Font Awesomeとは:使い方やカスタマイズ方法について
 /
/ 

本記事ではWebアイコンフォントを利用できるサービスとして有名なFont Awesomeについて詳しく解説していきます。
Font Awesomeとは多くのWebサイトやWebアプリケーションで利用されている様々なWebアイコンフォントを利用できるサービスです。
簡単にアイコンフォントをサイトに組み込むことができ、サイズや色、アニメーションの追加などのカスタマイズも簡単にできます。
本記事を通して、Font Awesomeの使い方やカスタマイズ方法について理解を深めてください。
Font Awesome
Font Awesomeとは

Font Awesomeとはご自身のWebサイトで様々なWebアイコンフォントを簡単に表示できるようにしてくれるサービスです。
Font Awesomeはウェブサイトやウェブアプリケーションに簡単にFont Awesomeを組み込むことができ、豊富なWebアイコンフォントを提供します。
Webアイコンフォントとはアイコンをフォント形式で提供する手法です。テキストとして扱われるのでCSSで簡単にスタイルを変更できます
アイコンを利用するためにimg要素を読み込む必要がなく、サイズや色、回転などのアニメーションが簡単に設定できます。
2022年にFont Awesomeのバージョン6がリリースされ、有料版で利用できるアイコンの数が大幅に追加されました。
Font Awesomeの特徴
Font Awesomeの特徴は以下の通りです。
- サイズを変更しても鮮明なアイコンを表示できる
- CSSによりサイズ・色・アニメーションなどを簡単にカスタマイズ可能
- 数多くのアイコンが利用できる
- 簡単なコード記述でアイコンを表示できる
Font Awesomeのプラン:有料版と無料版の違い
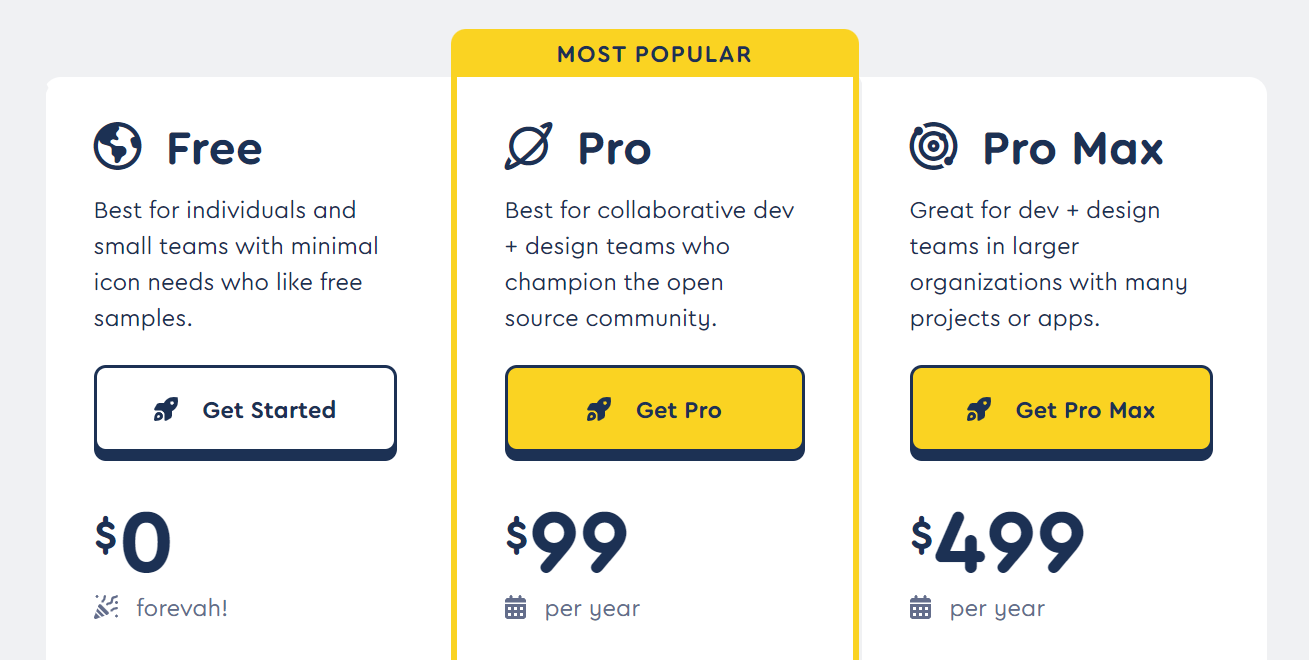
Font Awesomeには「Free」「Pro」「Pro Max」の3つのプランが用意されています。

有料プランで最も人気がある「Pro」は年間99ドル(約1万5000円)です。無料プランでも十分すぎるほどの機能が備わっています。
無料プランと有料プラン「Pro」の違いは以下の通りです。
- 無料プランでは2,000以上のアイコンが利用でき、有料プランではそれに加えて数万ものProアイコンが利用できる
- 無料プランで利用できるFont Awesome Kitsは1つ、有料プランでは20個利用できる
- Font Awesome Kitsによるページビュー数が無料プランでは10,000、有料プランでは1,000,000
