事