- 有料プランでは独自のアイコンをアップロード可能
- 有料プランでは使用できるアイコンのスタイルが増加
Font Awesomeの使用準備:読み込み方法
Font Awesomeを利用するためにはまずFont Awesomeをサイトに読み込む必要があります。
Font Awesomeの読み込み方法は以下3つの方法があります。
- Font Awesome Kitsから読み込む(推奨)
- CDNから読み込む(非推奨)
- サーバーにファイルを配置して読み込む
Font Awesome Kitsから読み込む(推奨)
Font Awesomeのバージョン5以降からKitsがFont Awesomeに導入されました。このKitsとはFont Awesomeのアイコンをウェブプロジェクトに組み込むためのツールです。バージョン管理や設定変更がWeb上で行えるようになります。
Font AwesomeはこれまでのCDNを廃止してKitsに移行しています。最新のFont AwesomeではCDNはなくなり、Kitsのみとなっています。そのためこれからFont Awesomeの利用を考えている人は、公式が推奨しているKitsを利用することがお勧めです。
Kitsを使用するにはアカウントを作成する必要があります。アカウントを作成したらサインインしてみましょう。
サインイン後のページからKitsの設定や状態を確認できます。Kitsの埋め込みコードは以下の流れで確認できます。
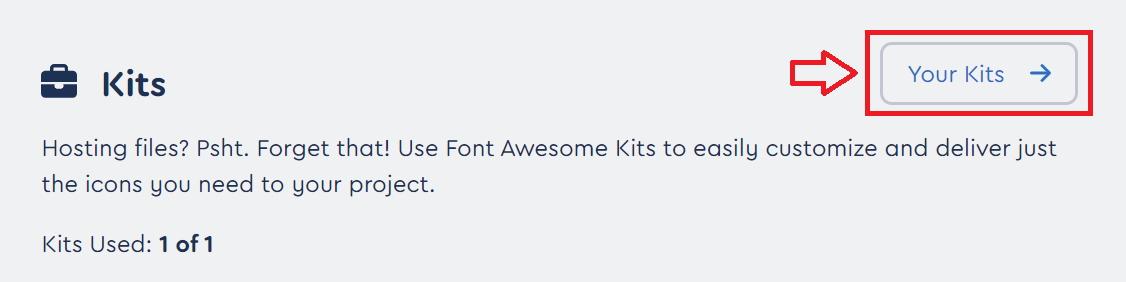
- Kitsにある「Your Kits」をクリックする
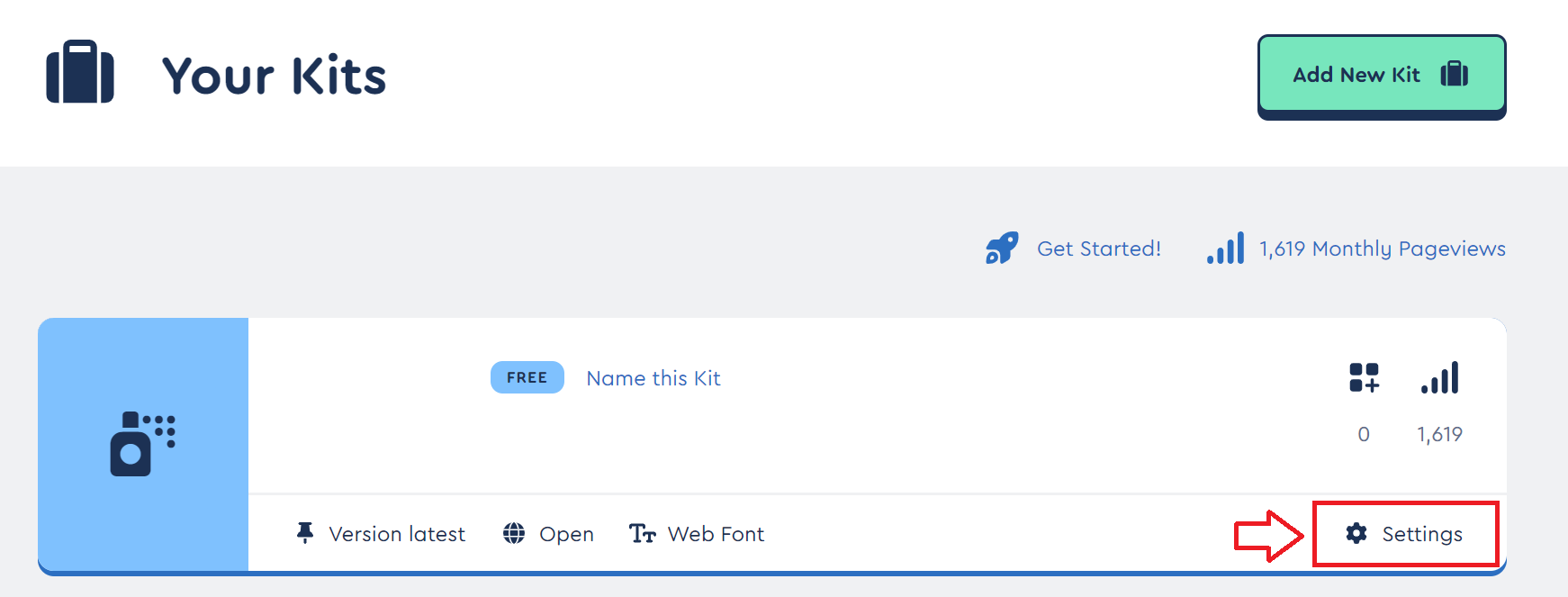
- 対象のKitsから「Settings」をクリックする
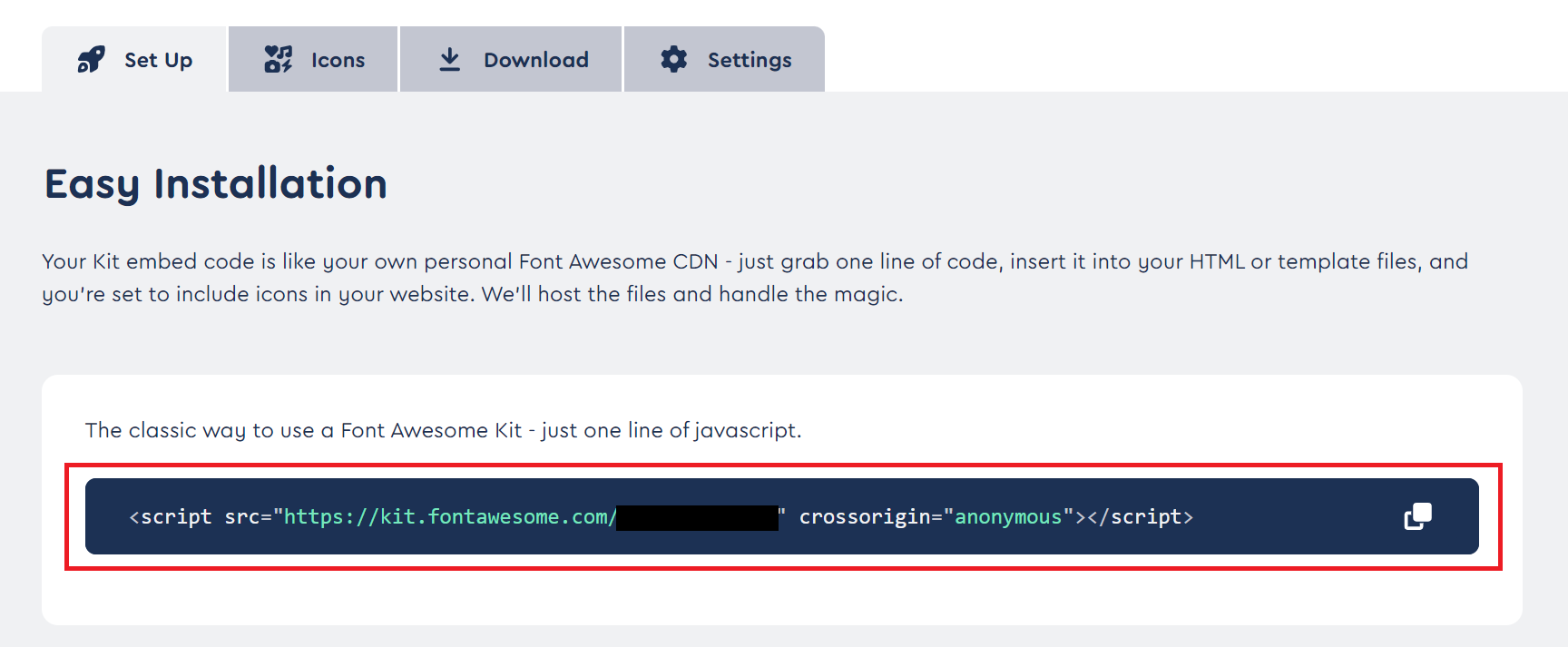
- 表示されたページから「Set Up」タブをクリックするとコードが表示される



上記の流れで確認したコードをheadタグ内などに貼り付けることでFont Awesomeの読み込みができます。
無料プランではKitによるページビュー上限が10,000となっています
CDNから読み込む(非推奨)
Font Awesomeの公式ではCDNは非推奨となっていますが、現在でも利用することが可能です。
公式サイトからCDNのコードはなくなっていますがCDNJSというサイトでFont Awesomeで利用できるアイコンを配信しています。
Font Awesomeのバージョン5であれば以下のコードをheadタグ内に埋め込めば利用できるようになります。
<script defer src="https://use.fontawesome.com/releases/v5.0.6/js/all.js"></script>サーバーにファイルを配置して読み込む
Font AwesomeのサービスやCDNサーバーがダウンしても利用できるように、ご自身のサーバーにファイルを配置して読み込むこともできます。
Font Awesomeのファイルは以下の流れでダウンロードできます。
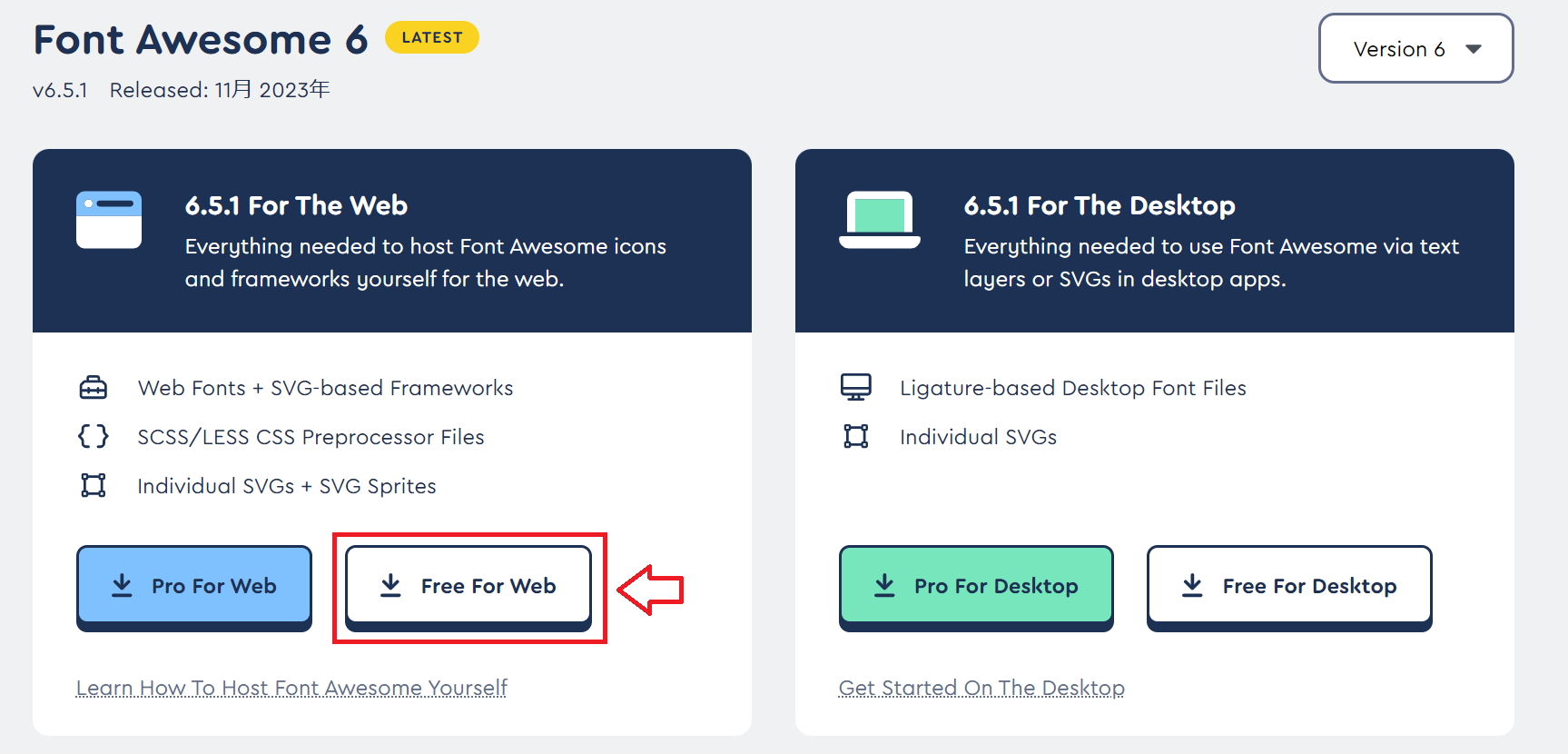
- サインイン後のページでFont Awesome Iconsの「Download」をクリックする
- For the Web内の「Free For Web」をクリックする

上記の操作によりFont Awesomeのファイル群がダウンロードできます。ダウンロードされるのはZIPファイルで「fontawesome-free-6.5.1-web.zip」のようなファイル名です。
利用する際は解凍してwebfontsフォルダとcssフォルダを所定の場所に配置します。詳しくは以下ページをご覧ください。
Font Awesomeの使用方法
使用するアイコンを選択する
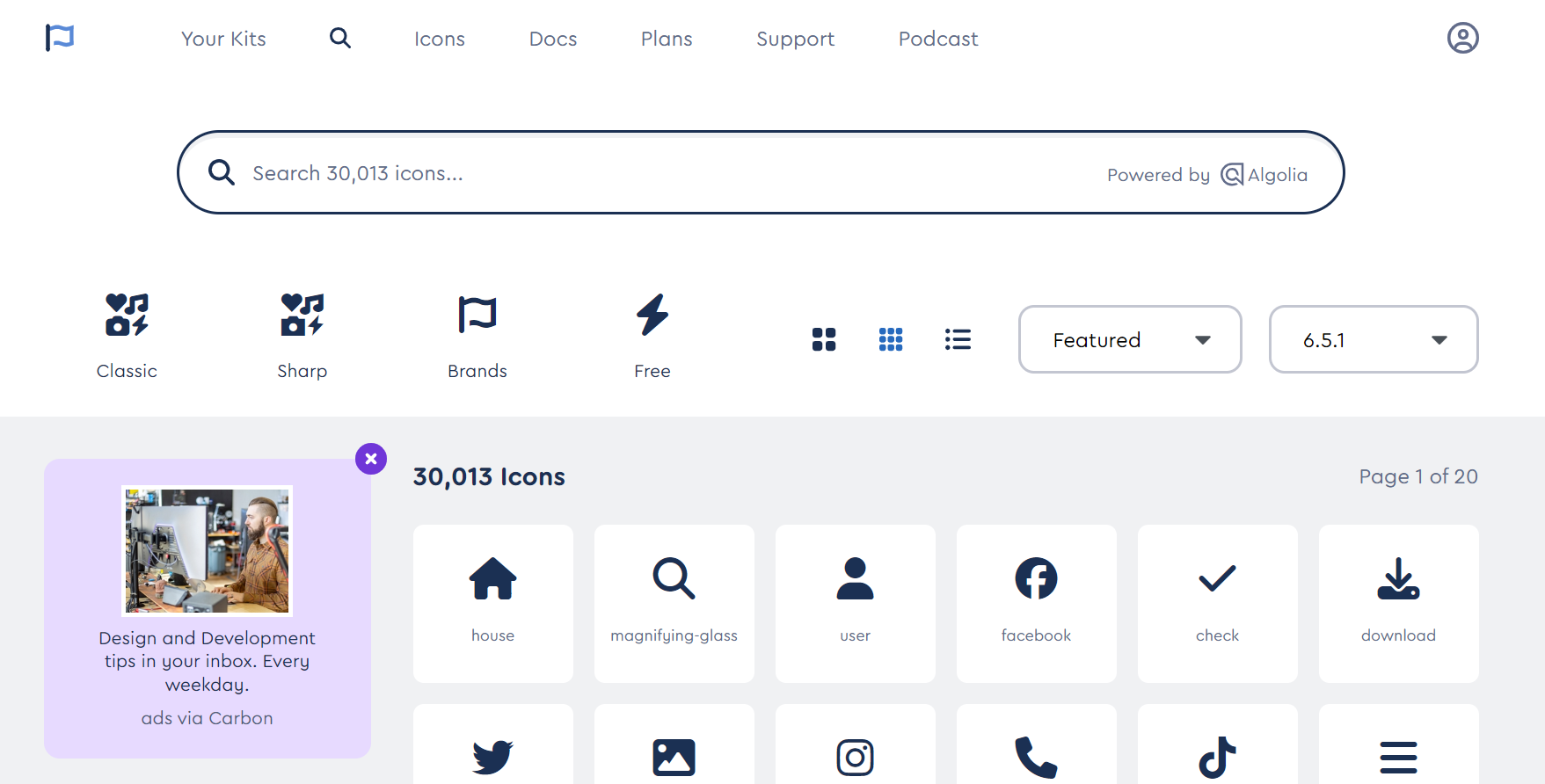
まずはFont Awesomeのサイトから利用したいアイコンを見つけましょう。アイコンを探す際はFont AwesomeのSearchページが利用しやすいです。

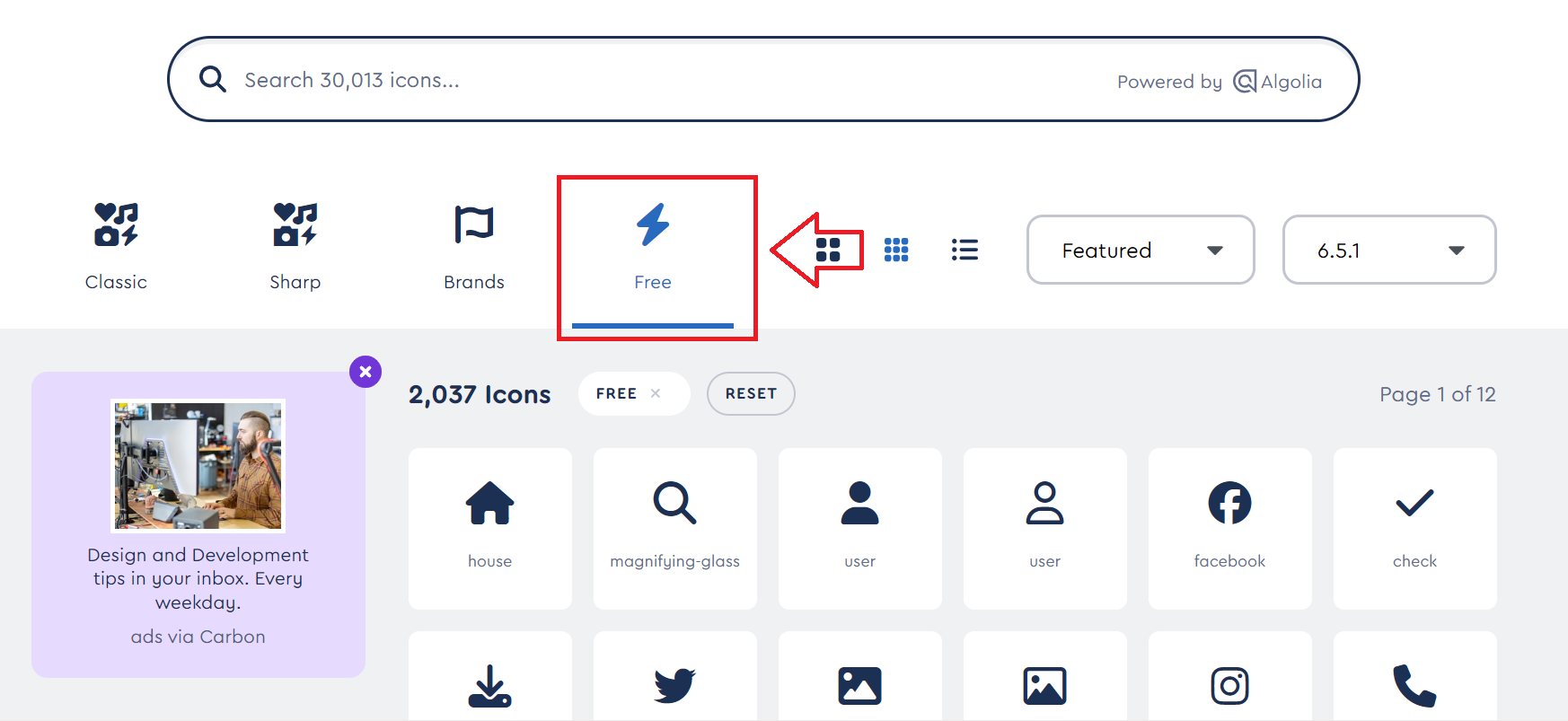
無料で利用できるアイコンを探す場合は「Free」をクリックして絞り込みましょう。

HTMLを記述する
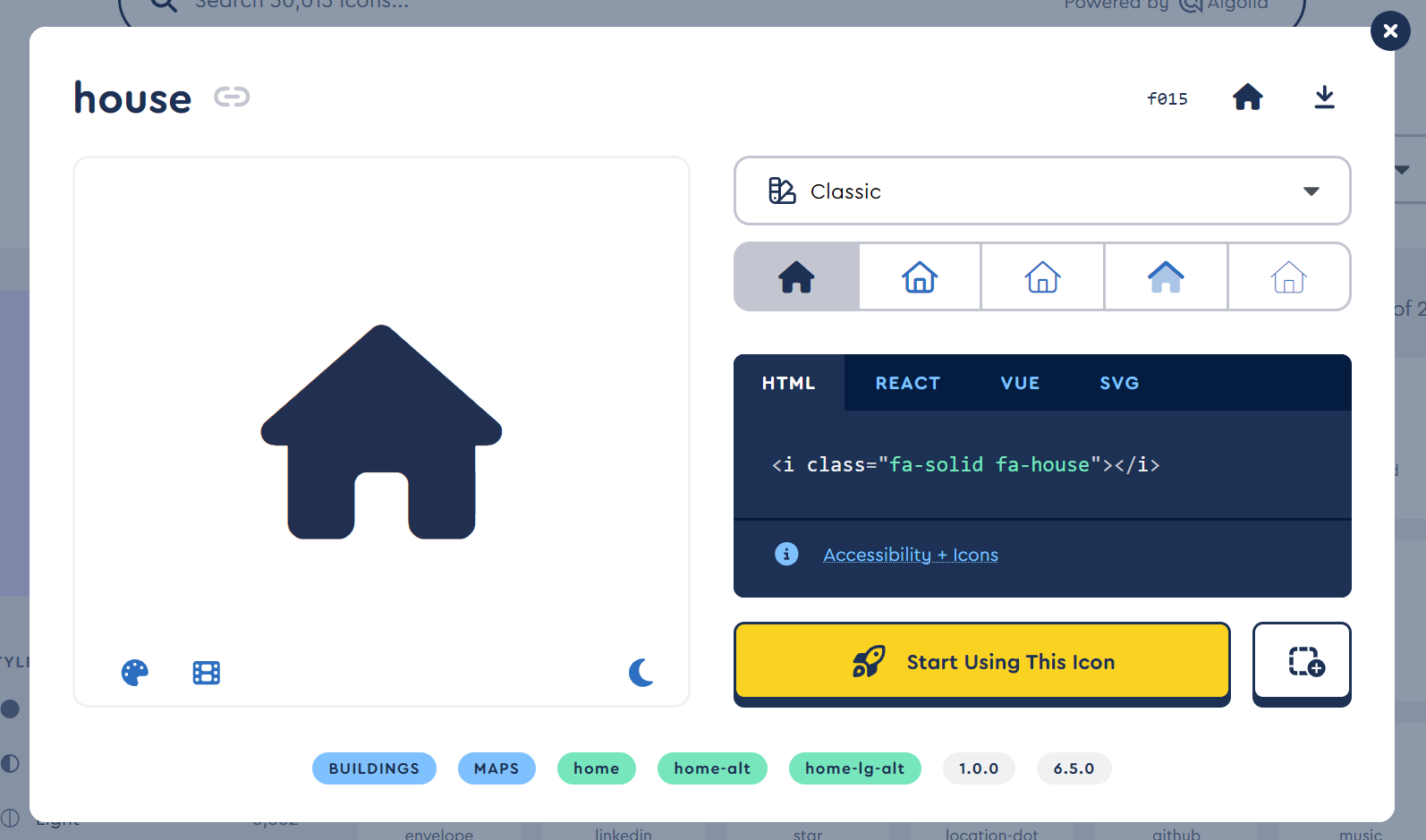
気に入ったアイコンを見つけたらクリックしましょう。次図のような画面が表示されます。

ここからコードをクリックするとコードが自動的にコピーされるので、あとはアイコンを表示したい場所に貼り付けるだけです。
CSS疑似要素でアイコンを表示する
CSSの疑似要素でFont Awesomeのアイコンを使用する場合は以下のようにアイコンのUnicodeを使います。
.class_name::before {
content: '\f015';
font-family: 'Font Awesome 5 Free';
font-weight: 900;
}
上記ではcontentにUnicode「\f015」を指定しています。
contentにバックスラッシュを頭に付けることを忘れないように
アイコンのUnicodeは次図のようにアイコンページに記載されています。Unicodeをクリックすると自動的にコピーされます。
Font Awesome:アイコンのカスタマイズ方法
アイコンの大きさを変更
アイコンフォントのクラスに以下コードを指定することでサイズを変更することができます。
| クラス名 | フォントサイズ |
|---|---|
| fa-2xs | 0.625em |
| fa-xs | 0.75em |
| fa-sm | 0.875em |
| fa-lg | 1.25em |
| fa-xl | 1.5em |
| fa-2xl | 2em |
| fa-5xl | 5em |
| fa-10xl | 10em |
アイコンの色を変更
Font AwesomeのアイコンはWebアイコンフォントであるため、スタイルでcolorプロパティを指定することで色を変更できます。
<i class="fa-solid fa-user fa-3x" style="color: #63E6BE;"></i><i class="fa-solid fa-user fa-3x" style="color: red;"></i>
アイコンの横幅を揃える
Font Awesomeで利用できるアイコンはそれぞれ横幅が異なります。アイコンの横幅を揃えたい場合はクラスにfa-fwを追加します。
<i class="fa-solid fa-user fa-3x fa-fw"></i>アイコンを線で囲う
アイコンの周りを線で囲いたい場合は、クラスにfa-borderを追加します。
<i class="fa-solid fa-user fa-3x fa-border"></i>
アイコンにアニメーションを追加する
アイコンフォントにアニメーションを追加することができます。以下のコードをアイコンフォントのクラスに指定することでアニメーションをつけられます。
| クラス名 | 説明 |
|---|---|
| fa-beat | Beat |
| fa-fade | Fade |
| fa-beat-fade | Beat Fade |
| fa-bounce | Bounce |
| fa-flip | Flip |
| fa-shake | Shake |
| fa-spin | Spin |
| fa-spin-pulse | Spin Pulse |
角度の変更
アイコンを表示する角度を変更することができます。以下コードをアイコンのクラスに追加することで希望する角度に傾けて表示できます。
| クラス名 | 説明 |
|---|---|
| fa-rotate-90 | 90度傾ける |
| fa-rotate-180 | 180度傾ける |
| fa-rotate-270 | 270度傾ける |

 関連記事
関連記事